HTML <legend> Tag
The HTML <legend> tag is used to define a caption or title for the <fieldset> element. It provides context and helps group related form controls within a <fieldset>, enhancing the structure and accessibility of forms.
The <legend> tag is typically displayed at the top of the <fieldset> element, providing a clear label for the group of fields it represents.
Basic Syntax of HTML <legend> Tag
The <legend> tag is used within the <fieldset> element as follows:
<fieldset>
<legend>Caption for the fieldset</legend>
Form controls go here.
</fieldset>The <legend> tag improves the usability and accessibility of grouped form controls by providing a descriptive caption.
Attributes of HTML <legend> Tag
- Global Attributes: The
<legend>tag supports all global attributes, such asid,class, andstyle. - Event Attributes: It also supports event attributes like
onclick,onmouseover, andonfocus.
Basic Example of HTML <legend> Tag
Here’s a simple example of using the <legend> tag to label a group of related form fields:
index.html
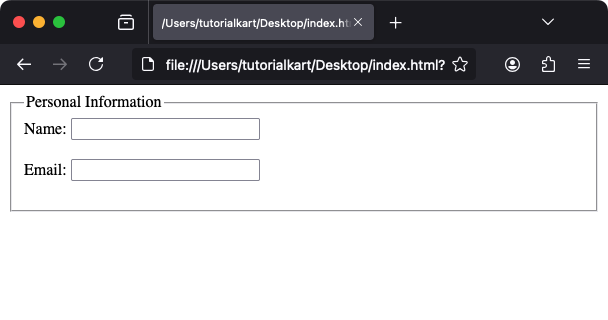
<!DOCTYPE html>
<html>
<body>
<fieldset>
<legend>Personal Information</legend>
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
</fieldset>
</body>
</html>
Explanation: The <legend> tag provides a title for the group of fields related to personal information.
Example with Multiple Fieldsets
The <legend> tag is useful when working with multiple <fieldset> elements:
index.html
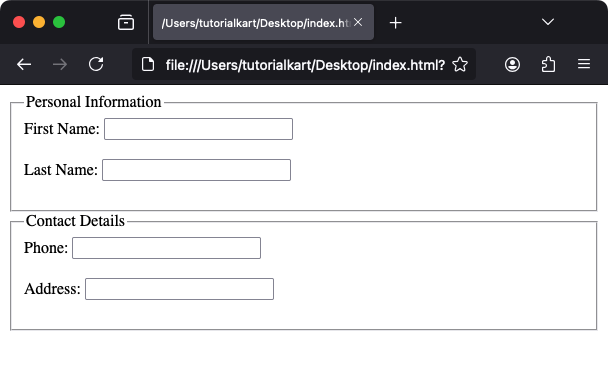
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Personal Information</legend>
<label for="fname">First Name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last Name:</label>
<input type="text" id="lname" name="lname"><br><br>
</fieldset>
<fieldset>
<legend>Contact Details</legend>
<label for="phone">Phone:</label>
<input type="tel" id="phone" name="phone"><br><br>
<label for="address">Address:</label>
<input type="text" id="address" name="address"><br><br>
</fieldset>
</form>
</body>
</html>
Explanation: The form contains two fieldsets, each labeled with a <legend> tag, clearly organizing the inputs into categories.
Styling the <legend> Tag with CSS
You can style the <legend> tag to match the form’s design using CSS:
index.html
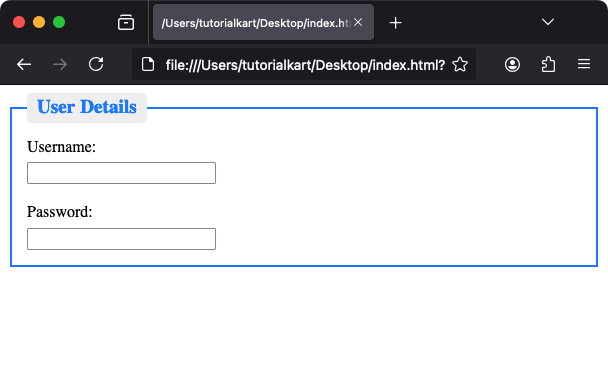
<!DOCTYPE html>
<html>
<head>
<style>
fieldset {
border: 2px solid #007BFF;
padding: 15px;
margin-bottom: 20px;
}
legend {
font-weight: bold;
font-size: 1.2em;
color: #007BFF;
padding: 5px 10px;
background-color: #f0f0f0;
border-radius: 5px;
}
label {
display: block;
margin-bottom: 5px;
font-size: 1em;
}
</style>
</head>
<body>
<fieldset>
<legend>User Details</legend>
<label for="username">Username:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password">
</fieldset>
</body>
</html>
Result: The <legend> tag appears styled with bold text, a distinct background, and padding, making it visually appealing.
Practical Applications of the <legend> Tag
- Organizing Forms: Clearly label groups of related input fields in a form.
- Improving Accessibility: Provide meaningful captions for screen readers, making forms easier to navigate.
- Form Aesthetics: Use
<legend>to create visually appealing titles for form sections. - Complex Forms: Enhance readability and structure in multi-section forms.
