Flutter – Center Align Text in Text Widget
The default alignment of text in a Text widget is left.
And sometimes, based on the design requirements or some other situations, you may need to align the text in a Text widget to center.
In this tutorial, we will align the text in a Text Widget to center.
To center align the text in a Text widget, provide textAlign property with value TextAlign.center.
</>
Copy
Text(
'Hello World!',
textAlign: TextAlign.center,
)Example – Center Align Text in Text Widget
In this example, create a basic Flutter Application and replace main.dart with the following code.
lib\main.dart
</>
Copy
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Tutorial',
home: Scaffold(
appBar: AppBar(
title: Center(
child: Text('Flutter Tutorial'),
),
),
body: Center(
child: Text(
'Hello World! Welcome to TutorialKart for this awesome Flutter Tutorial on Text widget.',
textAlign: TextAlign.center,
),
),
),
);
}
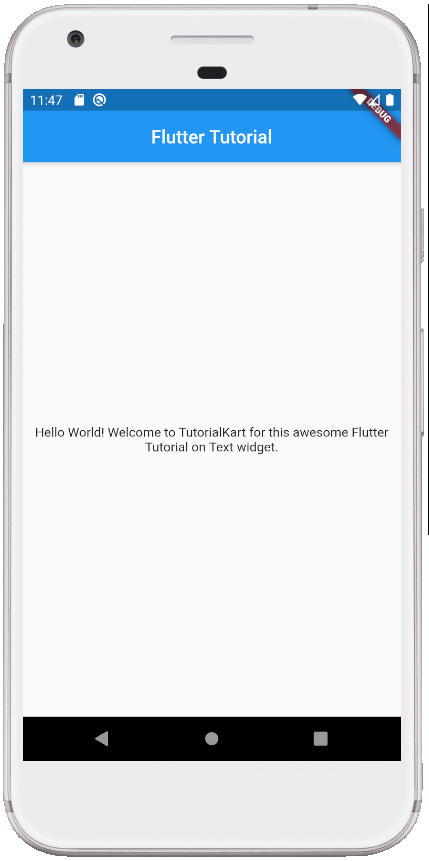
}Screenshot

Conclusion
In this Flutter Tutorial, we learned how to align text of Text widget at center.
