HTML <noscript> Tag
The HTML <noscript> tag is used to define alternate content that is displayed when JavaScript is disabled in the user’s browser or if the browser does not support JavaScript. This tag ensures that critical information or fallback content is accessible to users who cannot or choose not to use JavaScript.
The <noscript> element can be placed within the <head> or <body> section, depending on the type of fallback content it contains.
Basic Syntax of HTML <noscript> Tag
The basic structure of the <noscript> tag is:
<noscript>
Fallback content goes here.
</noscript>The content inside the <noscript> tag is rendered only when JavaScript is disabled or unsupported.
Basic Example of HTML <noscript> Tag
Here’s an example of using the <noscript> tag to provide a message for users without JavaScript:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Noscript Example - TutorialKart</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<noscript>
<p>It seems JavaScript is disabled in your browser. Some features of this website may not work.</p>
</noscript>
<script>
document.write('<p>JavaScript is enabled.</p>');
</script>
</body>
</html>When JavaScript is Enabled in the Firefox Browser

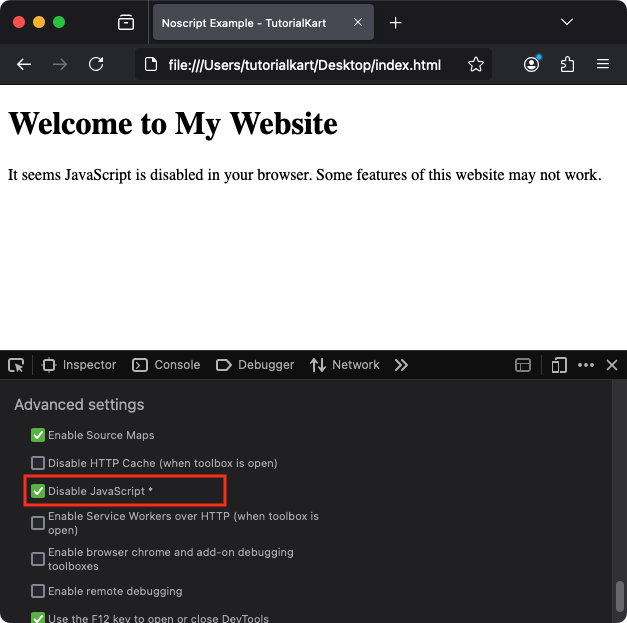
When JavaScript is Disabled in the Firefox Browser

Explanation: If JavaScript is enabled, the message “JavaScript is enabled.” will appear. If JavaScript is disabled, the fallback message inside the <noscript> tag is displayed.
Providing Alternate Resources
The <noscript> tag can also provide alternative resources like stylesheets or scripts:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Noscript with Alternate Resources</title>
<noscript>
<link rel="stylesheet" href="noscript-styles.css">
</noscript>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This page adapts for users without JavaScript.</p>
</body>
</html>
Explanation: If JavaScript is disabled, the browser loads a fallback stylesheet (noscript-styles.css) to ensure an acceptable user experience.
Using <noscript> with Forms
The <noscript> tag can provide fallback options for forms relying on JavaScript for submission or validation:
index.html
<!DOCTYPE html>
<html>
<body>
<h2>Contact Us</h2>
<form action="submit-form.php" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required><br><br>
<noscript>
<p>JavaScript is disabled. Please ensure all fields are filled before submitting.</p>
</noscript>
<button type="submit">Submit</button>
</form>
</body>
</html>
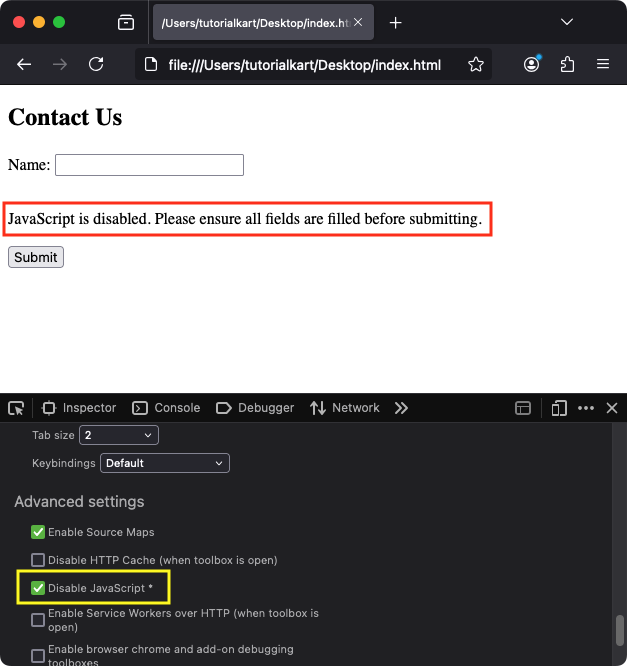
Explanation: If JavaScript is disabled, the message inside the <noscript> tag reminds users to manually check the form before submitting.
In the screenshot, you may observe that we have disabled JavaScript from Developer Tools in Firefox, which is the reason that noscript element is displayed.
Styling the <noscript> Tag with CSS
You can style the <noscript> tag to make its content more prominent:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
noscript {
display: block;
background-color: #ffcccb;
color: #000;
padding: 10px;
border: 1px solid #f00;
margin: 20px 0;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<noscript>
<p>JavaScript is disabled. Some features may not work as expected.</p>
</noscript>
</body>
</html>
Result: The fallback content inside the <noscript> tag is styled with a noticeable background color, padding, and a border to draw attention.
Practical Applications of the <noscript> Tag
- Fallback Messages: Inform users about the limitations when JavaScript is disabled.
- Alternate Styles: Load a fallback stylesheet for users without JavaScript.
- Critical Notices: Provide essential information that cannot rely on JavaScript.
- Improved Accessibility: Ensure important content is accessible to all users, regardless of JavaScript support.
