Android Compose – Set Font Family for Text
In this tutorial, we will learn how to set the font family for Text composable in Android Compose.

To set font family for Text composable in Android Jetpack Compose, use fontFamily parameter of Text. Assign required FontFamily object to the fontFamily parameter.
Text("Hello World",
fontFamily = FontFamily.Cursive)Example
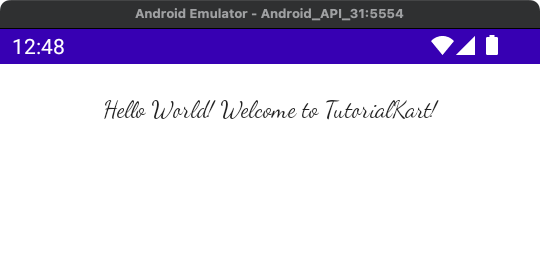
In this example, we have UI with a Text composable. We set its font family to FontFamily.Cursive.
Create a Project in Android Studio with empty compose activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.padding(20.dp)
.fillMaxWidth()) {
Text("Hello World! Welcome to TutorialKart!",
fontFamily = FontFamily.Cursive)
}
}
}
}
}Screenshot

Project Download
The complete Android Studio Project in the above example is available for download at the following link. Download the ZIP file, uncompress it, and open with Android Studio.
Monospace Font family for Text
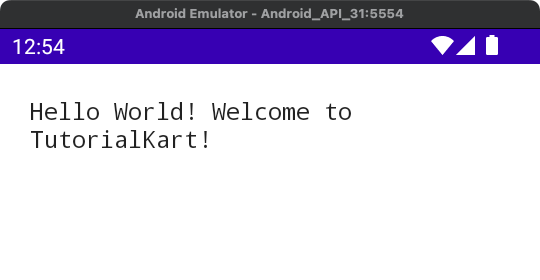
Now, let us change the font family of Text to FontFamily.Monospace.
Code for Button
Text("Hello World! Welcome to TutorialKart!",
fontFamily = FontFamily.Monospace)Screenshot

Default Font family for Text
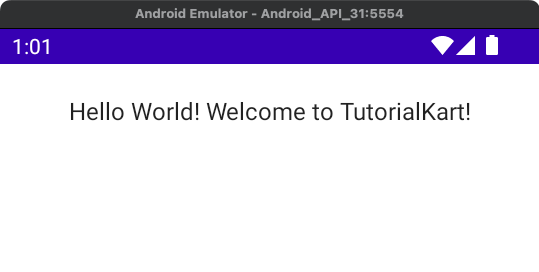
Now, let us change the font family of Text to the default value of FontFamily.Default.
Code for Button
Text("Hello World! Welcome to TutorialKart!",
fontFamily = FontFamily.Default)Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to set font family for text in a Text composable.
