HTML Colors
Colors play a pivotal role in web design, influencing aesthetics and user experience. In HTML and CSS, colors can be specified using various methods, each offering unique advantages. This guide delves into the different ways to define colors in web development, providing insights and examples to enhance your designs.
1 Named Colors
HTML supports 140 predefined color names, allowing developers to use descriptive names instead of numerical codes. For instance, colors like “red,” “blue,” and “coral” can be directly applied.
<p style="color: coral;">This text is coral.</p>
These named colors are widely supported across modern browsers, ensuring consistency in design.
2 Hexadecimal Color Codes
Hexadecimal (hex) color codes are six-digit codes representing the intensity of red, green, and blue components. Each pair of digits corresponds to a color component, ranging from 00 to FF in hexadecimal notation.
<p style="color: #FF5733;">This text is a shade of orange.</p>
In this example, #FF5733 breaks down as follows:
- FF – Red
- 57 – Green
- 33 – Blue
Hex codes offer precise control over color selection, making them a staple in web design.
3 RGB and RGBA Colors
The RGB color model defines colors through their red, green, and blue components, each ranging from 0 to 255. The syntax is:
rgb(red, green, blue)For example:
<p style="color: rgb(255, 87, 51);">This text is a shade of orange.</p>
RGBA extends RGB by adding an alpha channel to control opacity, with values between 0 (fully transparent) and 1 (fully opaque):
rgba(red, green, blue, alpha)Example:
<p style="color: rgba(255, 87, 51, 0.5);">This text is a semi-transparent shade of orange.</p>
Using RGBA allows for creating layered designs with varying transparency levels.
4 HSL and HSLA Colors
The HSL model represents colors through hue, saturation, and lightness:
- Hue: Degree on the color wheel (0 to 360)
- Saturation: Intensity of the color (0% to 100%)
- Lightness: Brightness of the color (0% to 100%)
Syntax:
hsl(hue, saturation%, lightness%)Example:
<p style="color: hsl(9, 100%, 64%);">This text is a shade of red.</p>
HSLA adds an alpha channel for opacity:
hsla(hue, saturation%, lightness%, alpha)Example:
<p style="color: hsla(9, 100%, 64%, 0.5);">This text is a semi-transparent shade of red.</p>
HSL and HSLA provide an intuitive approach to defining colors based on human perception.
5 Applying Colors in CSS
Colors can be applied to various CSS properties:
color: Sets the text color.background-color: Sets the background color of an element.border-color: Sets the color of an element’s border.
Example:
p {
color: #FF5733; /* Text color */
background-color: #f0f0f0; /* Background color */
border: 2px solid #FF5733; /* Border color */
padding: 10px; /* Padding for better spacing */
}
This CSS code applies the following styles to all the paragraph elements:
- Text Color: A vibrant shade of orange using hexadecimal code
#FF5733. - Background Color: A light gray color (
#f0f0f0), enhancing text readability. - Border Color: Matches the text color for a cohesive design.
- Padding: Adds space inside the border for a balanced layout.
6 Gradient Colors
Gradients allow you to blend multiple colors for a smooth transition effect. CSS provides two main types of gradients:
- Linear Gradient: A gradient transitioning in a straight line.
- Radial Gradient: A gradient radiating from the center of an element.
6.1 Linear Gradients
Use the linear-gradient() function to create linear gradients:
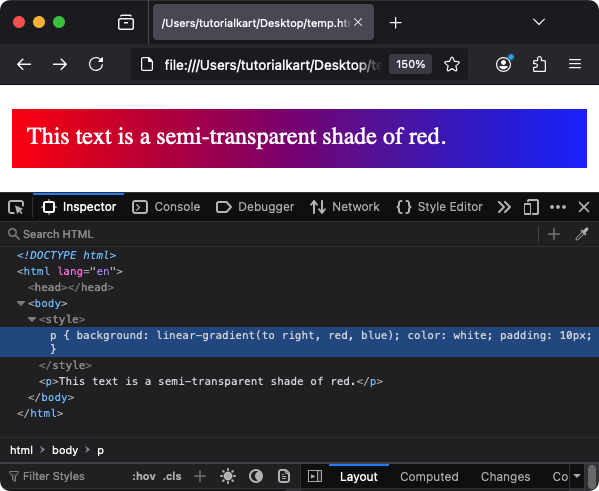
p {
background: linear-gradient(to right, red, blue);
color: white;
padding: 10px;
}
In this example, the background transitions from red to blue horizontally, while the text color remains white.
6.2 Radial Gradients
Radial gradients are defined using radial-gradient():
p {
background: radial-gradient(circle, yellow, green);
color: black;
padding: 10px;
}
This creates a gradient starting with yellow at the center and transitioning to green at the edges.
7 Transparency and Opacity
Transparency is achieved using the alpha channel in RGBA or HSLA colors, or with the opacity property.
7.1 Using RGBA and HSLA
p {
background-color: rgba(255, 87, 51, 0.5); /* 50% transparent orange */
}
7.2 Using the opacity Property
p {
opacity: 0.7; /* 70% opaque */
}
Using opacity affects the entire element, including its text and child elements, whereas RGBA and HSLA allow for specific color transparency.
8 Best Practices for Using Colors
- Ensure Readability: Choose text and background colors with sufficient contrast.
- Stick to a Palette: Use a cohesive color palette for a professional look.
- Leverage Accessibility Tools: Use tools like WCAG contrast checkers to ensure your design is accessible to all users.
- Avoid Overloading: Limit the number of colors to avoid overwhelming users.
Conclusion
In this HTML Tutorial, we learned about Colors in HTML, and how to use them for elements in HTML. Understanding the different color formats and their use cases ensures you can apply colors effectively in your web projects.
