Standard list Controllers in Salesforce are used to filter records of a particular object or a page. And also we can create Visualforce pages that displays and act on a set of records like list pages, related lists and mass action pages. In Salesforce.com, we use can used Standard list controllers for the following objects.
| Account | Asset | Campaign |
| Case | Contact | Idea |
| Lead | Opportunity | Order |
| Product2 | Solution | User objects |
| Custom objects |
How to Insert Standard List Controller in Visualforce page?
As a Salesforce developer, we must have good knowledge on Salesforce Apex programming and about Visualforce pages. Now will understand how to add Standard List controller in visualforce page. StandardController attribute must be used in <apex:page> component and then we use recordSetVar attribute on the same component. This recordSetVar attribute indicates that the page uses a list controller and variable name(used to access data) of the record collection.
So what happens when recordSetVar attribute is added.
<apex:page standardController="Tutorial__c" recordSetVar="tutorial"
tabStyle="account" sidebar="false">As shown above, the variable name for the list is the value of recordSetVar, in this instance accounts. Next at runtime the query will not use an id, but will default to the last used List View the user has used.
Standard list Controllers in Salesforce with an example.
In this Salesforce developer tutorials, we will create a Visualforce page that displays list of all tutorials present in Tutorial__c custom object. Follow the steps given below.
- Create new visualforce page with name standardlistcontroller.
- Now add standardcontroller attribute in <apex:page> component.
<apex:page standardController="Tutorial__c" recordSetVar="tutorial"
tabStyle="account" sidebar="false">
<apex:pageBlock >
<apex:pageBlockTable value="{!tutorial}" var="a">
<apex:column value="{!a.name}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>- Add recordSetVar attribute in <apex:page> component.
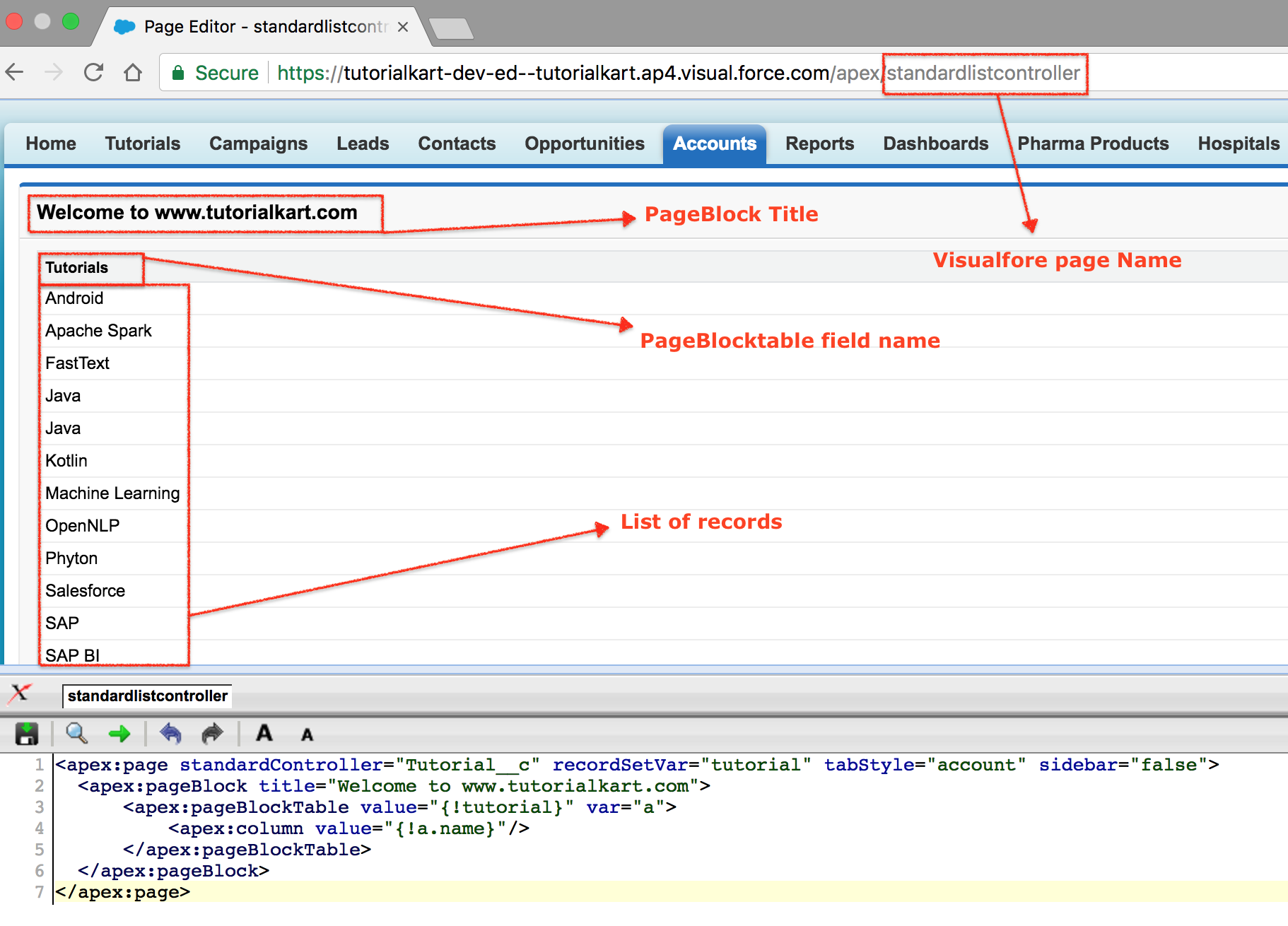
Output for Standard list controller visualforce page.

As shown in above Standard list Controller example, the returned records sort on the first column of data as defined by the current view, even if that column is not rendered.
Different Standard list Controller Actions.
Standard list Controller Action methods perform logic or navigation when a page events occurs on visualforce page. Using Visualforce markup we can call an action to create a button, to create a link, we can call an action when a page is loaded. Some of the tags are:
| <apex:commandButton | This tag is used to create a button |
| <apex:commandLink> | This tag is used to create a link. |
| <apex:actionSupport> | This tag is used to make an event such as onclick and onmouseover. |
| <apex:actionPoller> | It periodically calls an action. |
| <apex:actionFunction> | It defines a new JavaScript function. |
| <apex:page> | Calls an action when the page is loaded. |
Actions methods Supported by Standard List Controllers.
| Save | quicksave | list | cancel |
| first | last | next | previous |
