apex:CommandButton component is used to create a button on Visualforce page. <apex:CommandButton>must always be a child of<apex:form> component, which means to create a button apex:CommandButton must written in apex:form tag. Button in Visualforce page is rendered as an HTML output element.
Example
<apex:commandbutton action=”{!save}” value=”save” id=”the button”/>apex:CommandButton Component Attributes
| Action | Action attribute is used to determine what action should be performed when we click on “Submit button”. |
| AccessKey | AccessKey attribute is a string type.The keyboard access key that puts the command button in focus |
| Disable | It is a Boolean type. If we want to disable the button we should give it as “True”. If set to true, the button appears disabled. If not specified, this value defaults to false. |
| Dir | Dir attributes is used to display text direction on the button. |
| Images | It is a String Type. The absolute or relative URL of the image displayed as this button |
| Rerender | It is a Boolean type. It specifies whether the component is rendered on the page. |
Visualforce page
<apex:page sidebar="false">
<apex:form>
<apex:pageBlock title="Tutorialkart.com" helpTitle="needHelp" helpUrl="https://www.tutorialkart.com">
<apex:commandButton value="Clickme" action="https://www.tutorialkart.com"/>
<apex:commandButton value="Save" action="{!save}" disabled="false"/>
</apex:pageBlock>
</apex:form>
</apex:page>As shown in above Visualforce page, <apex:CommandButton>must always be a child of<apex:form> component. To create command button add apex:commandbutton component and enter the value for the button. Now we must add action attribute to the button. This action attribute is used to determine what action should be performed when we click on “Submit button”.
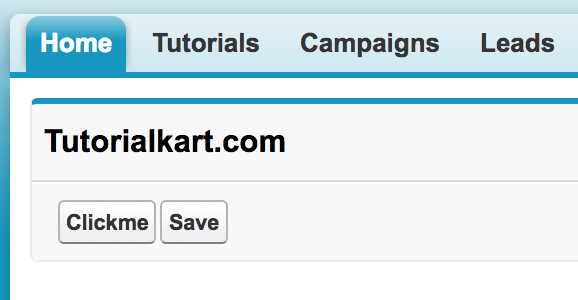
Output

Conclusion : In this Salesforce tutorial, we have learned about apex:CommandButton component and it’s attributes with an example. In our upcoming Salesforce tutorial, we will learn about apex:pageBlockButton.
