Flutter RangeSlider
Flutter RangeSlider widget is used to select a range from a range of values.

Syntax
The following is a quick code snippet to that defines a RangeSlider widget with different properties set.
RangeSlider(
values: selectedRange,
min: 0,
max: 100,
onChanged: (RangeValues newRange) {
setState(() {
selectedRange = newRange;
});
},
divisions: 100,
labels: RangeLabels(selectedRange.start.toString(), selectedRange.end.toString()),
),Simple RangeSlider Widget
In the following example, we create a Flutter Application, with a RangeSlider widget. Only the values, and onChanged properties are set.
onChanged property takes a function. The function receives the current selected range of the slider as argument.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter RangeSlider Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
var selectedRange = const RangeValues(0.2, 0.6);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RangeSlider(
values: selectedRange,
onChanged: (RangeValues newRange) {
setState(() {
selectedRange = newRange;
});
},
),
]
);
}
}Screenshot

Display RangeSlider Value in Text Widget
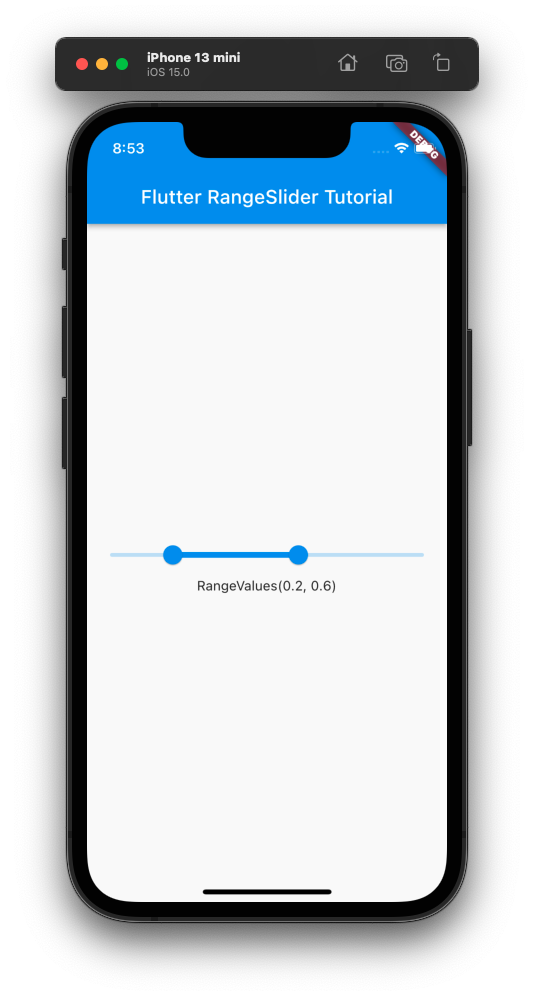
This example demonstrates how to use the RangeSlider current selected range value in other widgets, or how to access the RangeSlider value.
We have set the value of a Text widget with the RangeSlider’s current range value.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter RangeSlider Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
var selectedRange = const RangeValues(0.2, 0.6);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RangeSlider(
values: selectedRange,
onChanged: (RangeValues newRange) {
setState(() {
selectedRange = newRange;
});
},
),
Text('$selectedRange'),
]
);
}
}Screenshot

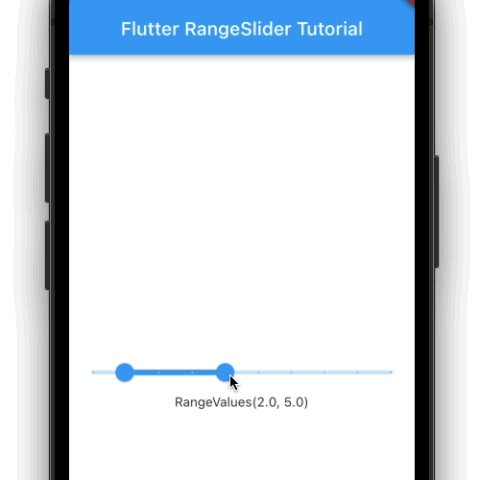
RangeSlider with Minimum and Maximum Values
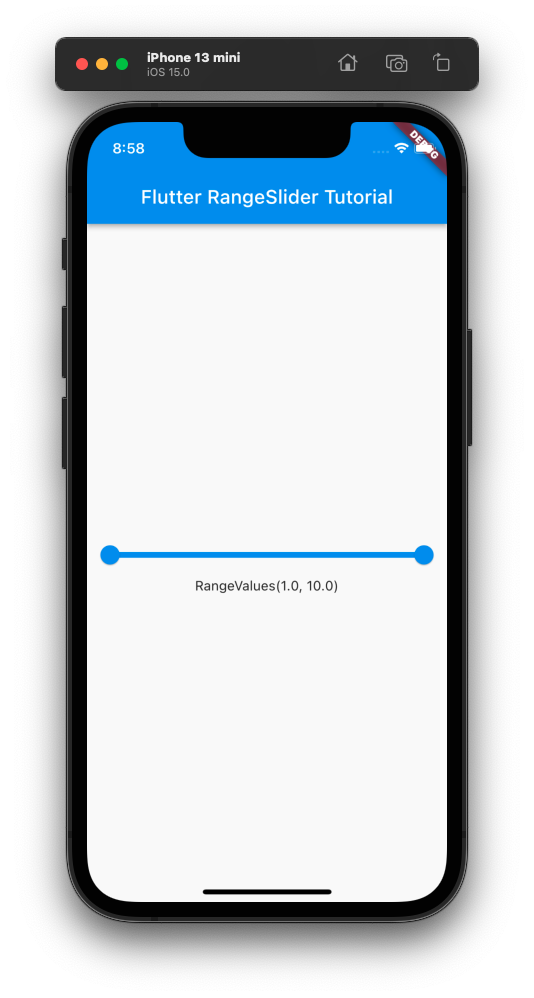
We can set the minimum and maximum values for the RangeSlider widget, for selection, using min and max properties respectively.
In the following example, we have set the min property with 1, and max property with 10. So, the minimum value we can select using the RangeSlider is 0, and the maximum value we can select using the RangeSlider is 10.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter RangeSlider Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
var selectedRange = const RangeValues(2, 5);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RangeSlider(
values: selectedRange,
onChanged: (RangeValues newRange) {
setState(() {
selectedRange = newRange;
});
},
min: 1,
max: 10,
),
Text('$selectedRange'),
]
);
}
}Screenshot

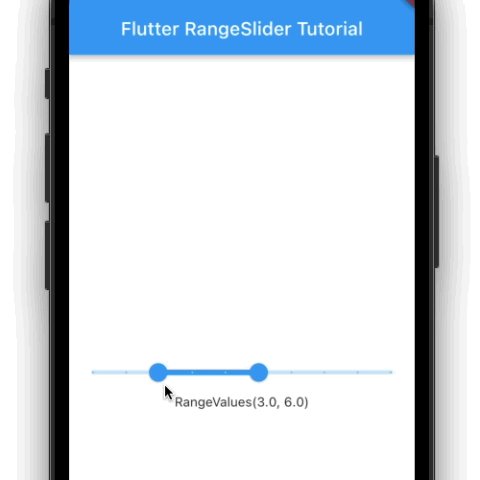
RangeSlider with Divisions
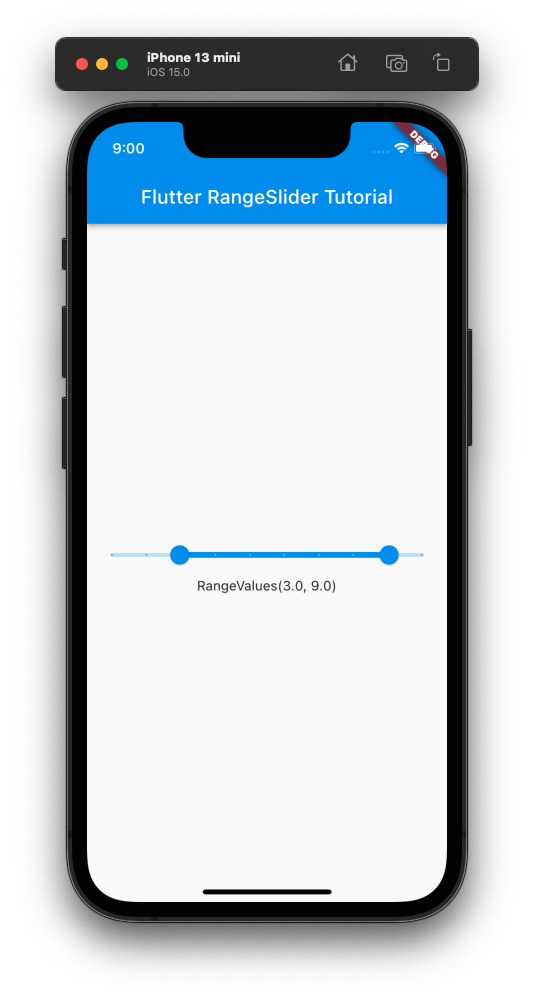
We can set the RangeSlider to select only discrete values using divisions attribute. This attribute takes an integer value, and makes the specified number of divisions on the slider.
In the following example, we have set the number of divisions to 9.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter RangeSlider Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
var selectedRange = const RangeValues(2, 5);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RangeSlider(
values: selectedRange,
onChanged: (RangeValues newRange) {
setState(() {
selectedRange = newRange;
});
},
min: 1,
max: 10,
divisions: 9,
),
Text('$selectedRange'),
]
);
}
}Screenshot

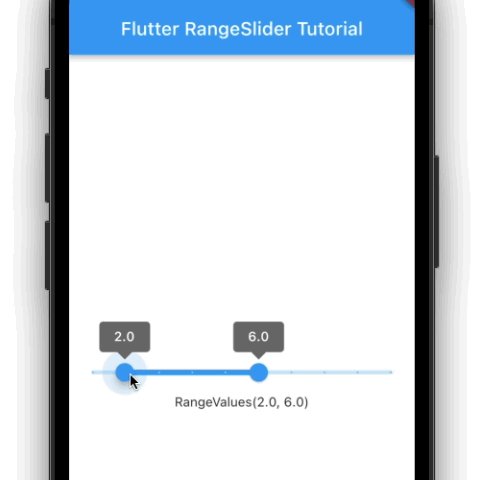
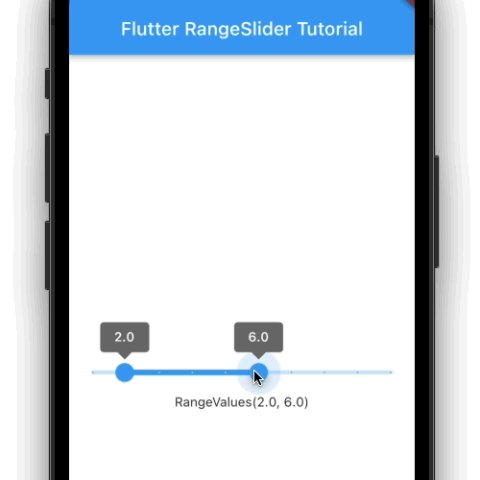
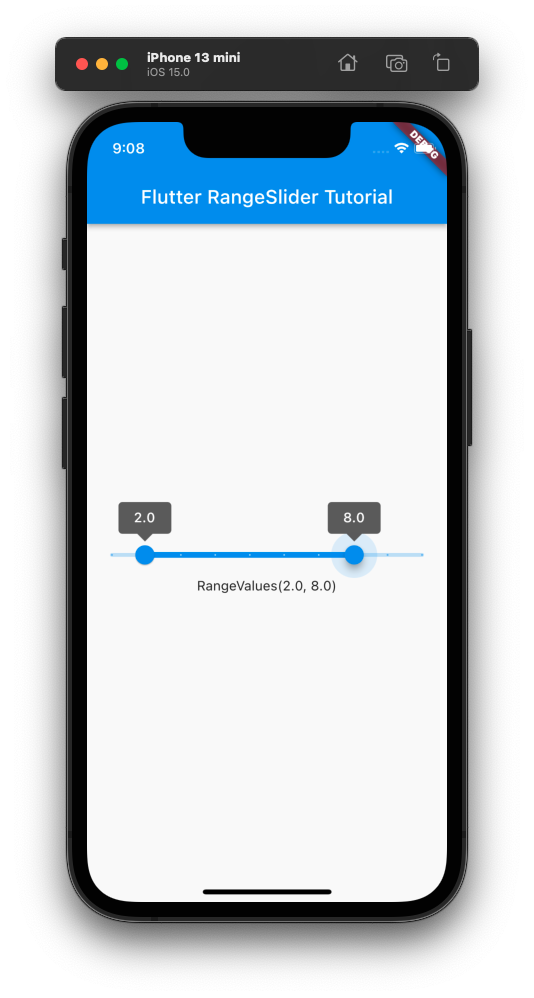
RangeSlider with Labels
Labels can be displayed above both the slider thumbs using labels property, when divisions property is set for the RangeSlider.
In the following example, we have set the labels property with the RangeSlider’s start and end value itself.
Labels are displayed when any of the thumbs are dragged on the slider.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter RangeSlider Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
var selectedRange = const RangeValues(2, 5);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RangeSlider(
values: selectedRange,
onChanged: (RangeValues newRange) {
setState(() {
selectedRange = newRange;
});
},
min: 1,
max: 10,
divisions: 9,
labels: RangeLabels(selectedRange.start.toString(), selectedRange.end.toString()),
),
Text('$selectedRange'),
]
);
}
}Screenshot

Conclusion
In this Flutter Tutorial, we learned about RangeSlider widget, and how to use its attributes to change the behaviour, with examples.
