Android Jetpack Compose – Set Corner Radius for Card
To set the corner radius for Card in Android Jetpack Compose, set shape parameter with RoundedCornerShape object using the constructor RoundedCornerShape() and pass the required radius value in Dp. For example, RoundedCornerShape(20.dp).

Example
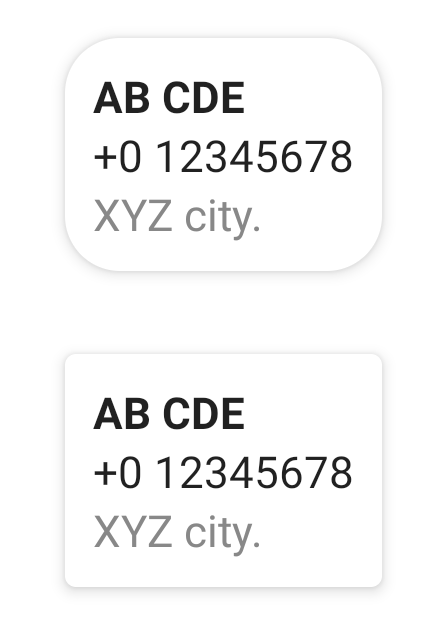
In this example, we shall display two Card composables with corner radius of 20 dp and default value respectively.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.Card
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxWidth()
.fillMaxHeight()
.padding(20.dp)) {
Card(
elevation = 4.dp,
shape = RoundedCornerShape(20.dp)
) {
Column(modifier = Modifier.padding(10.dp)) {
Text("AB CDE", fontWeight = FontWeight.W700)
Text("+0 12345678")
Text("XYZ city.", color = Color.Gray)
}
}
Spacer(modifier = Modifier.height(30.dp))
Card(
elevation = 4.dp,
) {
Column(modifier = Modifier.padding(10.dp)) {
Text("AB CDE", fontWeight = FontWeight.W700)
Text("+0 12345678")
Text("XYZ city.", color = Color.Gray)
}
}
}
}
}
}
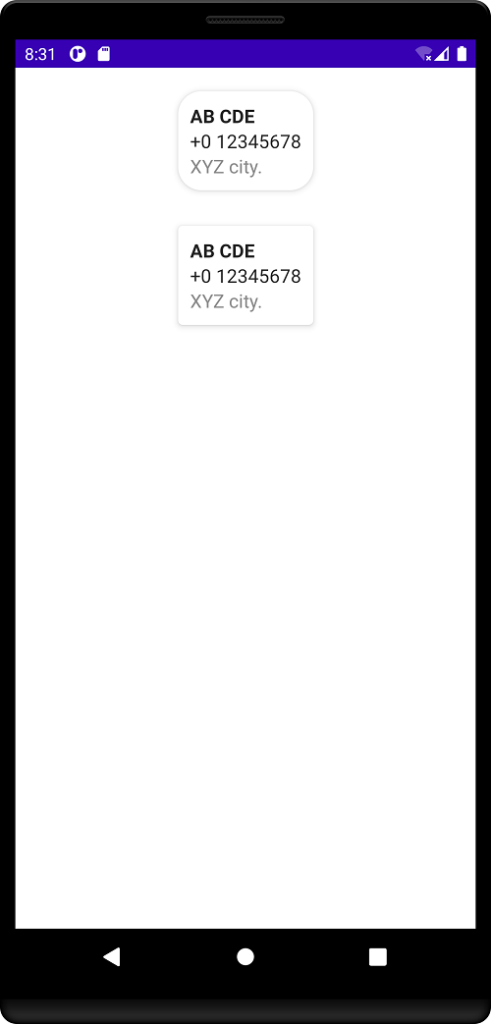
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to set the corner radius for Card composable in Android Jetpack Compose.
