HTML <section> Tag
The HTML <section> tag defines a thematic grouping of content in a webpage. Each section typically has its own heading and represents a standalone part of a document, such as a chapter, tab, or segment. The <section> tag is a semantic element introduced in HTML5, making content more structured and accessible.
Sections are used to break content into logical parts, improving readability and assisting search engines and screen readers in understanding the content hierarchy.
Basic Syntax of HTML <section> Tag
The basic structure of the <section> tag is:
<section>
<h2>Section Heading</h2>
<p>Content goes here...</p>
</section>The <h2> or other appropriate heading tags provide context for the content within the section.
Example of Using the <section> Tag
Here’s an example of organizing a webpage into multiple sections:
index.html
<!DOCTYPE html>
<html>
<body>
<h1>Web Development Topics</h1>
<section>
<h2>HTML</h2>
<p>HTML is the standard markup language for creating web pages.</p>
</section>
<section>
<h2>CSS</h2>
<p>CSS is used for styling and designing web pages.</p>
</section>
<section>
<h2>JavaScript</h2>
<p>JavaScript adds interactivity and dynamic features to websites.</p>
</section>
</body>
</html>
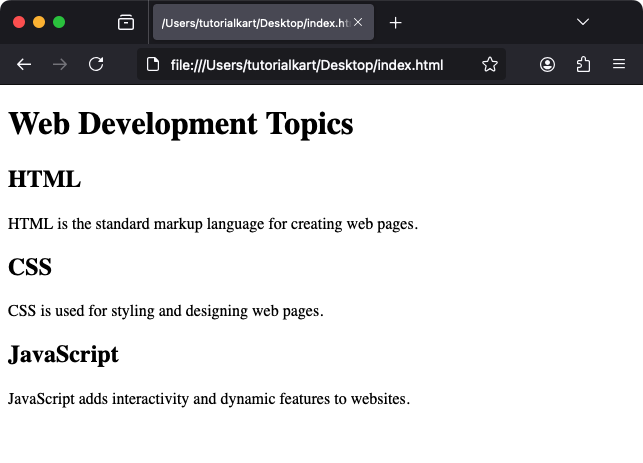
Explanation: Each topic is enclosed in its own <section>, with a heading and relevant content, creating a logical and structured layout.
Styling the <section> Tag with CSS
You can style the <section> tag to visually distinguish sections on your webpage:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
section {
margin: 20px 0;
padding: 10px;
border: 1px solid #ddd;
background-color: #f9f9f9;
border-radius: 5px;
}
section h2 {
color: #007BFF;
}
</style>
</head>
<body>
<h1>Styled Sections</h1>
<section>
<h2>HTML</h2>
<p>HTML is the standard markup language for creating web pages.</p>
</section>
<section>
<h2>CSS</h2>
<p>CSS is used for styling and designing web pages.</p>
</section>
<section>
<h2>JavaScript</h2>
<p>JavaScript adds interactivity and dynamic features to websites.</p>
</section>
</body>
</html>
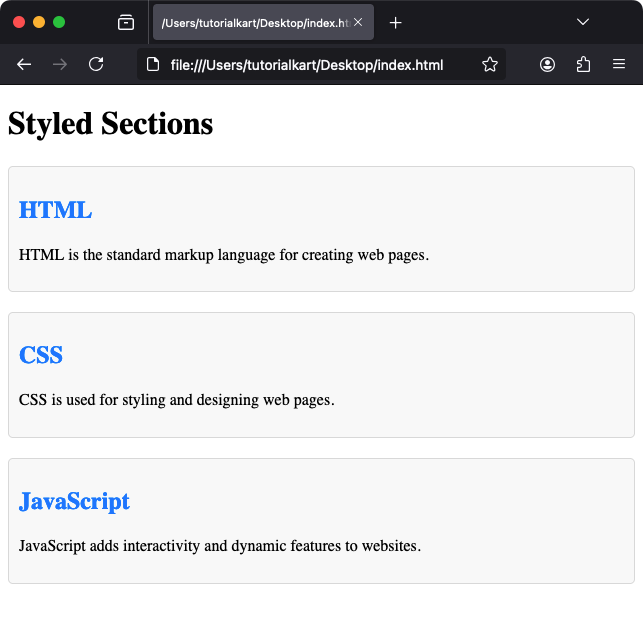
Result: Each section is displayed in a visually distinct box with a background color, padding, and rounded corners. The headings are styled in blue.
Attributes of HTML <section> Tag
- Global Attributes: The
<section>tag supports all global attributes, such asid,class, andstyle. - ARIA Roles: You can add ARIA roles like
regionfor accessibility purposes.
For example, assigning an id attribute to each section can help in creating anchor links for navigation.
<section id="html">
<h2>HTML</h2>
<p>Content about HTML...</p>
</section>
<section id="css">
<h2>CSS</h2>
<p>Content about CSS...</p>
</section>Result: The sections can now be targeted directly using the #html or #css anchors in hyperlinks.
Difference Between <section> and Similar Tags
- <section>: Represents a standalone thematic grouping of content.
- <article>: Used for self-contained content that could be independently distributed, such as blog posts or news articles.
- <div>: A generic container for grouping content, without semantic meaning.
Use the <section> tag when the content has a thematic purpose, and consider <article> for standalone, reusable components.
Practical Applications of the <section> Tag
- Website Layouts: Organize main sections like “About Us,” “Services,” and “Contact Us.”
- Documentation: Structure technical documentation into logical parts.
- Interactive Pages: Group related interactive content, such as forms and their instructions.
- Accessibility: Use ARIA roles to improve navigation for screen readers.
The <section> tag helps create clean, organized, and accessible layouts, enhancing both user experience and maintainability.
