In this Salesforce tutorial, we are going to write an Apex Class to perform addition, subtraction and multiplication based on the button we clicked. And also we learn how to call Apex method in a Visualforce page.
How to write an Apex Class?
Apex class is a collection of data members and methods. Let us learn how to write an Apex Class. To write an Apex class navigate to Developer Console | File | New | Apex Class.
- Enter the name for Apex Class.
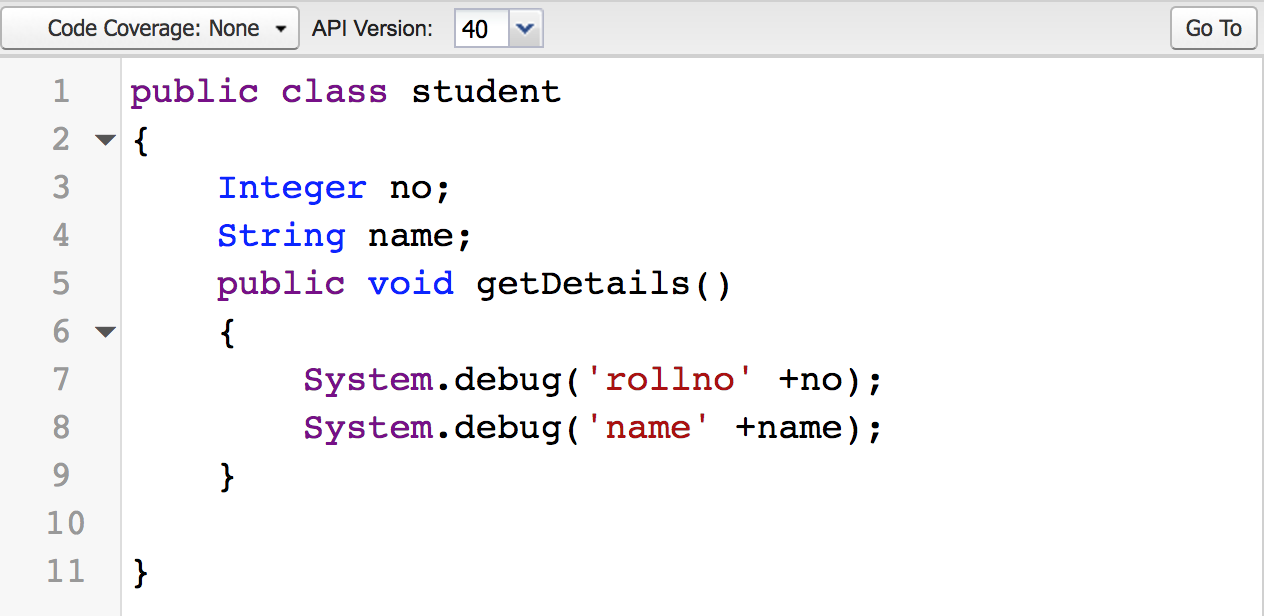
Apex Class

- Integer and String are the Data members of the class.
- System.
How to call the Apex methods in a Visualforce page.
Apex class
public Class Demo {
public pageReference Show() {
return null;
}
}- return null : When we give return null, it will come back to the same page.
- pageReference is the return type of every method that we have called from Visualforce page.
Visualforce page
<apex: CommandButton value = "Click"action="{!show}" />- When we click on the “Click” button it will invoke pageReference Show() method.
Apex Class to perform addition, subtraction and Multiplication.
In our previous Salesforce tutorial, we have learned about Apex Setter method and Getter method. We can also define Setter and getter methods in a single line.
- public Integer{set;get;}
Apex Class.
public class subtraction {
public Integer xvalue {get;set;}
public Integer yvalue {get;set;}
public Integer result {get;set;}
public string operation {get;set;}
public pagereference sub() {
result = xvalue-yvalue;
operation = 'Subtraction';
return null;
}
public pagereference add() {
result = xvalue+yvalue;
operation = 'Addition';
return null;
}
public pagereference mul() {
result = xvalue*yvalue;
operation = 'Multiplication';
return null;
}
}As shown above, we have named the Apex class as Subtraction.
Visualforce page
<apex:page controller="subtraction" sidebar="false" >
<apex:form>
<apex:pageBlock title="Calculator">
<apex:pageBlockSection columns="1" title="Mathematical Operations" collapsible="false">
<apex:pageBlockSectionItem>
<apex:outputLabel>Enter X value </apex:outputLabel>
<apex:inputText value="{!xvalue}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputLabel>Enter Y value </apex:outputLabel>
<apex:inputText value="{!yvalue}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputLabel>Result </apex:outputLabel>
<apex:inputText value="{!result}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:outputLabel> You have performed {!operation} of {!xvalue} and {!yvalue}.
</apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:commandButton value="Addition" action="{!add}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:commandButton value="Subtraction" action="{!sub}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem>
<apex:commandButton value="Multiplication" action="{!mul}"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>In the above Visualforce page, we have added some Visualforce components like <apex:form>, <apex:pageBlock>, <apex:pageBlockSection>, <apex:pageBlockSectionItem>,<apex:commandButton>. All these components are for Styling, adding buttons like Salesforce Salesforce buttons.
- <apex:pageBlockSection> consists of one or more columns.
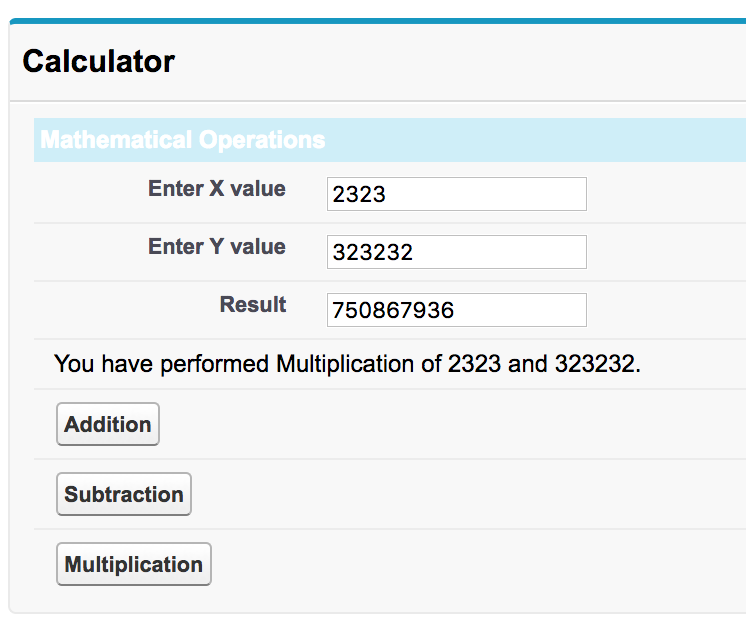
Output

As shown above example, enter X value and Y value then click on Addition or Subtraction or Multiplication button. Suppose when we click on Multiplication, the result will be displayed in Result section.
