HTML Headings
Headings are essential in HTML for structuring content, improving accessibility, and enhancing search engine optimization (SEO). This tutorial covers everything you need to know about HTML headings, including their syntax, usage, and best practices.
What Are HTML Headings?
HTML headings define titles or subtitles in a webpage. They range from <h1> (highest importance) to <h6> (lowest importance). They help organize content and create a visual hierarchy, making the page easier to read.
In total there are six types of headings in HTML.
They are:
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
How are HTML Headings Different Visually?
The font-size of Heading 1 is greater than that of Heading 2.

The font-size of Heading 2 is greater than that of Heading 3.

As the number for heading increases, the default font-size decreases.

HTML Tags for Headings
The following table provides the tags used for different types of headings in HTML.
| Heading <Level> | HTML Tag |
|---|---|
| Heading 1 | <h1> |
| Heading 2 | <h2> |
| Heading 3 | <h3> |
| Heading 4 | <h4> |
| Heading 5 | <h5> |
| Heading 6 | <h6> |
Examples
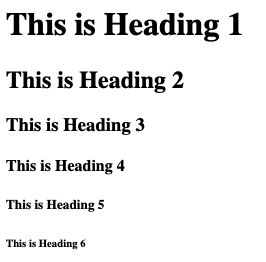
Example 1: All the 6 Types of Headings in HTML
In the following example, we display the six headings in a HTML file.
index.html
<h1>This is Heading 1</h1>
<h2>This is Heading 2</h2>
<h3>This is Heading 3</h3>
<h4>This is Heading 4</h4>
<h5>This is Heading 5</h5>
<h6>This is Heading 6</h6>Screenshot in Browser

Example 2: Using Headings in an Article
The following is an example article that demonstrates the usage of different headings in a HTML web page.
index.html
<h1>Programming Languages</h1>
<p>Many programming languages have been developed over time to address specific challenges.</p>
<h2>Server Side Programming Languages</h2>
<p>Some of the server side programming lanagues are Java, PHP, etc.</p>
<h3>Java</h3>
<p>Java is the most used programming language on Server side.</p>
<h2>Client Side Programming Languages</h2>
<p>Some of the client side programming lanagues are JavaScript, etc.</p>
<h3>JavaScript</h3>
<p>JavaScript is a scripting language used to make dynamic pages.</p>Screenshot in Browser

Why Are Headings Important?
HTML Headings are important in the following aspects.
- Structure: Headings organize content logically.
- Accessibility: Screen readers use headings to help visually impaired users navigate the page.
- SEO Benefits: Search engines give higher priority to content in headings.
- User Experience: Proper headings improve readability and navigation
Styling Headings with CSS
By default, browsers apply basic styles to headings. You can customize them using CSS.
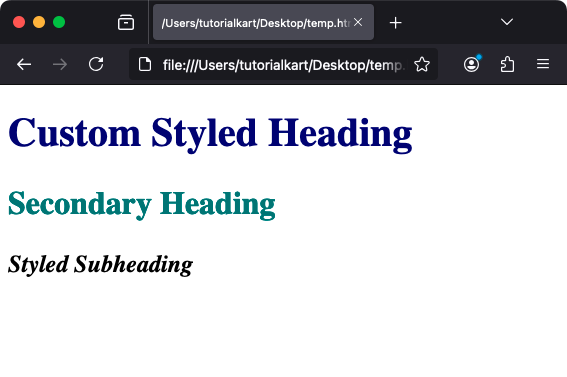
In the following HTML, we have set CSS for Heading 1 with font size of 2.5em and color of navy blue. For Heading 2, we have set a font-size of 2em and teal color. Similarly, for Heading 3, we have set a font-size of 1.5em and italic font style.
index.html
<style>
h1 {
font-size: 2.5em;
color: navy;
}
h2 {
font-size: 2em;
color: teal;
}
h3 {
font-size: 1.5em;
font-style: italic;
}
</style>
<h1>Custom Styled Heading</h1>
<h2>Secondary Heading</h2>
<h3>Styled Subheading</h3>Screenshot

Best Practices for Using Headings
- Use
<h1>Once: Ensure the main heading is unique and accurately describes the page content. - Follow Hierarchy: Use
<h2>for major sections and<h3>for subsections. Avoid skipping levels. - Be Descriptive: Headings should clearly indicate what the section is about.
- Avoid Overloading with Keywords: For SEO, include keywords naturally in headings without stuffing.
- Combine with ARIA Roles: For accessibility, ensure heading structure aligns with ARIA roles.
HTML Heading Tutorials
The following tutorials explain each of the HTML Heading in detail with examples. Also, we will learn the default styles of these headings, and how to apply specific styling using CSS.
Conclusion
In this HTML Tutorial, we learned about HTML Headings, the tags used for these Headings, with examples. HTML headings are more than just formatting tools—they structure your webpage, improve accessibility, and enhance SEO. By following best practices and maintaining a clear hierarchy, you can create content that’s easy to read, navigate, and index.
