Android Jetpack Compose – Divider
Android Jetpack Divider composable is used to display a thin line between items in lists and layouts.

We can set color, thickness, starting indent, and other modifying properties for this Divider composable.
Examples
Divider with Default Properties
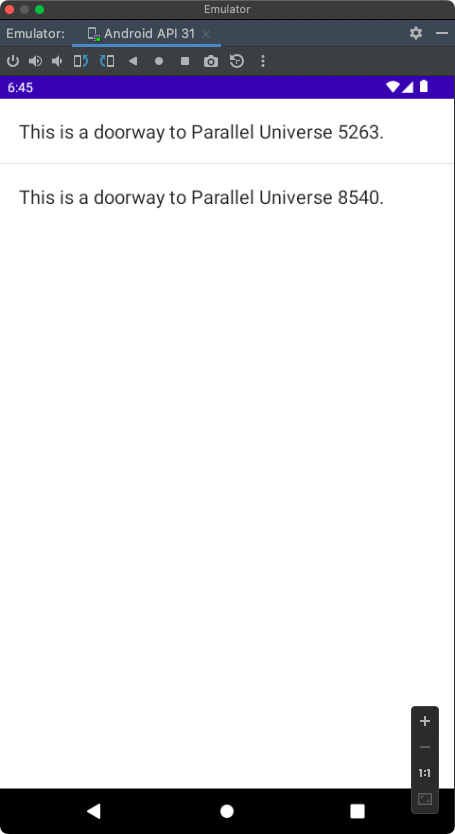
In this example, we shall display a Divider, with default properties, between two Text composables.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.Divider
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column {
Text("This is a doorway to Parallel Universe 5263.",
fontSize = 20.sp,
modifier = Modifier.padding(20.dp)
)
Divider()
Text("This is a doorway to Parallel Universe 8540.",
fontSize = 20.sp,
modifier = Modifier.padding(20.dp)
)
}
}
}
}
}Screenshot

Divider with Specific Color, Thickness and Indentation
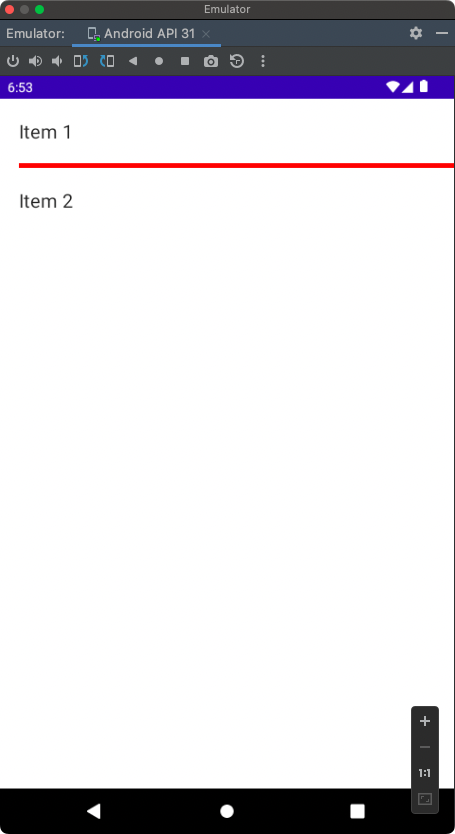
In this example, we shall display a Divider, with 'Red' color, thickness of 5dp, and starting indent of 20dp.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.Divider
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column {
Text("Item 1",
fontSize = 20.sp,
modifier = Modifier.padding(20.dp)
)
Divider(
color = Color.Red,
thickness = 5.dp,
startIndent = 20.dp
)
Text("Item 2",
fontSize = 20.sp,
modifier = Modifier.padding(20.dp)
)
}
}
}
}
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned what Divider composable is, and how to set properties like color, thickness, and indent for Divider, with the help of examples.
