Android Compose – Set Rounded Corners for Image
To set rounded corners for Image in Android Compose, apply clip modifier with RoundedCornerShape. Pass required corner radius in dp, float, or int (percentage) to RoundedCornerShape().
The following code snippet shows how to set corner radius for Image with 10dp.
Image(
painter = painterResource(id = R.drawable.flower),
contentDescription = null,
modifier = Modifier.clip(RoundedCornerShape(10.dp)),
)Example
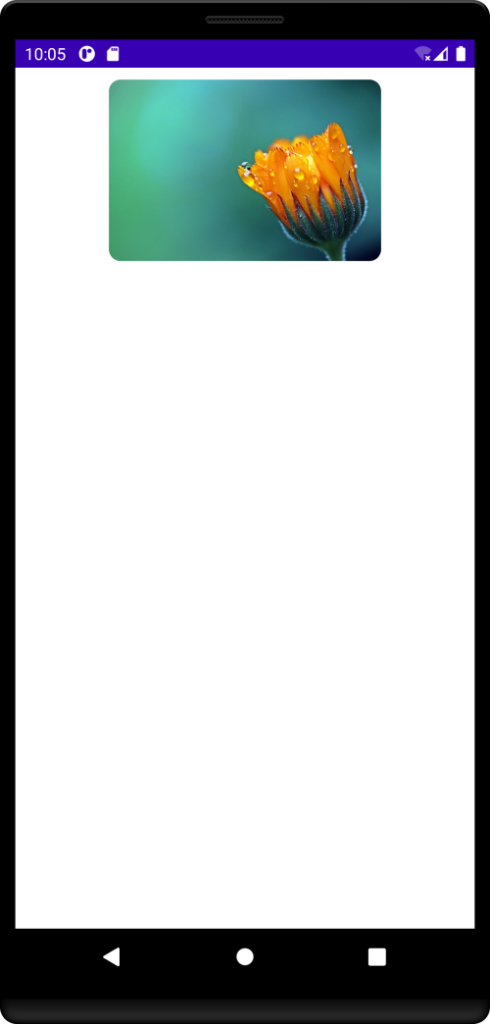
In this example, let us display an Image with corner radius of 10dp.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth(), content = {
Spacer(modifier = Modifier.height(10.dp))
Image(
painter = painterResource(id = R.drawable.flower),
contentDescription = null,
modifier = Modifier.clip(RoundedCornerShape(10.dp)),
)
}
)
}
}
}
}Screenshot

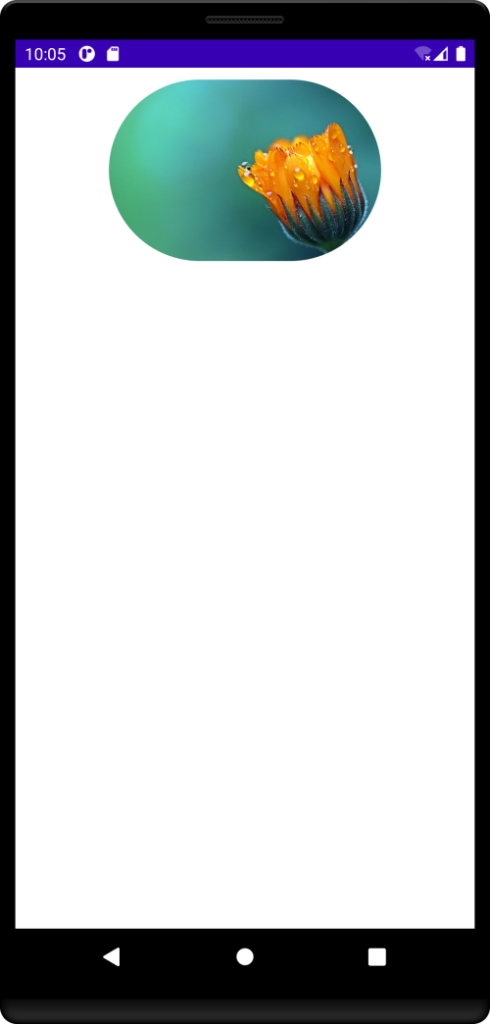
Now, let us set the corner radius to 50 percent. Pass integer value of 50 to RoundedCornerShape().
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth(), content = {
Spacer(modifier = Modifier.height(10.dp))
Image(
painter = painterResource(id = R.drawable.flower),
contentDescription = null,
modifier = Modifier.clip(RoundedCornerShape(50)),
)
}
)
}
}
}
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to set rounded corners for Image.
