apex:pageblock component
apex:pageblock component will create a block in the page to create styles similar Salesforce detail page, without any default content. In Salesforce detail page, we see the components in 2 column by default. Using apex:pageblock component we can define any number of columns using title and body. In this Salesforce tutorial, we will learn about apex:pageblock component and it attributes with an example.
apex:pageblock component Attributes.
| Title | Title attribute is used to create title for pageBlock component. |
| helptitle | helptitle is string type. The text in title will be displayed when a user hovers the mouse over the help link for the pageblock. |
| Dir | Dir attribute will specify the direction in which content of the pageblock should be displayed on the page. |
| rendered | rendered attribute is a boolean type. This attribute specifies whether the pageblock should be displayed on the page or not. |
| Id | Id attribute will specify id of the component to recognize the component in the page |
| helpURL | helpURL attribute is string type. The URL of a webpage that provides help for the page block. We can perform the same actions which can be performed using the form tag, the Java script enabled tag attributes are like the following Onclick, onclick, onkeydown, onkeypress, onkeyup. |
Visualforce page
<apex:page sidebar="false">
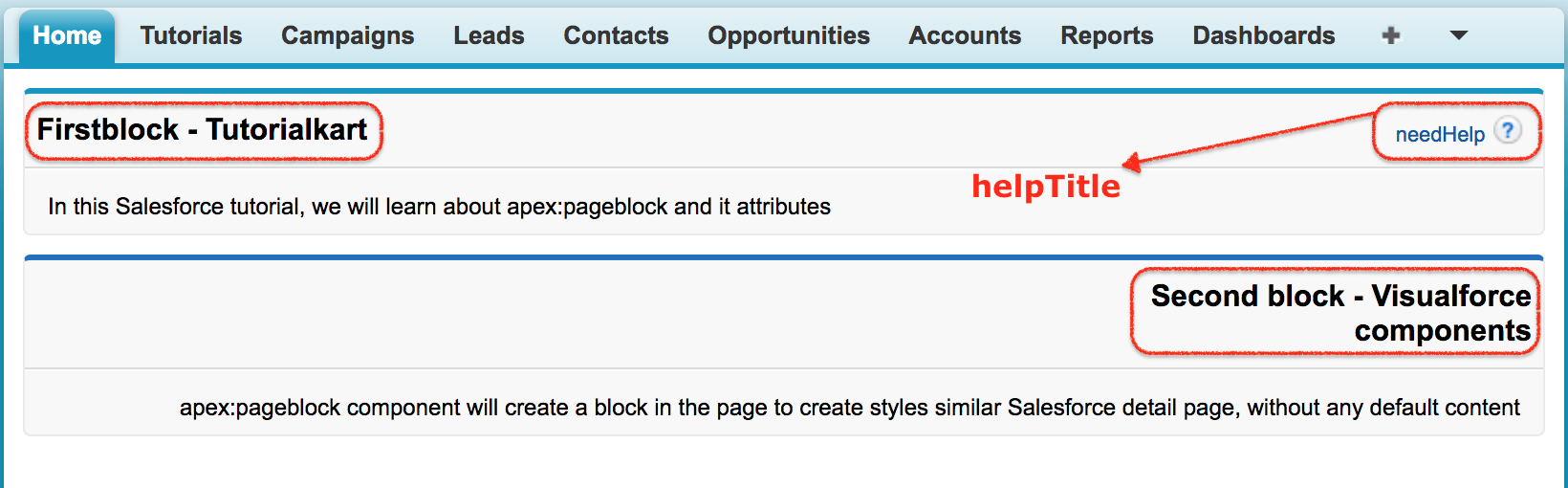
<apex:pageBlock title="Firstblock - Tutorialkart"
helpTitle="needHelp"
helpUrl="https://www.tutorialkart.com">
<p>
In this Salesforce tutorial, we will learn about apex:pageblock and it attributes
</p>
</apex:pageBlock>
<apex:pageBlock title="Second block - Visualforce components"
dir="RTL" tabStyle="Account">
<p>
apex:pageblock component will create a block in the page to
create styles similar Salesforce detail page, without any default content
</p>
</apex:pageBlock>
<apex:pageBlock title="Third block - apex:pageblock"
rendered="{!NOT(true)}">
</apex:pageBlock>
</apex:page>In the above Visualforce page, we have added three page blocks. In the first pageblock we added Title, helpTitle and helpUrl. When we click on needHelp it will redirect to ”https:www.tutorialakart.com”. In Second pageblock we have added direction as “Right to Left” and in third pageblock we added rendered attribute as {!NOT(true), this will not display third block in the output. If we added {!NOT(false)}, third block will be displayed as usual.
Output