Flutter FlatButton
In Flutter, FlatButton is usually used to display buttons that lead to secondary functionalities of the application like viewing all files of Gallery, opening Camera, changing permissions etc.
FlatButton has been depreciated. Please use TextButton instead.
FlatButton does not have an elevation unlike Raised Button. Also, by default, there is no color to the button and text is black.
But you may provide color to the text and button using textColor and color respectively.
You can access the callback function onPressed() when the FlatButton is pressed.
Example – Flutter FlatButton
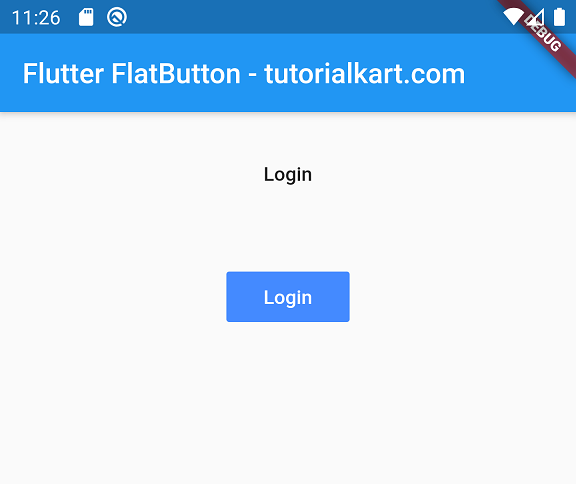
In this example Flutter application, we have displayed a default FlatButton and then with some styling like text color and button color.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter FlatButton - tutorialkart.com'),
),
body: Center(child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(20),
child: FlatButton(
child: Text('Login'),
onPressed: () {},
),
),
Container(
margin: EdgeInsets.all(20),
child: FlatButton(
child: Text('Login'),
color: Colors.blueAccent,
textColor: Colors.white,
onPressed: () {},
),
),
]))),
);
}
}When you run this application, you should see UI as shown below.

If you do not provide onPressed() function for FlatButton, the button is displayed as a disabled button.
In the following GIF, you could observe the behavior of FlatButton when pressed.

Conclusion
In this Flutter Tutorial, we learned how to use FlatButton and how to change some of its properties.
