How to add CSS to Visualforce pages
We can add CSS to Visualforce pages to change the look and Feel of the Salesforce application. So what is CSS? CSS stands for Cascading Style Sheets(CSS), which allows user to create rules that specify how the content of an element should appear. Each statement in CSS consists of locations, a property in the location and a style to apply to that property. Salesforce Visualforce Stylesheets (CSS) are automatically included in Visualforce pages to define the properties of an attribute and to change the look and feel of the application.
We add CSS to Visualforce pages in three ways. They are
- Inline CSS.
- External CSS and
- Internal CSS.
Add CSS to Visualforce pages through Inline CSS
Adding CSS to Visualforce page using Inline CSS, the style of the component is defined with in the component by using an attributes called Stye.
<apex:page showHeader="false" >
<apex:form style="border-style:solid;border-width:2px;
border-color:blue;background-color:lightgrey">
<H1 style="text-align:center;font-size:30px;">
Welcome to tutorialkart.com
</H1><br/>
<apex:outputLabel style="color:red;font-size:25px;text-algn:center;border:2px;"> Learn how to use CSS in Visualforce page</apex:outputLabel>
</apex:form>
</apex:page>output

As shown in above in Inline CSS, we will define the property with in the component itself. Below are the some CSS properties that we can use in Visualforce page.
| Text Properties | Background Effects | Font Properties | Border Properties |
| Center, Right, Justify | Background-color | Font-style | border-bottom |
| over-Line | Background-image | Font-variant | border-collapse |
| UnderLine | Background-repeat | Font-weight | border-color |
| Text-transformation:Lowercase | Background-attachment | Font-size | border-image |
| Text-transformation:uppercase | Background-position | Font-family | border-left |
| Text-transformation:Capitalize | Background-size | Caption | border-style |
| Text-Shadow | Background-clip | icon | border-width |
Internal CSS
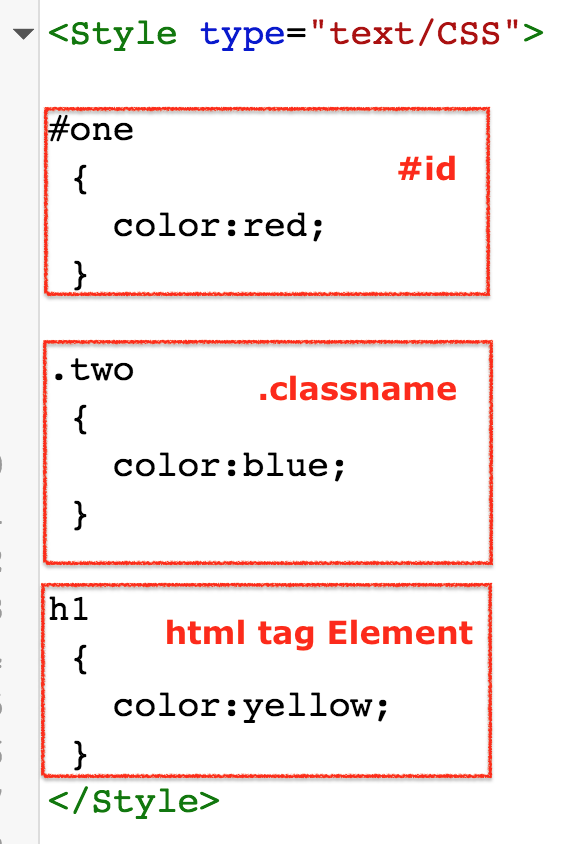
Adding CSS to Visualforce page using Internal CSS, we define the CSS with in the Visualforce page and should be defined with in the <script> tag. Generally Internal CSS can be defined in three ways. They are
- By Using ID.
- By Using Class and
- By Using tag.

Visualforce page
<apex:page standardController="contact" recordSetVar="items" sidebar="false">
<apex:form>
<style>
.One
{
margin:20px;
padding:10px;
width:150px;
height:100px;
baclground-color:blue;
border-radius:20px;
border:2px solod red;
}
.outer
{
margin:10px;
padding:10px;
width:250px;
height:500px;
baclground-color:red;
}
.recent
{
margin:2px;
padding:3px;
width:150px;
height:10px;
baclground-color:green;
}
</style>
<div>
<div class="recent" >
<apex:outputLabel style="font-size:20px"> Recent Items
</apex:outputLabel>
</div>
<div class="One">
<apex:dataTable value="{!items}" var="a" rows="5" first="3">
<apex:column>
<apex:image url="https://tutorialkart-dev-ed--tutorialkart.ap4.visual.force.com/resource/1505707588000/tutorialkart__image"
style="width:10px;height:10px;padding:5px;float:left;"/>
<apex:commandLink value="{!a.name}" action="{a.id}"/>
</apex:column>
</apex:dataTable>
</div>
</div>
</apex:form>
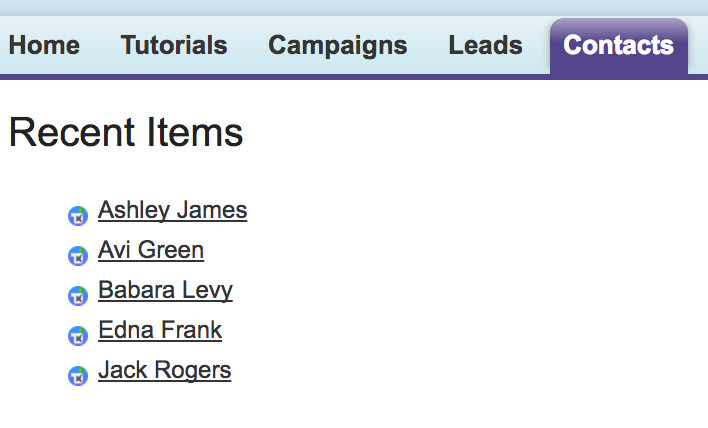
</apex:page>Output

External CSS
In external CSS, we must define the css file outside the Salesforce and we can load this file as a Static resource and use it in all the Visualforce pages. External CSS in Visualforce pages can be applied in three steps.
- Create .CSS file.
- Loading .CSS file file as Static resource in Salesforce.
- Adding the CSS(Cascading stylesheet) in Visualforce page.
Conclusion : In this Salesforce tutorial, we have learned how to add CSS to Visualforce pages using Inline CSS and Internal CSS. In our upcoming Salesforce tutorial, we will learn how to include CSS file in Visualforce.
