Flutter – Container Padding
To set padding for Container widget in Flutter, set padding property wit the required EdgeInsets value. Via EdgeInsets class object, we can set padding for top, right, bottom, and left with separate values, or a set a same value for padding on all sides.
Syntax
The following is an example code snippet to set padding for Container widget.
</>
Copy
Container(
padding: const EdgeInsets.all(20),
)The following is an example code snippet to set padding for GridView, with specific values for respective sides.
</>
Copy
Container(
padding: const EdgeInsets.fromLTRB(20, 10, 20, 10),
)Example
In the following example, we create a Flutter Application with three Container widgets.
- No padding is set for the first Container widget.
- Padding of 40 is set for all the sides of the second Container widget.
- Padding of 60, 50, 20, and 40 is set for the left, top, right, and bottom sides respectively for the third Container widget.
main.dart
</>
Copy
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 10,),
Container(
color: Colors.green[200],
child: const Text('without padding'),
),
const SizedBox(height: 10,),
Container(
padding: const EdgeInsets.all(40),
color: Colors.green[200],
child: const Text('padding of 40 on all sides'),
),
const SizedBox(height: 10,),
Container(
padding: const EdgeInsets.fromLTRB(60, 50, 20, 10),
color: Colors.green[200],
child: const Text('different padding for different sides'),
),
],
),
);
}
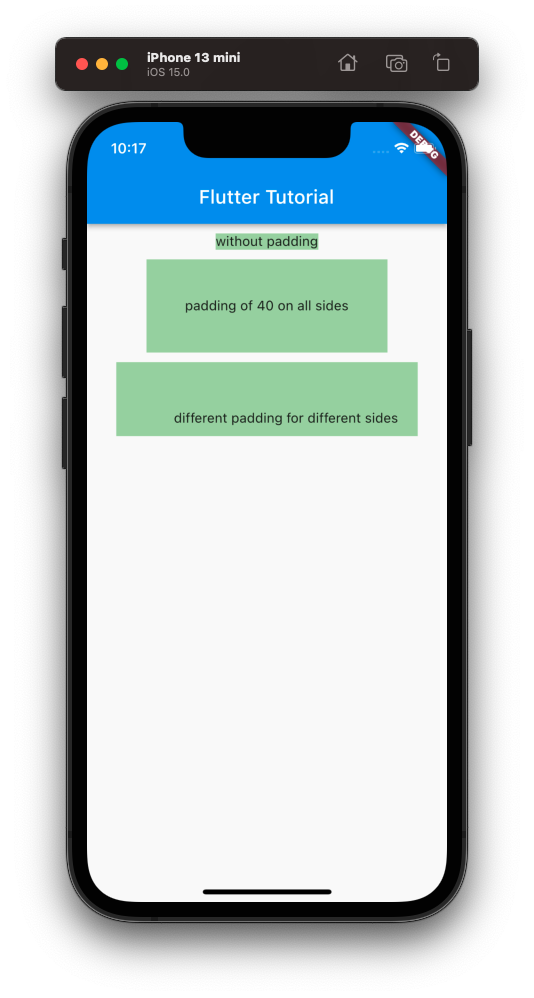
}Screenshot – iPhone Simulator

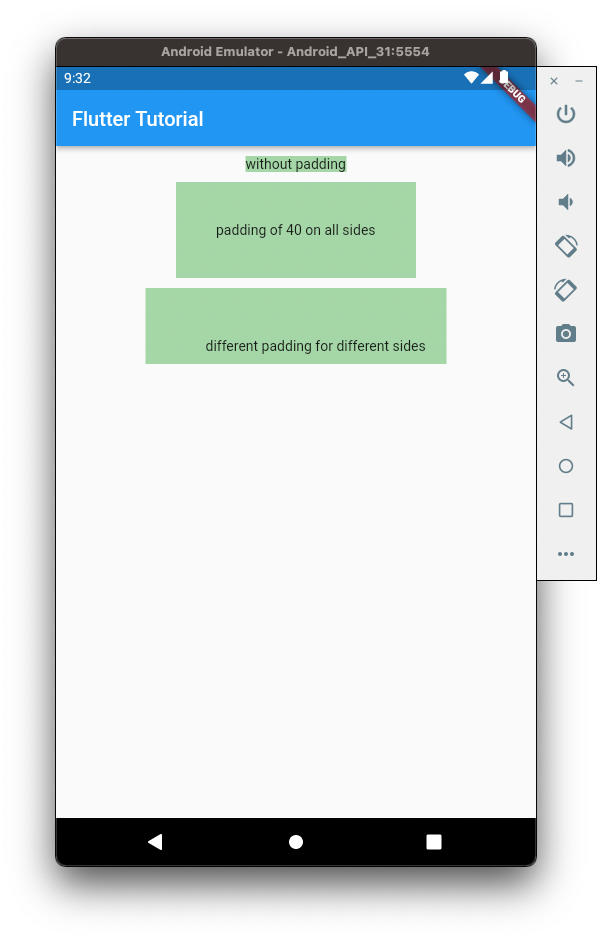
Screenshot – Android Emulator

Conclusion
In this Flutter Tutorial, we learned how to set padding for Container widget using padding property, with examples.
