HTML <ul> Tag
The HTML <ul> tag is used to create an unordered list in a webpage. An unordered list displays items in a list format with bullet points by default, making it ideal for representing items without a specific order, such as shopping lists, navigation menus, or feature highlights.
The <ul> tag works in conjunction with the <li> tag, where each <li> represents an individual list item.
Basic Syntax of HTML <ul> Tag
The basic structure of an unordered list is:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
The <ul> element serves as the container, and each <li> represents an item in the list.
Example of a Simple Unordered List
Here’s an example of a shopping list using the <ul> tag:
index.html
<!DOCTYPE html>
<html>
<body>
<h2>Shopping List</h2>
<ul>
<li>Milk</li>
<li>Eggs</li>
<li>Bread</li>
</ul>
</body>
</html>
Explanation: The list items “Milk,” “Eggs,” and “Bread” are displayed as bullet points.
Styling Unordered Lists with CSS
You can customize the appearance of unordered lists using CSS. For example, you can change the bullet style or remove bullets altogether:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: square; /* Change bullets to squares */
padding-left: 20px;
}
ul.no-bullets {
list-style-type: none; /* Remove bullets */
}
</style>
</head>
<body>
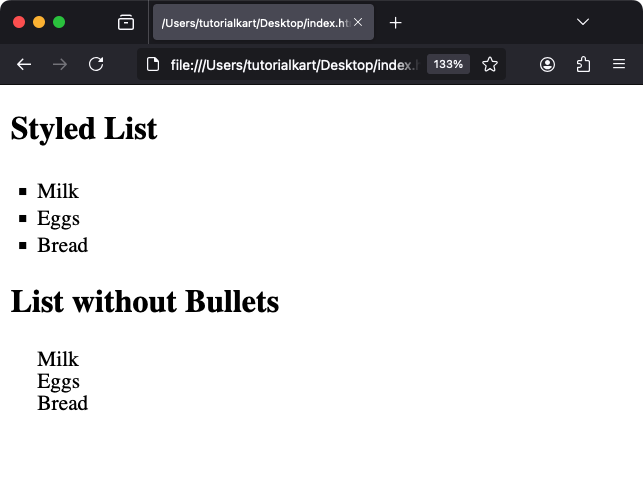
<h2>Styled List</h2>
<ul>
<li>Milk</li>
<li>Eggs</li>
<li>Bread</li>
</ul>
<h2>List without Bullets</h2>
<ul class="no-bullets">
<li>Milk</li>
<li>Eggs</li>
<li>Bread</li>
</ul>
</body>
</html>
Result: The first list displays square bullets, while the second list displays no bullets due to the list-style-type property.
Nested Unordered Lists
Unordered lists can be nested to create hierarchical structures:
index.html
<!DOCTYPE html>
<html>
<body>
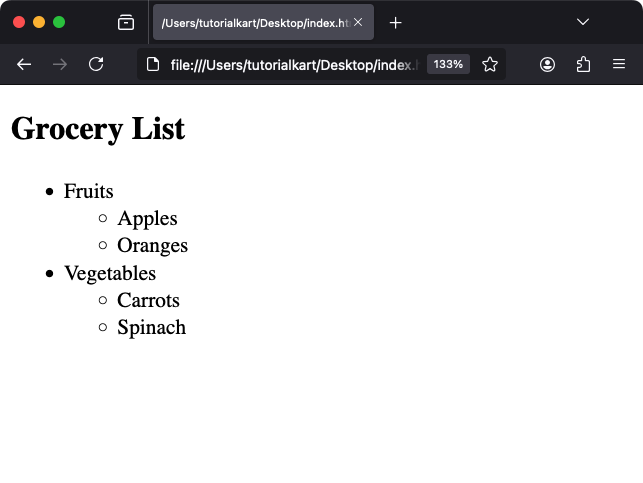
<h2>Grocery List</h2>
<ul>
<li>Fruits
<ul>
<li>Apples</li>
<li>Oranges</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Carrots</li>
<li>Spinach</li>
</ul>
</li>
</ul>
</body>
</html>
Explanation: Nested <ul> tags create sub-lists under the “Fruits” and “Vegetables” categories.
Attributes of HTML <ul> Tag
- Global Attributes: Supports all global attributes such as
id,class, andstyle. - Event Attributes: Allows event handlers like
onclick,onmouseover, andonfocus.
Practical Applications of the <ul> Tag
- Navigation Menus: Use
<ul>to create navigation bars with list items as links. - Lists of Features: Display unordered lists of product features or services.
- Multi-level Lists: Create hierarchical or categorized content using nested lists.
- Responsive Design: Use
<ul>as the base for collapsible or expandable lists in mobile-friendly designs.
