Android Compose – Set Padding for Text
To set padding for Text composable, in Android Jetpack Compose, assign modifier parameter of Text with Modifier companion object, where padding() method is called on the Modifier. Pass required padding value in the padding() function call.
The following is a sample code snippet to set the padding for Text composable.
import androidx.compose.foundation.layout.padding
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
Text(
"Hello World",
modifier = Modifier.padding(all = 20.dp)
)
Text(
"Hello World",
modifier = Modifier.padding(horizontal = 20.dp)
)
Text(
"Hello World",
modifier = Modifier.padding(vertical = 20.dp)
)
Text(
"Hello World",
modifier = Modifier.padding(top = 20.dp)
)
Text(
"Hello World",
modifier = Modifier.padding(end = 20.dp)
)
Text(
"Hello World",
modifier = Modifier.padding(bottom = 20.dp)
)
Text(
"Hello World",
modifier = Modifier.padding(start = 20.dp)
)Make sure to import padding, Modifier and dp.
Example
Create an Android Application with Jetpack Compose as template, and modify MainActivity.kt as shown in the following.
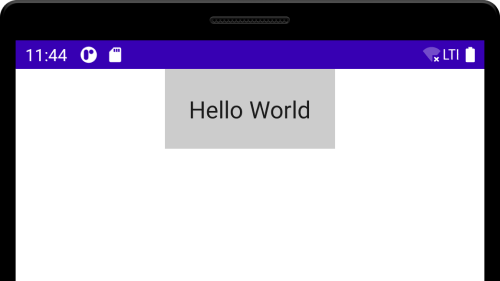
In the following activity, the padding of Text composable is set to 20dp on all sides. Also, background color is set for this Text composable to understand the extent of Text and see the padding.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
) {
Text(
"Hello World",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(all = 20.dp)
)
}
}
}
}
}Screenshot in Emulator

Text with No-padding and Padding
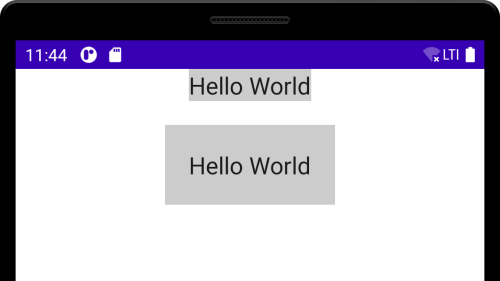
Let us define two Text composables, with no padding and 20dp padding on all sides respectively.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
) {
Text(
"Hello World",
fontSize = 20.sp,
modifier = Modifier.background(Color.LightGray)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Hello World",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(all = 20.dp)
)
}
}
}
}
}Screenshot in Emulator

Text with Different Types of Paddings
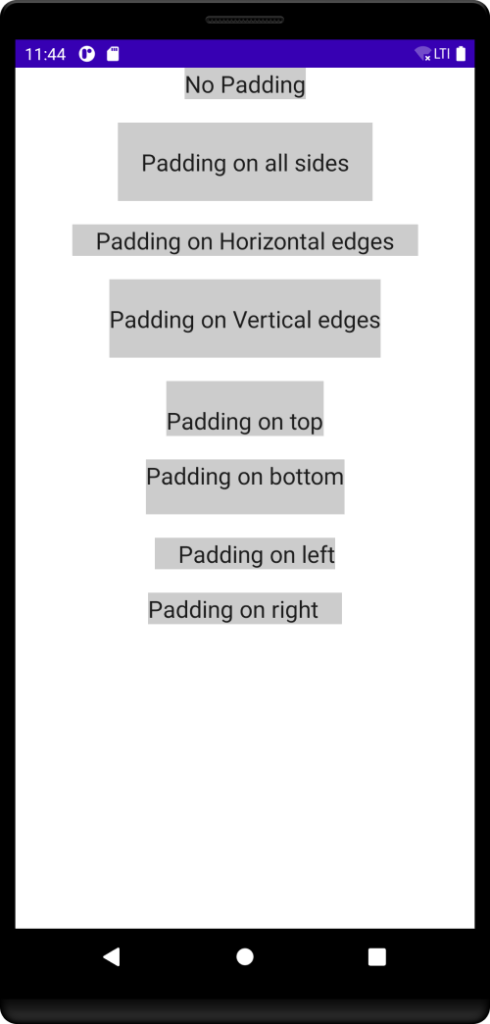
Now, let us compare all the padding options like, padding on all sides, padding vertically, padding horizontally, padding on left, padding on right, padding on top, padding on bottom.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
) {
Text(
"No Padding",
fontSize = 20.sp,
modifier = Modifier.background(Color.LightGray)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on all sides",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(all = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on Horizontal edges",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(horizontal = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on Vertical edges",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(vertical = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on top",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(top = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on bottom",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(bottom = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on left",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(start = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Padding on right",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(end = 20.dp)
)
}
}
}
}
}Screenshot in Emulator

Text with Different Padding Values
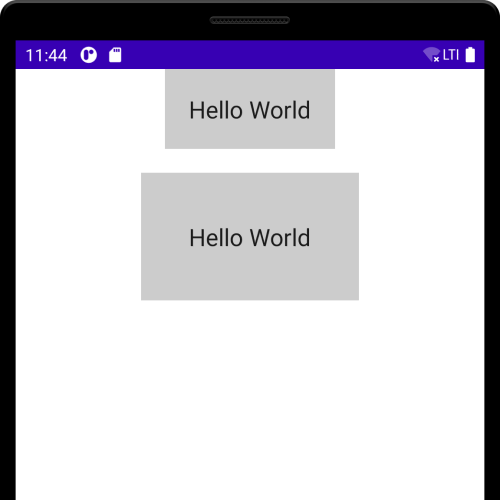
Now, let us try with different paddings. We will take two Text composables, the first with 20dp padding, and the second with 40dp padding.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
) {
Text(
"Hello World",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(all = 20.dp)
)
Spacer(modifier = Modifier.height(20.dp))
Text(
"Hello World",
fontSize = 20.sp,
modifier = Modifier
.background(Color.LightGray)
.padding(all = 40.dp)
)
}
}
}
}
}Screenshot in Emulator

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to set padding for Text composable in Android Project with Jetpack Compose.
