Standard Controller in Salesforce
Standard Controller in Salesforce provides the ability to access and interact with structures business data contained in records and displays the data in the proper user Interface. StandardController attribute must be used on <apex:page> tag.
Visualforce pages have some unique components that make them easy to create feature rich user interfaces for Force.com. They use standard web technologies such as HTML, JavaScript, and CSS. Pages are composed on the server and not the client. In this Visualforce developer tutorial, we will understand about Standard Controllers in visualforce.
What is a Controller in Salesforce?
Controller in Salesforce is an Apex class which is used to implement all the logic of Visualforce without leveraging the standard functionality. In visualforce there are three types of Controllers. They are
- Standard Controllers.
- Custom Controllers / Controller.
- Extension Controllers.
Standard Controller in Salesforce are used in visualforce page. These controllers are available for both standard and custom objects. The main aim of these standard controllers are to provide standard functions like Save, Delete and Create records. So how can we add Standard Controllers to Visualforce pages?
How to use Standard Controllers in Visualforce pages?
To use Standard Controller in Visualforce pages, StandardController attribute must be used on <apex:page> tag. When implementing standardcontroller attribute in Visualforce pages, we can not use the controller attribute at the same time. These Standard controller can control the data, can control actions and control navigation.
Using standardcontroller attribute in Visualforce page ?
In this Salesforce developer tutorial, let us create a visualforce page to implement and understand the functionality of standardcontroller attribute.
- Log in to Saleforce.com using username and passwords.
- Now go to the Url and add apex/visualforce page name as shown below.

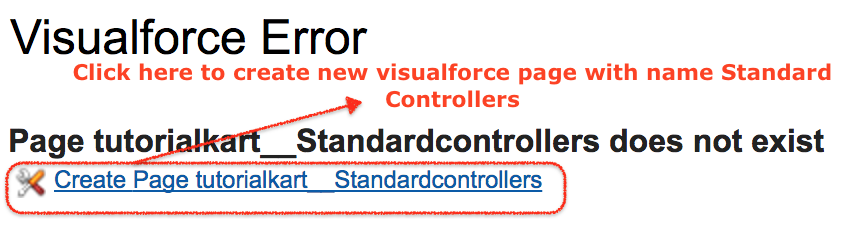
- As there is no visualforce page with name Standardcontrollers is created in salesforce, so Visualforce error is displayed to create new page in visualforce.

- Click on above link to create visualforce page.

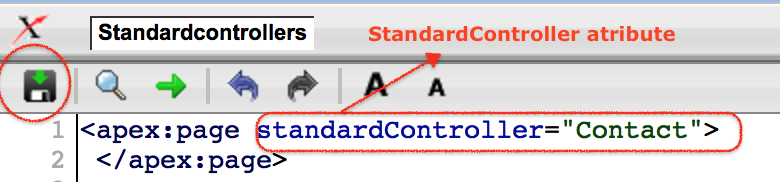
Al built in Components that we add in visualforce page must be begin with Apex: prefix. Most of all components tags are included with starting and ending tag.
Accessing data with a Standard Controller.
Every Standard Controller in Salesforce includes getter method that returns the records specified by id string parameter in the visualforce page URL. let us understand with an example.
If we want to retrieve the name of the Account record, then we must use getter method and the syntax is {!account.name}. Where the object name is always in lower case.
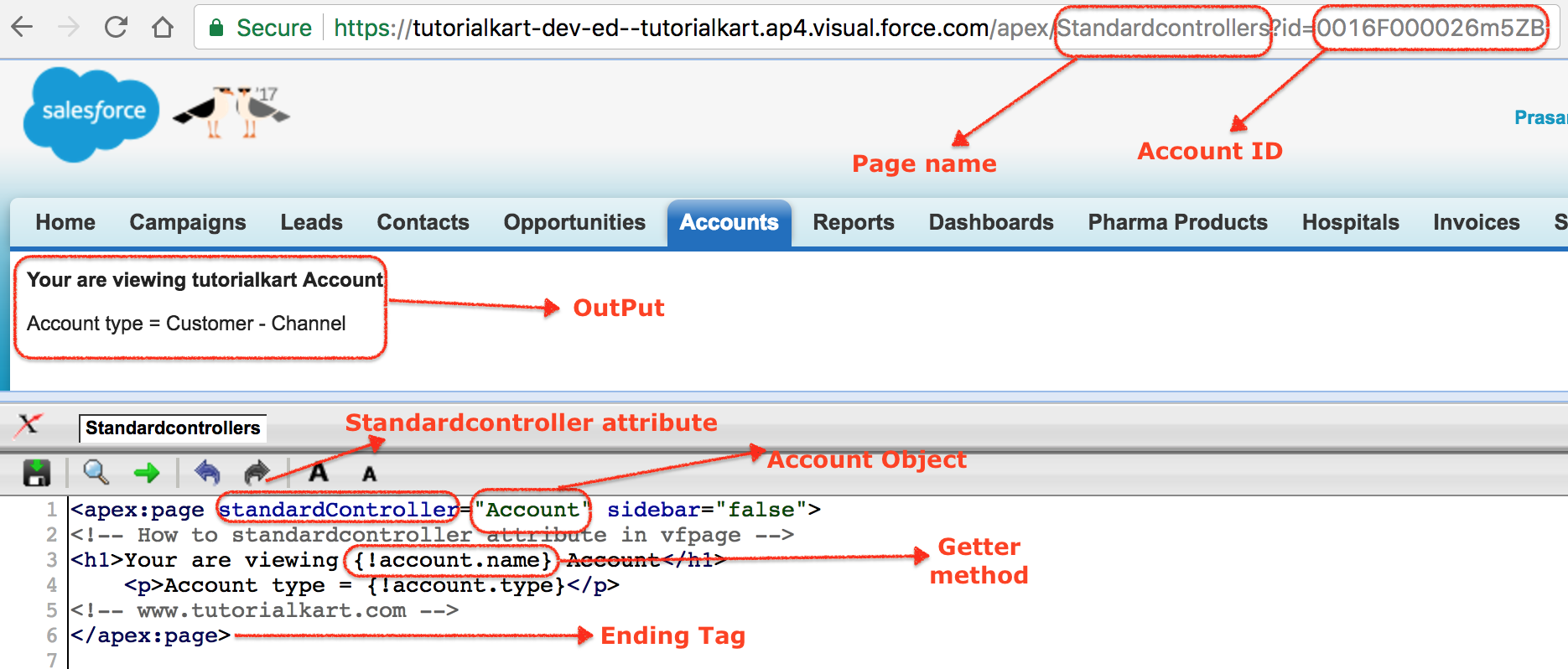
Retrieving data using Standardcontroller attribute.
<apex:page standardController="Account" sidebar="false">
<!-- How to standardcontroller attribute in vfpage -->
<h1>Your are viewing {!account.name} Account</h1>
<p>Account type = {!account.type}</p>
<!-- www.tutorialkart.com -->
</apex:page>
As shown in above visualforce page, we have created visualforce page with name StandardControllers. For getter method to succeed, the record specified by the id query string parameter in the URL must be of the same type as the standard controller. Account name and account type details have been retrieved using Standard controller in Salesforce.
