Android Jetpack Compose – Image
Image composable function is used to display an image in the UI in Android application.
The most typical code to display an image from drawable resources in an Image composable is shown in the following.
Image(
painter = painterResource(id = R.drawable.flower),
contentDescription = null,
)We can also modify the shape or its styling using optional parameters.
Example
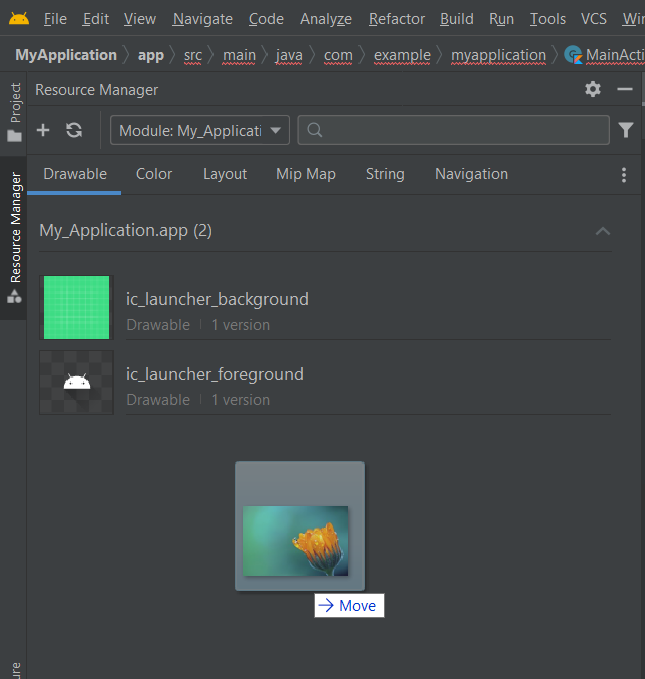
Add an image to the Resources using Resource Manager. You may drag and drop the image in Drawable section in Resource Manager as shown in the following picture.

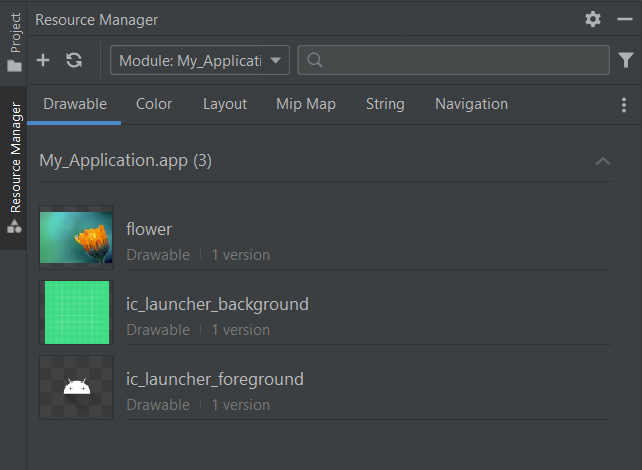
Go through the steps, and the image would be added to the resources.

We shall display this image in our Application using Image composable.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth(), content = {
Image(
painter = painterResource(id = R.drawable.flower),
contentDescription = null
)
}
)
}
}
}
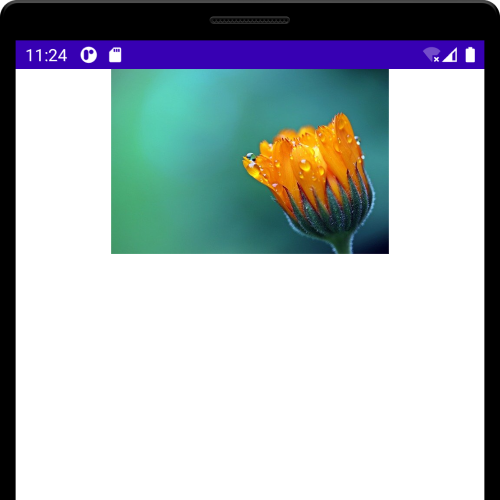
}Screenshot

Image Tutorials
The following is a list of tutorials, that cover styling and how-to concepts with Text composable.
Conclusion
In this Android Jetpack Compose Tutorial, we learned what Image composable is, and how to style the Image composable, with the help of individual tutorials for each concept.
