Android Compose – Make text selectable
In this tutorial, we will learn how to make the text selectable in a Text composable in Android Compose.

By default, the text in a Text composable is not selectable.
To make the text in Text composable available for selection, wrap the Text composable in a SelectionContainer.
</>
Copy
SelectionContainer() {
Text("Hello World! Welcome to TutorialKart!")
}Example
In this example, we have a Text composable. We make the text in the Text composable selectable, by wrapping it in a SelectionContainer.
Create a Project in Android Studio with empty compose activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.text.selection.SelectionContainer
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.padding(20.dp)
.fillMaxWidth()) {
SelectionContainer() {
Text("Hello World! Welcome to TutorialKart!")
}
}
}
}
}
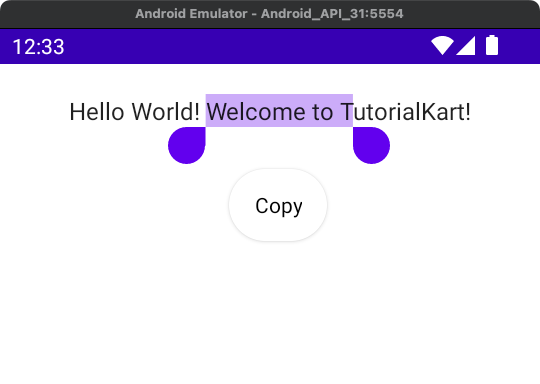
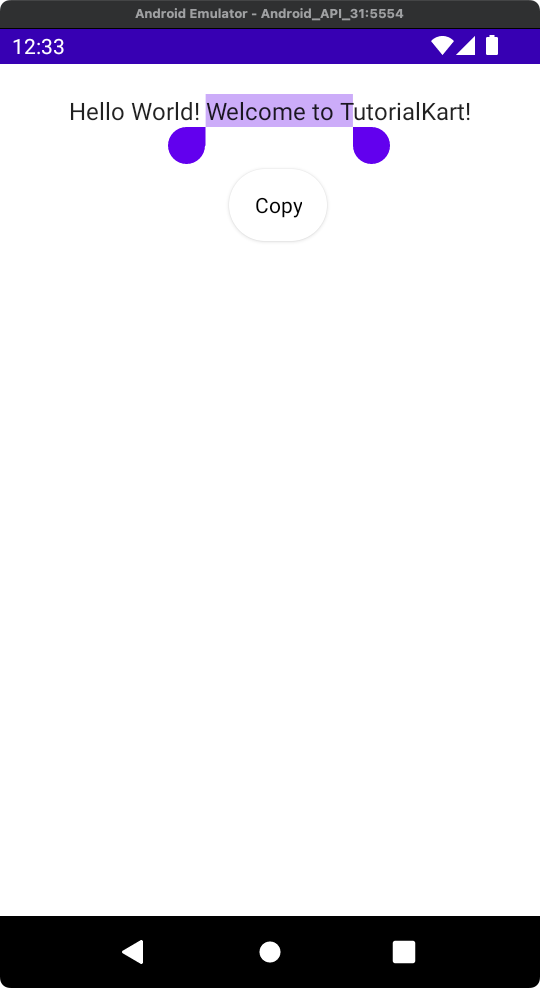
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to make content in a Text selectable.
