HTML <caption> Tag
The HTML <caption> tag is used to specify a title or description for a table. It provides a way to describe the purpose or context of the table for users and assistive technologies.
The <caption> tag must be placed immediately after the <table> tag, and each table can have only one caption.
Basic Example of HTML <caption> Tag
Here’s a simple example demonstrating the use of the <caption> tag:
index.html
<!DOCTYPE html>
<html>
<body>
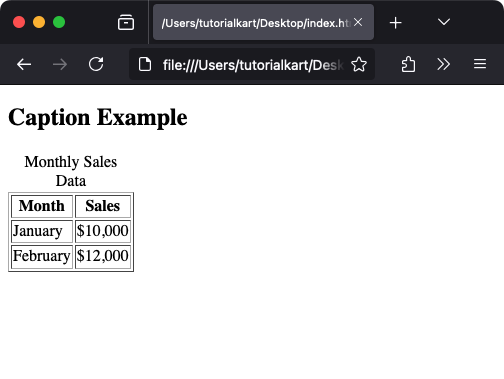
<h2>Caption Example</h2>
<table border="1">
<caption>Monthly Sales Data</caption>
<tr>
<th>Month</th>
<th>Sales</th>
</tr>
<tr>
<td>January</td>
<td>$10,000</td>
</tr>
<tr>
<td>February</td>
<td>$12,000</td>
</tr>
</table>
</body>
</html>
Explanation: The <caption> tag specifies the title of the table. Most browsers display the caption centered above the table by default.
Attributes of HTML <caption> Tag
The <caption> tag does not have any specific attributes, but it can be styled using CSS.
Styling the <caption> Tag
The <caption> tag can be styled with CSS to change its appearance:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
caption {
font-size: 20px;
font-weight: bold;
color: #007BFF;
margin-bottom: 10px;
}
</style>
</head>
<body>
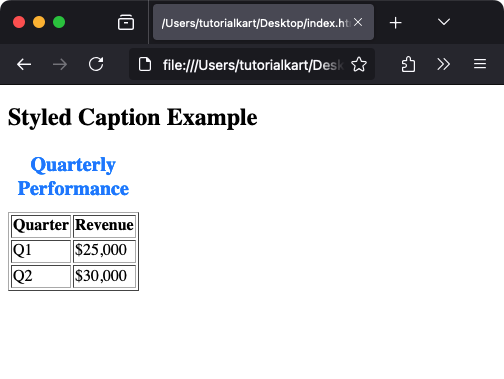
<h2>Styled Caption Example</h2>
<table border="1">
<caption>Quarterly Performance</caption>
<tr>
<th>Quarter</th>
<th>Revenue</th>
</tr>
<tr>
<td>Q1</td>
<td>$25,000</td>
</tr>
<tr>
<td>Q2</td>
<td>$30,000</td>
</tr>
</table>
</body>
</html>
In this example, the caption is styled to stand out with larger text, bold weight, and a blue color.
Special Cases for HTML <caption> Tag
Positioning the Caption
Although the <caption> tag is displayed above the table by default, you can reposition it using CSS:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
caption {
caption-side: bottom;
font-style: italic;
}
</style>
</head>
<body>
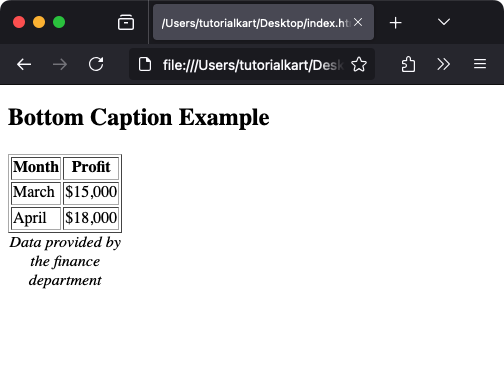
<h2>Bottom Caption Example</h2>
<table border="1">
<caption>Data provided by the finance department</caption>
<tr>
<th>Month</th>
<th>Profit</th>
</tr>
<tr>
<td>March</td>
<td>$15,000</td>
</tr>
<tr>
<td>April</td>
<td>$18,000</td>
</tr>
</table>
</body>
</html>Result: The caption is displayed below the table because of the caption-side: bottom; CSS property.

Multi-Line Captions
You can include multi-line captions by using line breaks <br> or wrapping text inside the <caption> tag:
index.html
<!DOCTYPE html>
<html>
<style>
table {
width: 100%;
}
</style>
<body>
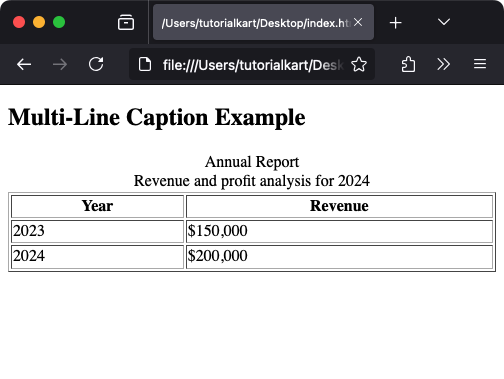
<h2>Multi-Line Caption Example</h2>
<table border="1">
<caption>
Annual Report<br>Revenue and profit analysis for 2024
</caption>
<tr>
<th>Year</th>
<th>Revenue</th>
</tr>
<tr>
<td>2023</td>
<td>$150,000</td>
</tr>
<tr>
<td>2024</td>
<td>$200,000</td>
</tr>
</table>
</body>
</html>