Column Background Color – Android Compose
To set a specific background color for a Column in Android Compose, use Modifier.background() for the Column modifier parameter. Required Color object can be passed to background() function for color parameter.
The following code snippet shows how to set a specific background color for a Column.
Column(modifier = Modifier.background(Color.Yellow)) {
//children
}We can also provide color as HEX value, as RGB value, etc., as shown in the following examples.
// from 4 separate [Float] components. Alpha and ColorSpace are optional
Color(red = 1f, green = 1f, blue = 1f, alpha = 1f, ColorSpace.get(ColorSpaces.Srgb))
// from a 32-bit SRGB color integer
Color(android.graphics.Color.WHITE)
Color(0xFF0000FF)
// from SRGB integer component values. Alpha is optional
Color(red = 0xFF, green = 0xFF, blue = 0xFF, alpha = 0xFF)Examples
In this example, we display a Column with background color set with the required value.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
Inbuilt Color Value
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column {
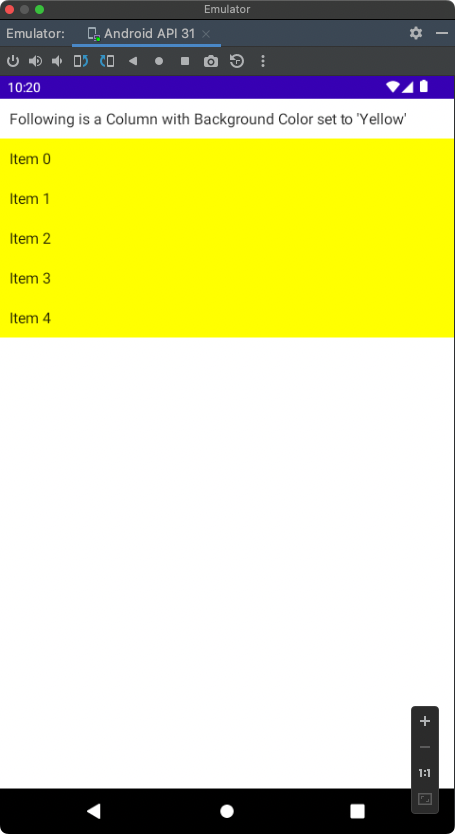
Text("Following is a Column with Background Color set to 'Yellow'", modifier = Modifier.padding(10.dp))
Column(modifier = Modifier
.fillMaxWidth()
.background(Color.Yellow)) {
repeat(5) { counter ->
Text("Item $counter", Modifier.padding(10.dp))
}
}
}
}
}
}
}Screenshot

Color Value from 4 Separate Float Values for Red, Green, Blue, Alpha
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column {
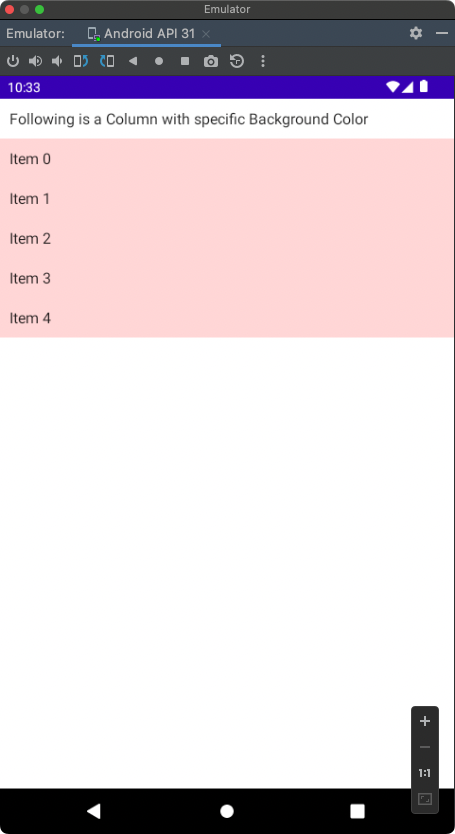
Text("Following is a Column with specific Background Color", modifier = Modifier.padding(10.dp))
Column(modifier = Modifier
.fillMaxWidth()
.background(Color(1f, 0.2f, 0.2f, 0.2f))) {
repeat(5) { counter ->
Text("Item $counter", Modifier.padding(10.dp))
}
}
}
}
}
}
}Screenshot

Color Value from 4 Separate Integer Values for Red, Green, Blue, Alpha
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column {
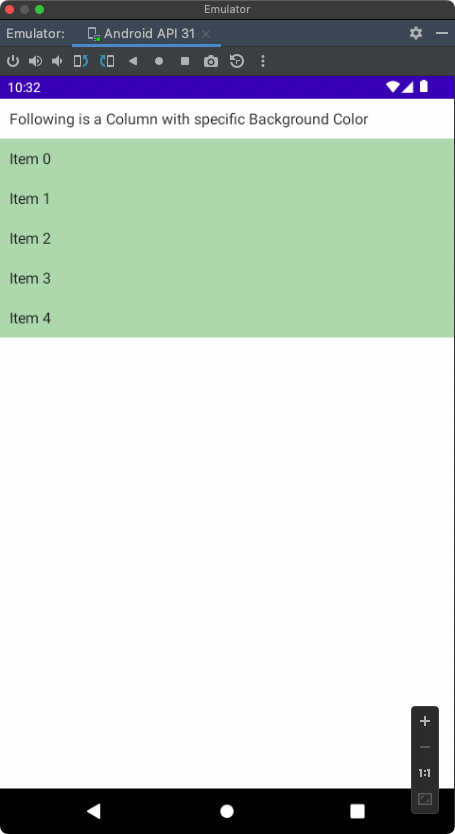
Text("Following is a Column with specific Background Color", modifier = Modifier.padding(10.dp))
Column(modifier = Modifier
.fillMaxWidth()
.background(Color(0x50, 0xAA, 0x50, 0x77))) {
repeat(5) { counter ->
Text("Item $counter", Modifier.padding(10.dp))
}
}
}
}
}
}
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to set specific background color for the Column.
