JavaScript – Tag Name of an HTML Element
To get the tag name of a specific HTML Element as a string, using JavaScript, get reference to this HTML element, and read the tagName property of this HTML Element.
tagName is a read only property that returns the tag name of this HTML Element as a string.
Example
In the following example, we will get the tag name of the HTML Element, which is selected by id "myElement".
example.html
</>
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Get Tag Name of HTML Element using JavaScript</h2>
<div id="myElement" style="border:1px solid">
Hello World!
</div>
<br>
<button type="button" onclick="execute()">Click Me</button>
<script>
function execute(){
var element = document.getElementById('myElement');
var tag = element.tagName;
console.log(tag);
}
</script>
</body>
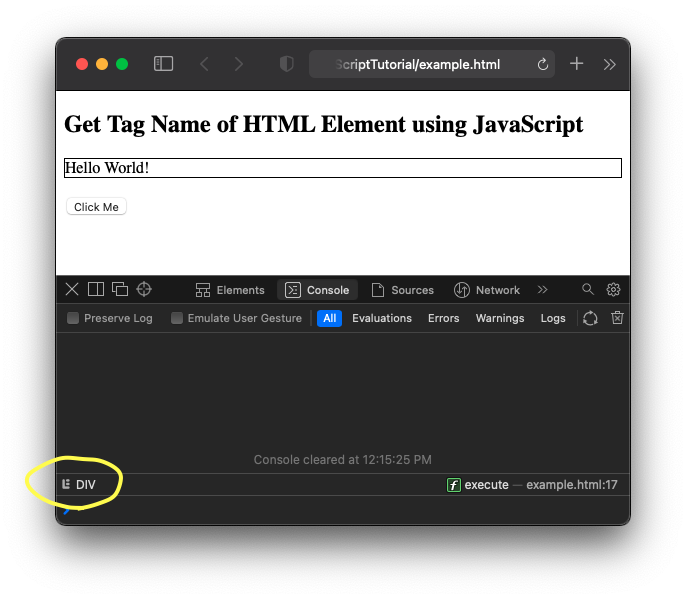
</html>Try this html file online, and click on the Click Me button. Tag name of the HTML Element #myElement will be printed to console, as shown in the following screenshot.

Conclusion
In this JavaScript Tutorial, we learned how to get the tag name of an HTML Element in pixels, using JavaScript.
