CSS background-blend-mode
The background-blend-mode property in CSS defines how multiple background images or colors blend together. This property allows for creative effects by combining layers of images or colors using different blend modes, similar to blending options in graphic design software.
Syntax of background-blend-mode
</>
Copy
background-blend-mode: normal | multiply | screen | overlay | darken | lighten | color-dodge | saturation | color | luminosity;Values
| Value | Description |
|---|---|
normal | Background layers do not blend; they are displayed as is. This is the default value. |
multiply | Multiplies the colors of the background layers, resulting in a darker output. |
screen | Brightens the colors by blending them inversely. |
overlay | Combines multiply and screen modes to enhance contrast. |
darken | Retains the darker colors from both layers. |
lighten | Retains the lighter colors from both layers. |
color-dodge | Brightens the base layer depending on the blend layer. |
saturation | Applies the saturation of the blend layer to the base layer while retaining the base layer’s hue and luminosity. |
color | Applies the hue and saturation of the blend layer while retaining the base layer’s luminosity. |
luminosity | Applies the luminosity of the blend layer while retaining the base layer’s hue and saturation. |
Default Value
normal
Examples for background-blend-mode
Using the CSS background-blend-mode Property
The following examples demonstrate how to use different blend modes with the background-blend-mode property to achieve various effects.
</>
Copy
/* Default: normal */
.element {
background-image: url('https://www.tutorialkart.com/img/mountains.jpg'), url('https://www.tutorialkart.com/img/lion.jpg');
background-blend-mode: normal;
}
/* Multiply blend mode */
.element {
background-image: url('https://www.tutorialkart.com/img/mountains.jpg'), url('https://www.tutorialkart.com/img/lion.jpg');
background-blend-mode: multiply;
}
/* Screen blend mode */
.element {
background-image: url('https://www.tutorialkart.com/img/mountains.jpg'), url('https://www.tutorialkart.com/img/lion.jpg');
background-blend-mode: screen;
}
Example for Multiply Blend Mode
Below is an example demonstrating the background-blend-mode: multiply effect:
index.html
</>
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.blend {
height: 400px;
background-image: url('https://www.tutorialkart.com/img/mountains.jpg'), url('https://www.tutorialkart.com/img/lion.jpg');
background-blend-mode: multiply;
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
</style>
</head>
<body>
<div class="blend">Multiply Blend Mode</div>
</body>
</html>
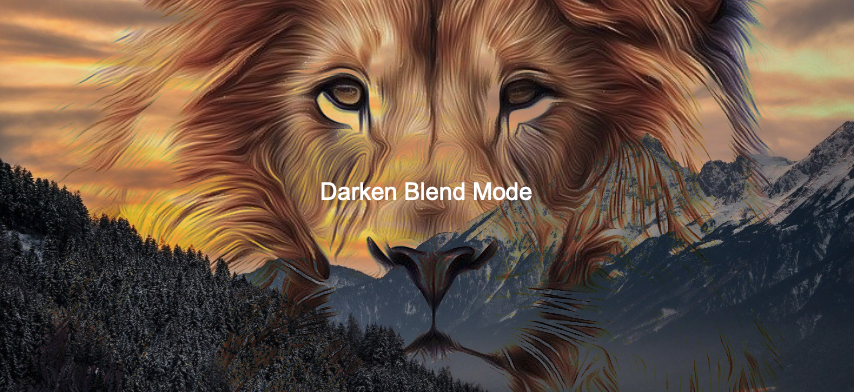
Example for Darken Blend Mode
</>
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.blend {
height: 400px;
background-image: url('https://www.tutorialkart.com/img/mountains.jpg'), url('https://www.tutorialkart.com/img/lion.jpg');
background-blend-mode: darken;
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
</style>
</head>
<body>
<div class="blend">Darken Blend Mode</div>
</body>
</html>
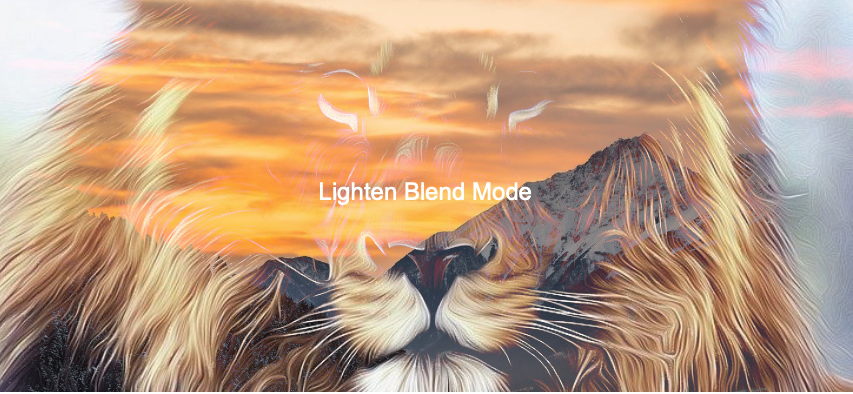
Example for Lighten Blend Mode
</>
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.blend {
height: 400px;
background-image: url('https://www.tutorialkart.com/img/mountains.jpg'), url('https://www.tutorialkart.com/img/lion.jpg');
background-blend-mode: lighten;
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
</style>
</head>
<body>
<div class="blend">Lighten Blend Mode</div>
</body>
</html>
Browser Support
The background-blend-mode property is supported in most modern browsers. Below is a compatibility table:
| Browser | Version |
|---|---|
| Chrome | 35.0 |
| Edge | 79.0 |
| Firefox | 30.0 |
| Safari | 7.1 |
| Opera | 22.0 |
