JavaScript – Get Height of an HTML Element in Pixels
To get the height of a specific HTML Element in pixels, using JavaScript, get reference to this HTML element, and read the clientHeight property of this HTML Element.
clientHeight property returns the height of the HTML Element, in pixels, computed by adding CSS height and CSS padding (top, bottom) of this HTML Element. Border and margin are not considered for clientHeight computation.
In the following example, we will get the height of the HTML Element, which is selected by id "myElement".
example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#myElement{
border:1px solid green;
width: 100px;
}
</style>
</head>
<body>
<h2>Get Height of HTML Element using JavaScript</h2>
<div id="myElement">
<p>Div Part 1.</p>
<p>Div Part 2.</p>
</div>
<br>
<button type="button" onclick="execute()">Click Me</button>
<script>
function execute(){
var element = document.getElementById('myElement');
var height = element.clientHeight;
console.log("Height is " + height + "px");
}
</script>
</body>
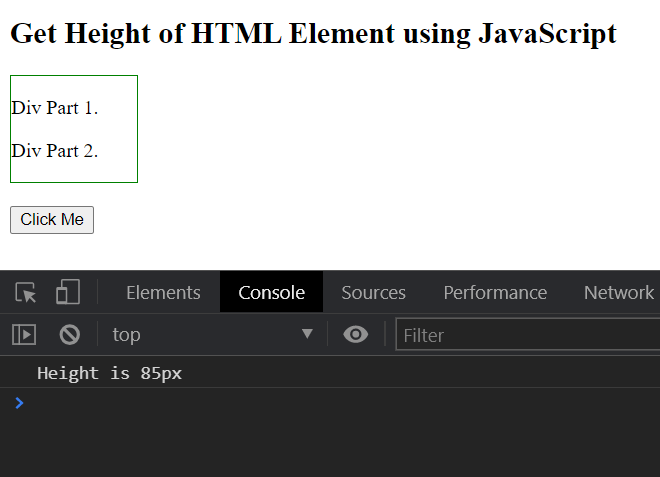
</html>Try this html file online, and click on the Click Me button. Height of the HTML Element #myElement will be printed to console, as shown in the following screenshot.

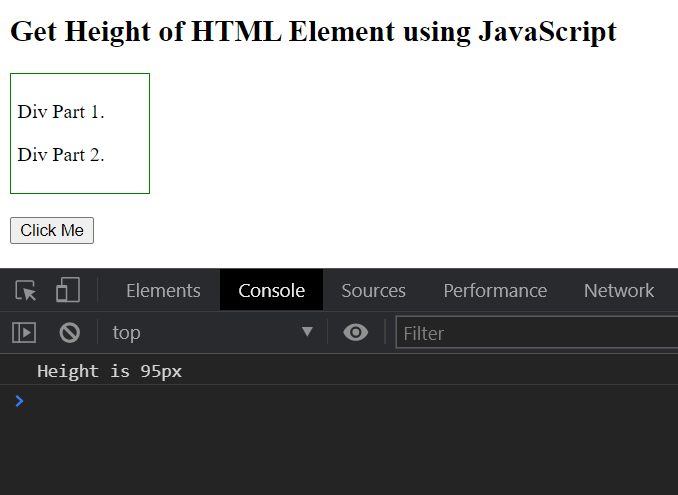
Let us now provide some padding to the HTML Element #myElement, and get the height using clientHeight property.
example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#myElement{
border:1px solid green;
width: 100px;
padding: 5px;
}
</style>
</head>
<body>
<h2>Get Height of HTML Element using JavaScript</h2>
<div id="myElement">
<p>Div Part 1.</p>
<p>Div Part 2.</p>
</div>
<br>
<button type="button" onclick="execute()">Click Me</button>
<script>
function execute(){
var element = document.getElementById('myElement');
var height = element.clientHeight;
console.log("Height is " + height + "px");
}
</script>
</body>
</html>
In the first example, without padding, the height of the HTML Element is 85px. Now with a padding of 5px, meaning padding on all sides is 5px, the new height of the HTML element is 85px + padding-top + padding-bottom. Since padding on top and bottom are 5px each, the resulting height is 85px + 5px + 5px = 95px.
Conclusion
In this JavaScript Tutorial, we learned how to get the height of an HTML Element in pixels, using JavaScript.
