Development mode in Salesforce enables developers to embed Visualforce page editor in the browser. Enabling Development mode in Salesforce is very essential for a developer to build Visualforce pages in the view state. After enabling we can see both code and preview of the Visualforce page in the same window.
Enable Development mode in Salesforce
Following is a step by step process to enable Salesforce development mode.
1. Navigate to Name | Personal Advanced user.

2. In advacned user details, we can edit assignments, Can create new groups, Can create new Queue and can access Salesforce login history details like login Time, Source IP, Login Type, Login URL, Location. To enable Salesforce Development mode click on Eidt button.

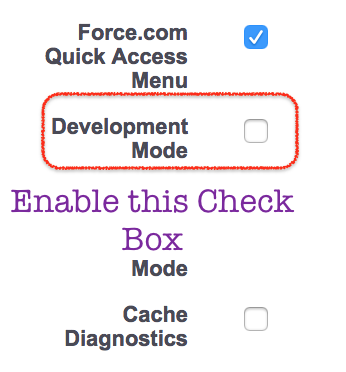
3. Now go to user details section and Enable Development mode check box.

4. Click on Save button.
How check Salesforce Development mode.
To check development mode in Salesforce, follow these steps.
1. Navigate to Setup | Build | Visualforce pages.
2. Create a new visualforce page and quck Save the page.
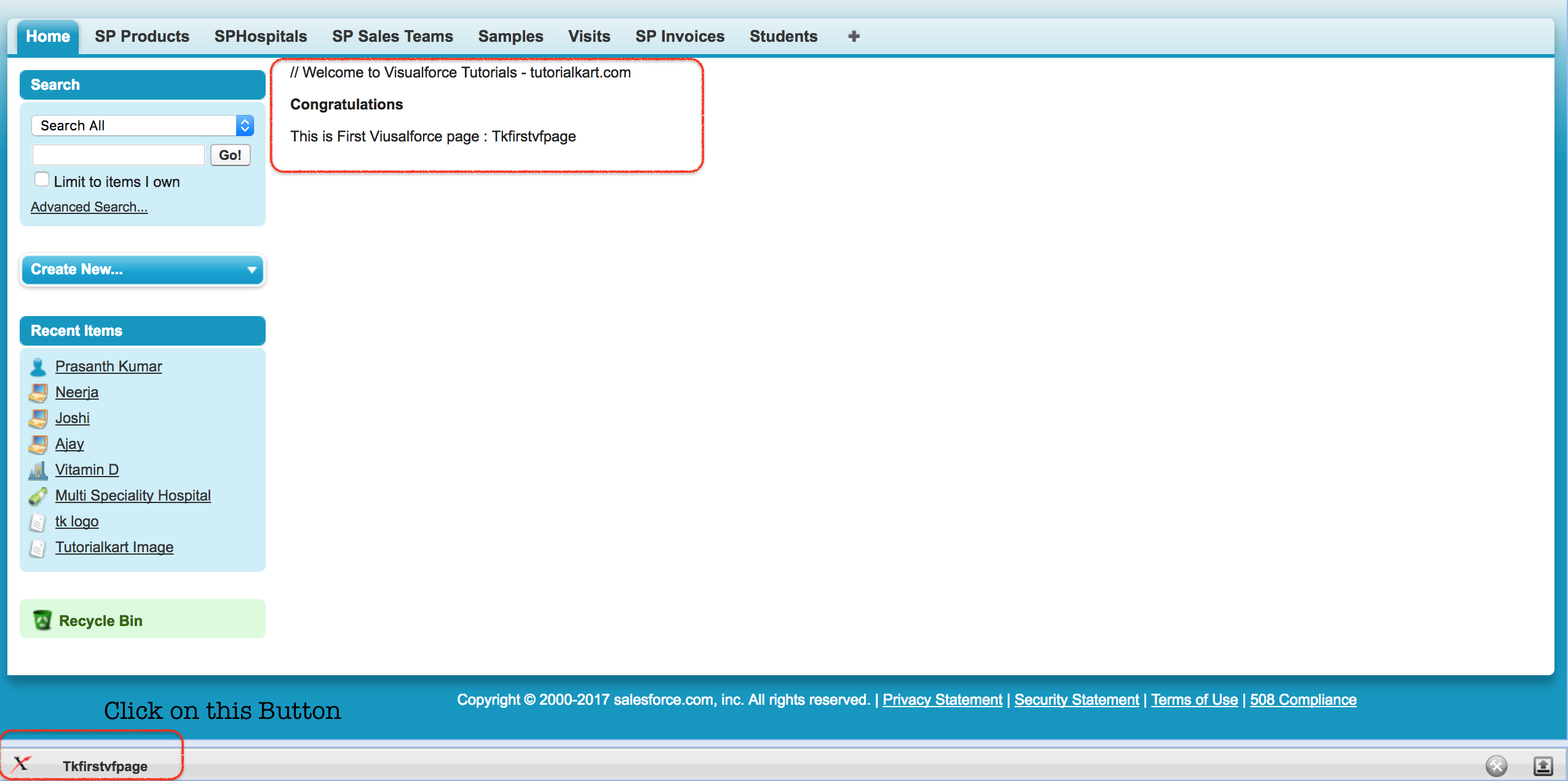
3. Click on Preview button and the result will be opened in new window.

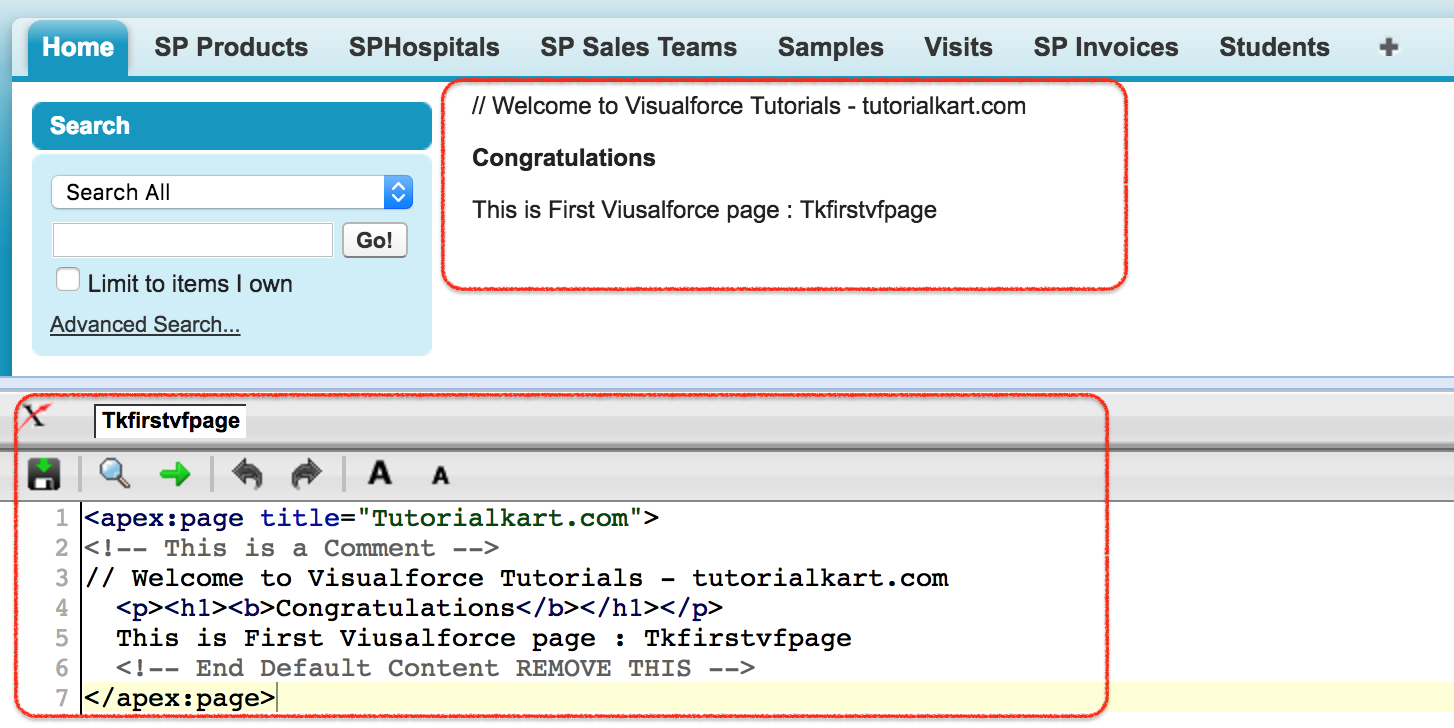
4. Click and drag the button. Now visualforce page code and result will be displayed as shown below.

What is ViewState in Salesforce?
ViewState in Salesforce holds the stage of the Visualforce page which includes components, field values and Controller state. Salesforce developer environment has a view state inspector, which let user to view the content of the view state. Performance of the page depends efficiently managing the view state.
