apex pageblockbuttons Component
Apex pageblockbuttons Component is used to create set of buttons on pageBlock component. Apex pageblockbuttons component can be styled like Standard salesforce buttons and the the component must be a child component of an apex:pageblock component. This apex pageblockbuttons tag creates buttons and can be placed on the top, bottom and on both using “Location” attribute.
apex pageblockbuttons Component attribute.
| Title | Title attribute is used to create title for pageBlock component. |
| Dir | Dir attribute will specify the direction in which content of the pageblock should be displayed on the page. |
| rendered | rendered attribute is a boolean type. This attribute specifies whether the pageblock should be displayed on the page or not. |
| Id | Id attribute will specify id of the component to recognize the component in the page |
| Location | Location is an attribute which specifies the location of the buttons to be displayed either on top, bottom or on both. |
Visualforce page
</>
Copy
<apex:page >
<h1>Welcome to tutorialkart.com</h1>
<apex:form>
<apex:pageBlock title="Visualfore Components">
<p>Here we learn about apex:pageblockbuttons component</p>
<apex:pageBlockButtons location="top">
<apex:commandButton value="Click" action="https://www.tutorialkart.com"/>
<apex:commandButton value="Save" action="{!save}" disabled="false"/>
<br/><br/>
</apex:pageBlockButtons>
<apex:pageBlock>
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Click" action="https://www.tutorialkart.com"/>
<apex:commandButton value="Save" action="{!save}" disabled="true" />
</apex:pageBlockButtons>
<h2>
Why apex:pageblockButtons are used?
</h2>
<br/>
<p>
apex pageblockbuttons Component is used to create set of buttons on pageBlock component. </p>
</apex:pageBlock>
</apex:pageBlock>
</apex:form>
</apex:page>- Every Visualforce page must be started with <apex:page> tag. Apex pageblockbuttons Component must be a child of Apex pageblock component, so we added inside <apex:pageblock> tag.
- Every <apex:CommandButton> must be written inside <apex:form> tag and the tag must be only one.
- We can add location of the buttons as top, bottom and both.
- For command buttons we have added action and enter disabled as “true” in the second block, this disables the function of the button.
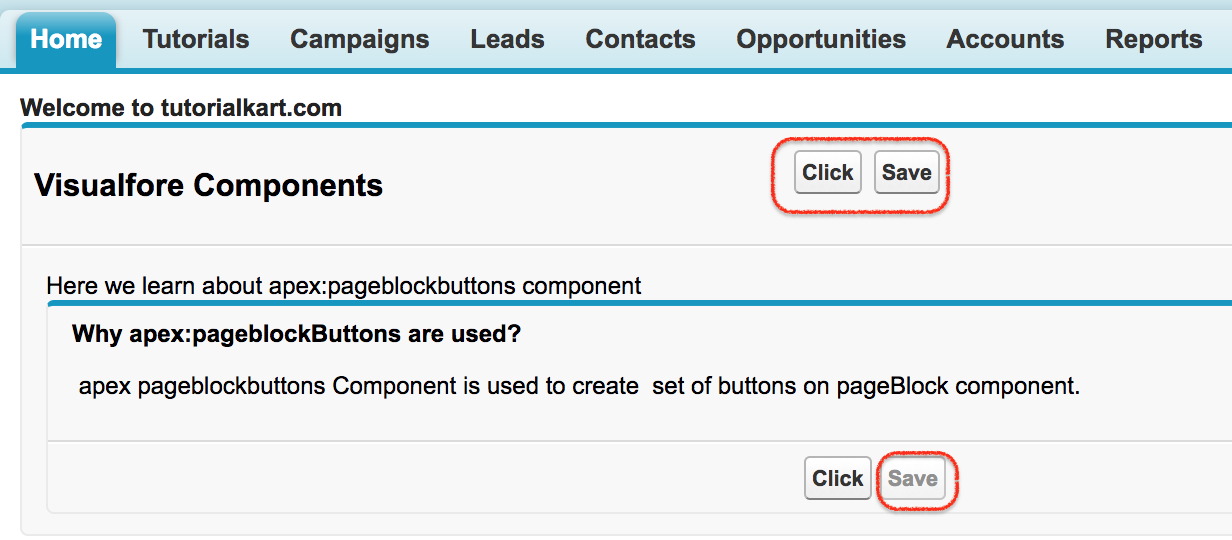
Output

Conclusion
In this Salesforce tutorial, we have learned about Apex pageblockbuttons component and its tags. In our next Salesforce tutorial, we will learn about Apex PageBlockSection component.
