Android Jetpack Compose – Set Elevation for Card
To set the elevation for Card in Android Jetpack Compose, set elevation parameter with the required value in Dp.

Example
In this example, we shall display two Card composables with elevation of 4dp and 10dp respectively.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.*
import androidx.compose.material.Card
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxWidth()
.fillMaxHeight()
.padding(20.dp)) {
Card(
elevation = 4.dp,
) {
Column(modifier = Modifier.padding(10.dp)) {
Text("AB CDE", fontWeight = FontWeight.W700)
Text("+0 12345678")
Text("XYZ city.", color = Color.Gray)
}
}
Spacer(modifier = Modifier.height(30.dp))
Card(
elevation = 10.dp,
) {
Column(modifier = Modifier.padding(10.dp)) {
Text("AB CDE", fontWeight = FontWeight.W700)
Text("+0 12345678")
Text("XYZ city.", color = Color.Gray)
}
}
}
}
}
}
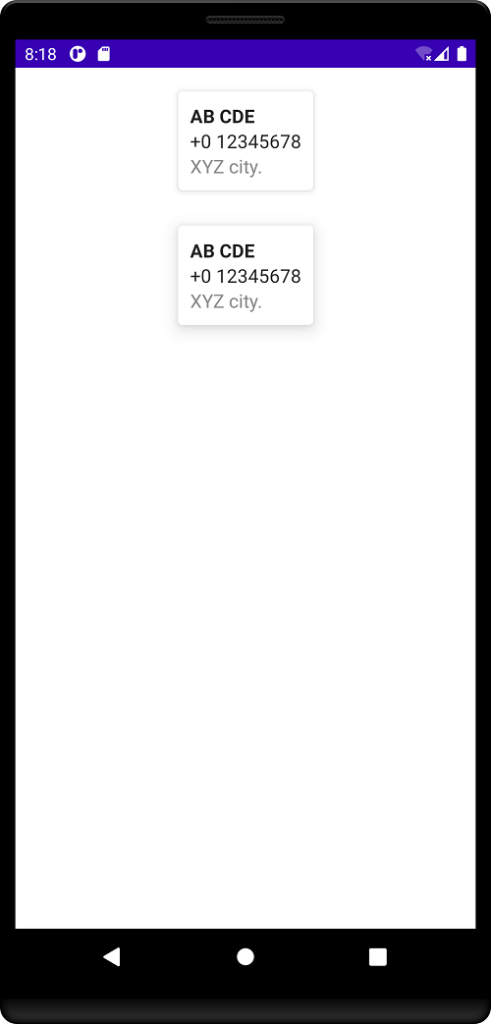
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to set the elevation for Card composable in Android Jetpack Compose.
