HTML <figcaption> Tag
The HTML <figcaption> tag is used to add a caption or description for a <figure> element. It provides context to the content within the <figure> tag, such as images, illustrations, charts, or other visual media. The <figcaption> tag is a semantic element, improving the accessibility and understanding of the content.
By default, the <figcaption> is typically placed either as the first or last child of the <figure> element, but it can be positioned anywhere within the <figure>.
Basic Syntax of HTML <figcaption> Tag
The basic structure of a <figcaption> tag with a <figure> element is:
<figure>
<img src="image.jpg" alt="Description of the image">
<figcaption>Caption for the image</figcaption>
</figure>Here, the <figcaption> provides a caption for the image inside the <figure>.
Attributes of HTML <figcaption> Tag
- Global Attributes: The
<figcaption>tag supports all global attributes, such asid,class,style, andtitle. - Event Attributes: The
<figcaption>tag supports event attributes such asonclick,onmouseover, andonfocus.
Basic Example of HTML <figcaption> Tag
Here’s an example of using the <figcaption> tag to provide a caption for an image:
index.html
<!DOCTYPE html>
<html>
<body>
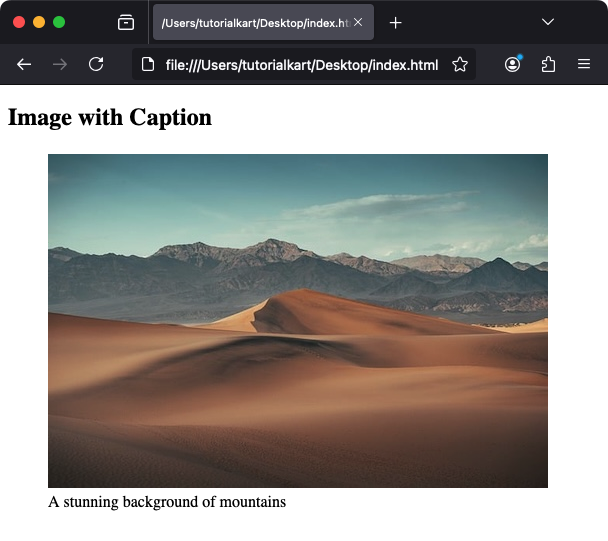
<h2>Image with Caption</h2>
<figure>
<img src="mountains.jpg" alt="A beautiful scene">
<figcaption>A stunning background of mountains</figcaption>
</figure>
</body>
</html>
Explanation: The <figcaption> tag provides a description (“A stunning sunset captured at the beach”) for the image of the sunset, making it more meaningful.
Positioning the <figcaption> Tag
The <figcaption> tag can be placed before or after the main content in the <figure>. Here’s an example of placing it at the top:
index.html
<!DOCTYPE html>
<html>
<body>
<h2>Caption at the Top</h2>
<figure>
<figcaption>The Milky Way Galaxy as seen from Earth.</figcaption>
<img src="milkyway.jpg" alt="The Milky Way Galaxy">
</figure>
</body>
</html>
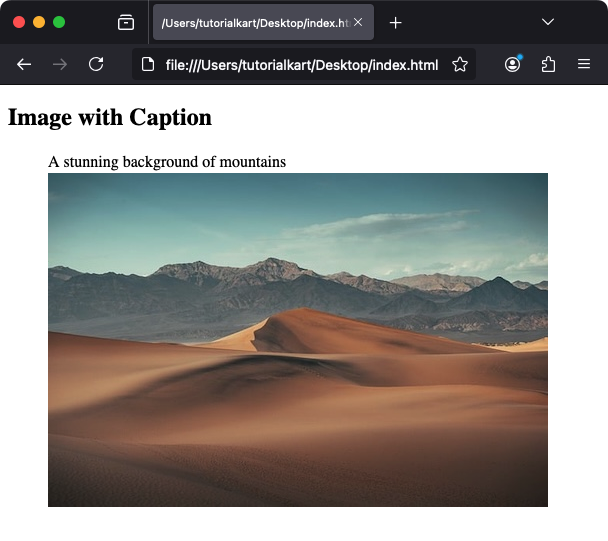
Result: The caption appears above the image, providing immediate context to the user.
Styling the <figcaption> Tag with CSS
You can style the <figcaption> tag to enhance its appearance:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 100%;
}
figure {
border: 2px solid #ccc;
padding: 10px;
text-align: center;
}
figcaption {
font-style: italic;
color: #555;
margin-top: 10px;
}
</style>
</head>
<body>
<h2>Image with Caption</h2>
<figure>
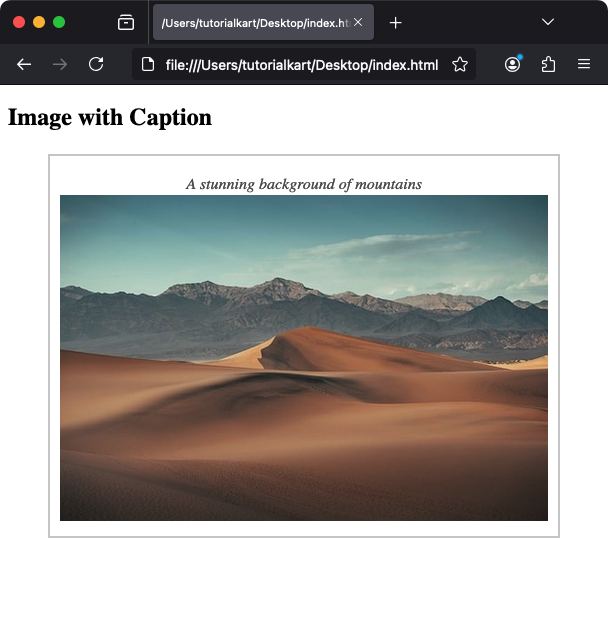
<figcaption>A stunning background of mountains</figcaption>
<img src="mountains.jpg" alt="A beautiful scene">
</figure>
</body>
</html>
Result: The image is wrapped in a styled border, and the caption is italicized and visually distinct below the image.
Practical Applications of the <figcaption> Tag
- Image Descriptions: Provide captions for images in articles or blogs for better understanding.
- Charts and Graphs: Use captions to explain visual data representations like pie charts or bar graphs.
- Illustrations: Add context to illustrations or diagrams within educational or technical content.
- Accessibility: Improve accessibility by giving descriptive captions to assist users with screen readers.
Advanced Example: Figures with Multiple Media
The <figure> element, along with the <figcaption>, can be used to group multiple media elements, such as images and videos:
index.html
<!DOCTYPE html>
<html>
<body>
<h2>Multiple Media Example</h2>
<figure>
<img src="planet.jpg" alt="A planet in space" width="300">
<video controls width="300">
<source src="spacewalk.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<figcaption>A planet and a spacewalk video.</figcaption>
</figure>
</body>
</html>Explanation: The image and video are grouped together under a single caption, creating a cohesive media presentation.
