HTML <output> Tag
The HTML <output> tag is used to represent the result of a calculation or a user action. It is commonly used with forms and JavaScript to display dynamic results, such as the sum of two numbers, the result of an operation, or the feedback from user input.
The <output> tag is part of the interactive elements category in HTML and is designed to display results dynamically in response to user interactions or computations.
Basic Syntax of HTML <output> Tag
The basic structure of the <output> tag is:
<output name="result">Initial Value</output>The name attribute associates the output element with a form or script, making it accessible for dynamic updates.
Example: Calculating the Sum of Two Numbers
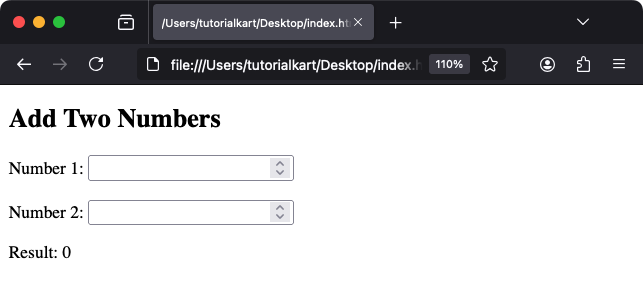
Here’s an example where the <output> tag is used to display the sum of two numbers entered by the user:
index.html
<!DOCTYPE html>
<html>
<body>
<h2>Add Two Numbers</h2>
<form oninput="result.value = parseInt(num1.value) + parseInt(num2.value)">
<label>Number 1:</label>
<input type="number" id="num1" name="num1"><br><br>
<label>Number 2:</label>
<input type="number" id="num2" name="num2"><br><br>
<label>Result:</label>
<output name="result" for="num1 num2">0</output>
</form>
</body>
</html>
Explanation: The oninput attribute dynamically updates the <output> element whenever the user changes the input values. The for attribute specifies the inputs that affect the output.
Styling the <output> Tag with CSS
You can style the <output> tag to make it more visually appealing or distinguishable:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
output {
font-weight: bold;
color: #007BFF;
background-color: #f9f9f9;
padding: 5px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
</head>
<body>
<h2>Styled Output</h2>
<form oninput="result.value = parseInt(num1.value) + parseInt(num2.value)">
<label>Number 1:</label>
<input type="number" id="num1" name="num1"><br><br>
<label>Number 2:</label>
<input type="number" id="num2" name="num2"><br><br>
<label>Result:</label>
<output name="result" for="num1 num2">0</output>
</form>
</body>
</html>
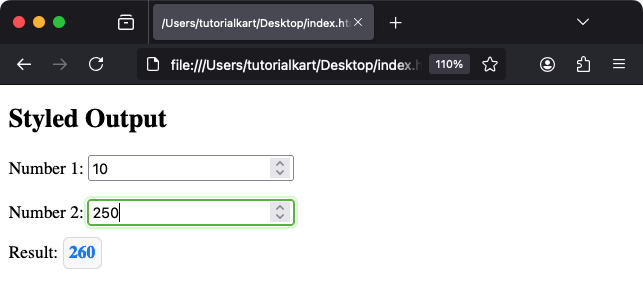
Result: The <output> element is styled with a colored font, padding, and a border, enhancing its visibility and usability.
Attributes of HTML <output> Tag
- name: Assigns a name to the output element, enabling scripts and forms to reference it.
- for: Associates the output with specific input elements by their
ids. Multiple inputs can be referenced by separating theirids with spaces. - Global Attributes: Supports all global attributes like
id,class, andstyle.
Accessibility Benefits of the <output> Tag
The <output> tag enhances accessibility by providing a semantically meaningful element for displaying results. Screen readers can easily identify and announce the purpose of the output, improving the user experience for visually impaired users.
Practical Applications of the <output> Tag
- Form Calculations: Use the
<output>tag to show real-time calculations, such as totals in shopping carts or tip calculators. - User Feedback: Display dynamic responses based on user input in forms.
- Interactive Applications: Provide results for tools like BMI calculators, tax estimators, or currency converters.
- Data Validation: Show feedback when users enter invalid or incomplete data.
