Android Compose Column – Fill Maximum Width
To fill a Column composable in the maximum width available, use Modifier.fillMaxWidth() for the Column modifier parameter.
The following code snippet shows how to enable vertical scroll for a Column.
Column(modifier = Modifier.fillMaxWidth()) {
}Example
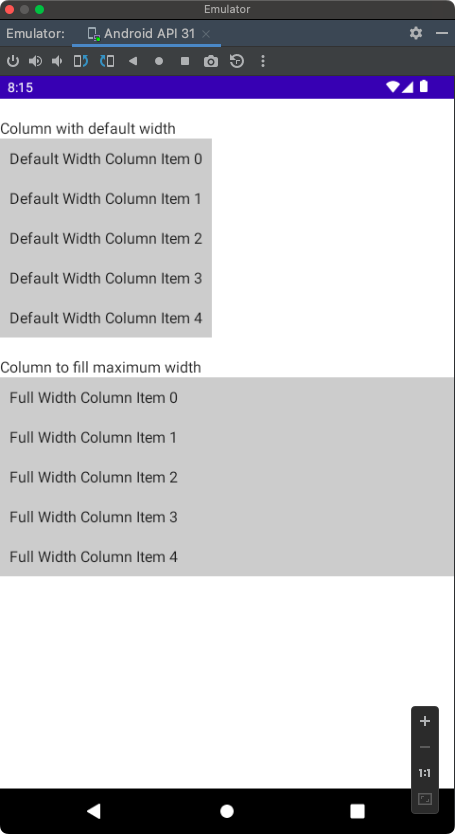
In this example, we display two Columns. The first Column is with default width, which is wrapping around its contents. The second Column is set to fill maximum width available.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column {
Spacer(modifier = Modifier.height(20.dp))
Text("Column with default width")
Column(modifier = Modifier.background(Color.LightGray)) {
repeat(5) { counter ->
Text("Default Width Column Item $counter", Modifier.padding(10.dp))
}
}
Spacer(modifier = Modifier.height(20.dp))
Text("Column to fill maximum width")
Column(modifier = Modifier
.fillMaxWidth()
.background(Color.LightGray)) {
repeat(5) { counter ->
Text("Full Width Column Item $counter", Modifier.padding(10.dp))
}
}
}
}
}
}
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to fill the Column for maximum width available.
