Flutter – Basic Application
With the environment setup for Application Development using Flutter, in this tutorial, we shall create a basic application in Android Studio using Flutter.
Demo of the application would be as shown in the below video :
To create a Basic Application with Flutter using Android Studio IDE and run it on a mobile, follow the below steps.
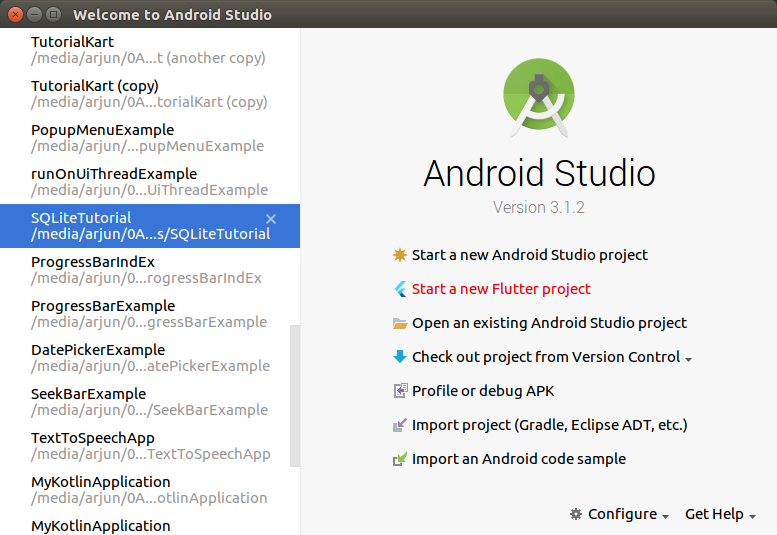
Step 1: Start Android Studio and click on “Start a new Flutter project”.

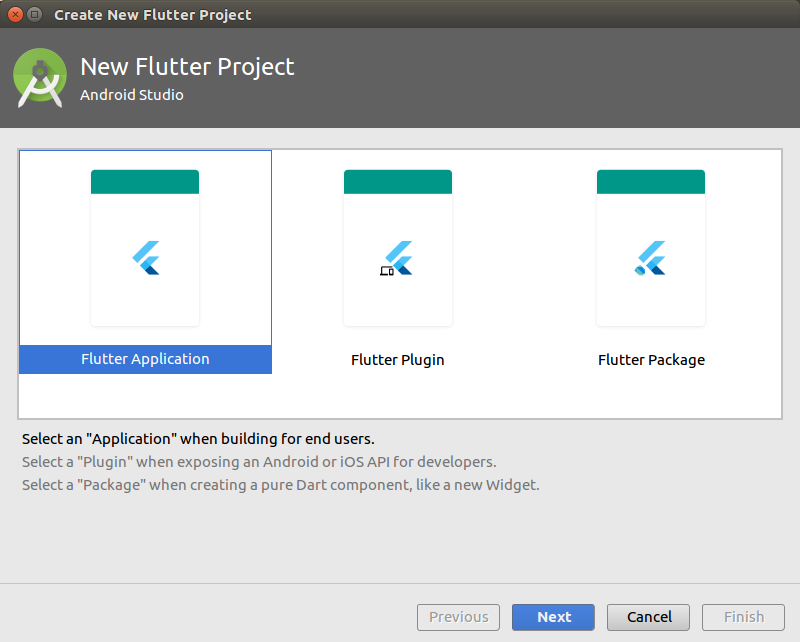
Step 2: Select Flutter Application under New Flutter Project.

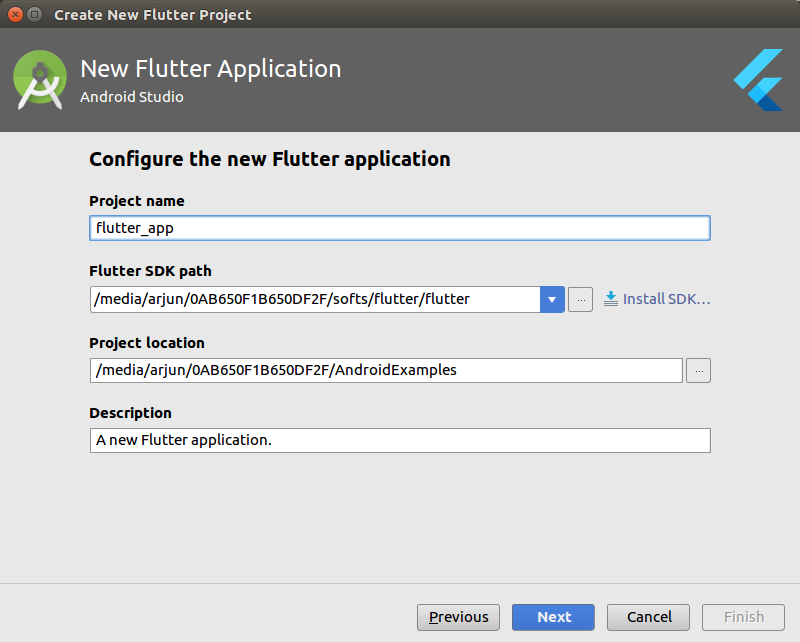
Step 3: Configure the new Flutter application.
You may leave the default values as is or change them according to the needs.
For this tutorial, we shall proceed with the default values.

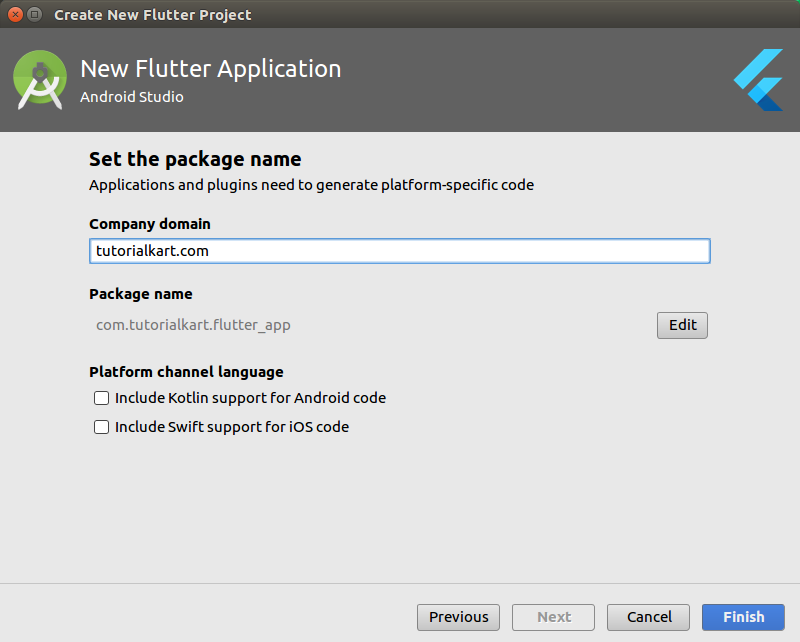
Step 4: Provide the company domain and click on Finish.

Step 5: Run on Android Device.
You may setup virtual Android Device using AVD in Android Studio or connect a physical Android Device (with Debugger Mode enabled and USB Debugging ON).

Choose an Android Device, if you have connected multiple items in the list and Click on the run button (Green Play button).
Step 6: Observe the Console logs.
Launching lib/main.dart on F3116 in debug mode...
Initializing gradle...
Resolving dependencies...
Running 'gradlew assembleDebug'...
Skipping compilation. Fingerprint match.
Built build/app/outputs/apk/debug/app-debug.apk (31.2MB).
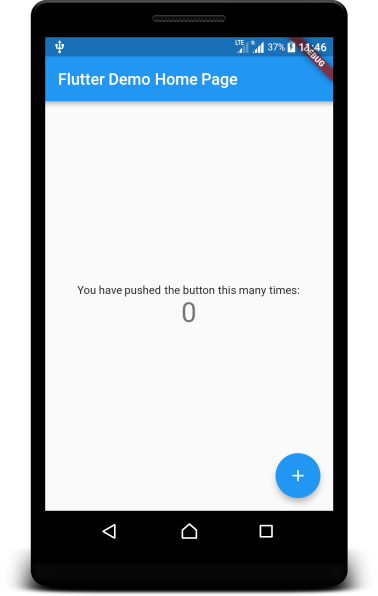
Installing build/app/outputs/apk/app.apk...Step 7: Upon Run, the application screen would be as shown in the below picture.

Push on the floating button and the count shown in the screen would increment.
Conclusion
In this Flutter Tutorial – Flutter Basic Application Example, we have learnt the steps to create a basic Flutter Application and run on Android.
