HTML <wbr> Tag
The HTML <wbr> (Word Break Opportunity) tag is used to specify where the browser can optionally break a line of text. This tag does not render any visible content but helps improve text formatting by suggesting potential breakpoints for long strings of text or URLs.
The <wbr> tag is particularly useful for preventing overflow issues in elements with limited width while ensuring a clean and readable layout.
Basic Syntax of HTML <wbr> Tag
The <wbr> tag is self-closing and can be placed within a long word or string where a line break is desired:
<p>ThisIsA<wbr>VeryLongWord</p>In this example, the browser will break the text at the <wbr> tag if necessary.
Example of Using the <wbr> Tag
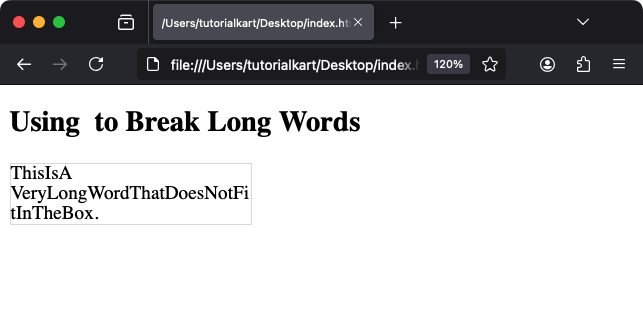
Here’s an example where the <wbr> tag is used to prevent text overflow:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 200px;
border: 1px solid #ddd;
word-wrap: break-word;
}
</style>
</head>
<body>
<h2>Using <wbr> to Break Long Words</h2>
<div class="container">
ThisIsA<wbr>VeryLongWordThatDoesNotFitInTheBox.
</div>
</body>
</html>
Explanation: If the text exceeds the container’s width, the browser will break the line at the <wbr> tag, ensuring it fits within the container.
Attributes of HTML <wbr> Tag
The <wbr> tag does not support any specific attributes. However, global attributes like id, class, and style can be used with it.
Styling Long Words with CSS and <wbr>
In addition to using the <wbr> tag, CSS can help handle long words:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 200px;
border: 1px solid #ddd;
word-wrap: break-word;
}
.highlight {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
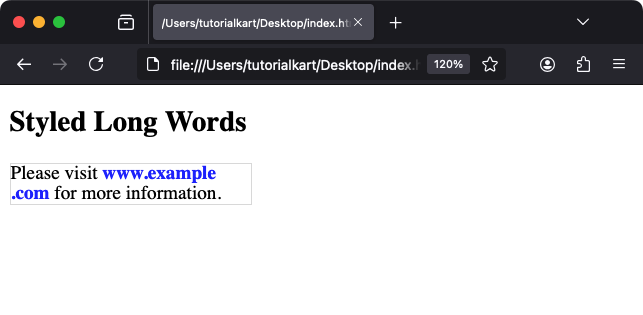
<h2>Styled Long Words</h2>
<div class="container">
Please visit <span class="highlight">www.example<wbr>.com</span> for more information.
</div>
</body>
</html>
Result: The long URL in the example is styled and will break at the <wbr> tag if needed to fit within the container’s width.
Practical Applications of the <wbr> Tag
- Long URLs: Add breakpoints in URLs to prevent them from overflowing containers.
- Product Names: Break long product names in e-commerce websites to maintain layout integrity.
- Code Examples: Insert breakpoints in inline code snippets or file paths for better readability.
- Responsive Design: Improve text layout on small screens by allowing the browser to break lines at appropriate points.
The <wbr> tag is a simple yet powerful tool for improving text formatting, ensuring clean and responsive layouts in modern web design.
