Tkinter Button font
Tkinter Button font option sets the font family, font size, font weight, slant, underline and overstrike properties of text in button. In other words, the font style of Button’s text label.
In this tutorial, we will learn how to use Button’s font option of Button() class with examples.
Font Values for Tkinter Button
You have to give a tkinter.font.Font object for font option of Button.
tkinter.font.Font() class takes following options in its constructor.
- family — font ‘family’, e.g. Courier, Times, Helvetica
- size — font size in points
- weight — font thickness: NORMAL, BOLD
- slant — font slant: ROMAN, ITALIC
- underline — font underlining: false (0), true (1)
- overstrike — font strikeout: false (0), true (1)
Example 1 – Tkinter Button Font Style
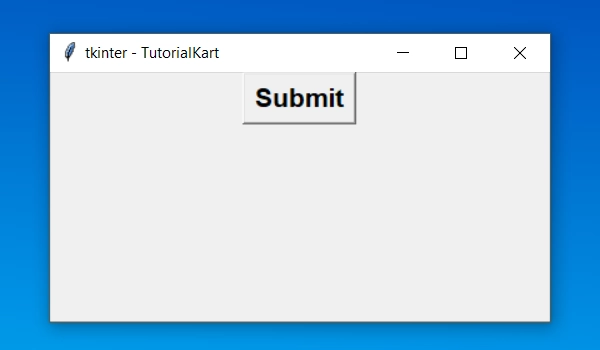
In the following program, we will change the font style of Tkinter Button.
example.py – Python Program
import tkinter
import tkinter.font as font
window_main = tkinter.Tk(className='Tkinter - TutorialKart', )
window_main.geometry("400x200")
buttonFont = font.Font(family='Helvetica', size=16, weight='bold')
button_submit = tkinter.Button(window_main, text="Submit", font=buttonFont)
button_submit.pack()
window_main.mainloop()Output

Example 2 – Tkinter Button Font Style
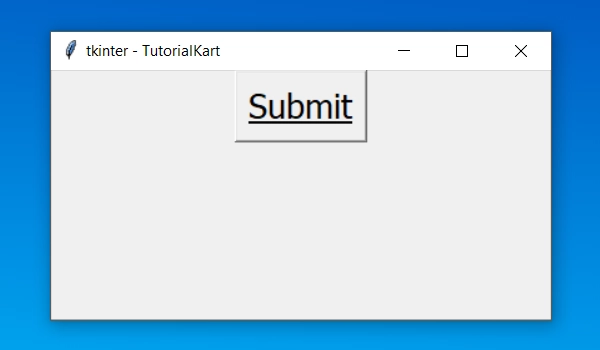
In the following program, we will change some other the font styles of Tkinter Button like underline, font family, etc.
example.py – Python Program
import tkinter
import tkinter.font as font
window_main = tkinter.Tk(className='Tkinter - TutorialKart', )
window_main.geometry("400x200")
buttonFont = font.Font(family='Tahoma', size=20, underline=1)
button_submit = tkinter.Button(window_main, text="Submit", font=buttonFont)
button_submit.pack()
window_main.mainloop()Output

Conclusion
In this Python Tutorial, we learned about Tkinter Button font option, to change font style of the text or label in Button, with the help of example Python programs.
