HTML <kbd> Tag
The HTML <kbd> tag is used to define keyboard input. It represents text that the user is required to type using a keyboard, voice input, or any other text entry device. By default, browsers typically display the text inside the <kbd> tag in a monospace font, making it visually distinct from other content.
The <kbd> tag is often used in tutorials, documentation, or interactive applications to indicate commands, shortcuts, or inputs.
Basic Syntax of HTML <kbd> Tag
The basic structure of the <kbd> tag is:
<kbd>Keyboard input</kbd>The text inside the <kbd> tag will be displayed in a monospace font to indicate that it represents user input.
Basic Example of HTML <kbd> Tag
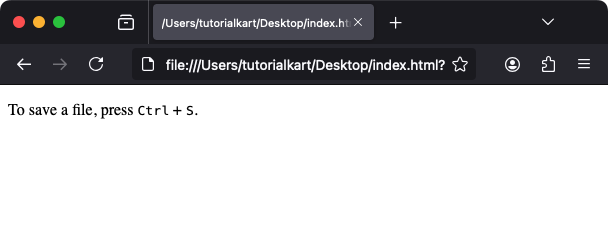
Here’s a simple example of using the <kbd> tag to indicate a keyboard shortcut:
index.html
<!DOCTYPE html>
<html>
<body>
<p>To save a file, press <kbd>Ctrl</kbd> + <kbd>S</kbd>.</p>
</body>
</html>
Explanation: The <kbd> tag is used to represent the keyboard keys “Ctrl” and “S” as a user input for the save operation.
Using the <kbd> Tag in Forms or Applications
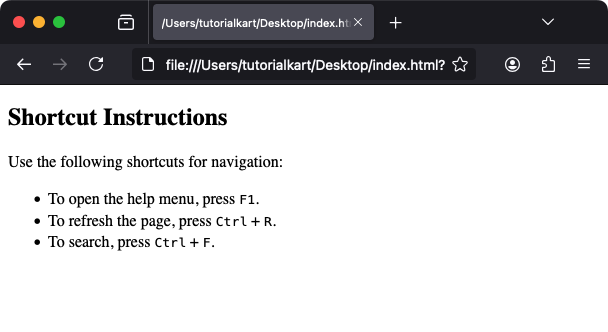
The <kbd> tag is useful for providing instructions to users. For example:
index.html
<!DOCTYPE html>
<html>
<body>
<h2>Shortcut Instructions</h2>
<p>Use the following shortcuts for navigation:</p>
<ul>
<li>To open the help menu, press <kbd>F1</kbd>.</li>
<li>To refresh the page, press <kbd>Ctrl</kbd> + <kbd>R</kbd>.</li>
<li>To search, press <kbd>Ctrl</kbd> + <kbd>F</kbd>.</li>
</ul>
</body>
</html>
Explanation: The <kbd> tag is used in a list to represent keyboard shortcuts in a structured and visually clear way.
Styling the <kbd> Tag with CSS
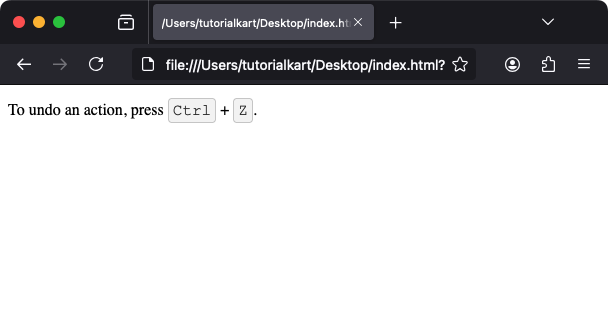
The default monospace font of the <kbd> tag can be customized using CSS. Here’s an example:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
kbd {
background-color: #f4f4f4;
border: 1px solid #ccc;
border-radius: 4px;
padding: 2px 4px;
font-family: 'Courier New', monospace;
color: #333;
}
</style>
</head>
<body>
<p>To undo an action, press <kbd>Ctrl</kbd> + <kbd>Z</kbd>.</p>
</body>
</html>
Result: The keyboard input is displayed with a styled appearance, including a light background, border, and padding to resemble physical keyboard keys.
Practical Applications of the <kbd> Tag
- User Manuals: Indicate keyboard shortcuts and commands in software documentation.
- Interactive Tutorials: Teach users how to perform tasks with specific key combinations.
- Accessibility: Provide clear instructions for users who rely on keyboard navigation.
- Game Guides: List keyboard controls for games or interactive applications.
