Flutter TextField
In this tutorial, we will learn how to use a TextField widget in Flutter Application using an example.
TextField is used to get text input from user. The default behavior of TextField is that, when you press on it, it gets focus and a keyboard slides from the bottom of the screen. When you enter text using keyboard, the string is displayed in the TextField.
You can access the value entered in the TextField by attaching a TextEditingController to the TextField controller. Or you may also access the value using onChanged() function of TextField.
Example – Flutter TextField
In this example, we have displayed a TextField. When you press on it, a keyboard appears by default. If you start typing some input, onChanged() function triggers for every change you are making to the value of TextField and the Text widget below the TextField widget in this example is updated with the changed value of TextField.
As already mentioned you can access the value of TextField using TextEditingController as well.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
TextEditingController nameController = TextEditingController();
String fullName = '';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter - tutorialkart.com'),
),
body: Center(child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(20),
child: TextField(
controller: nameController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Full Name',
),
onChanged: (text) {
setState(() {
fullName = text;
//you can access nameController in its scope to get
// the value of text entered as shown below
//fullName = nameController.text;
});
},
)),
Container(
margin: EdgeInsets.all(20),
child: Text(fullName),
)
]))),
);
}
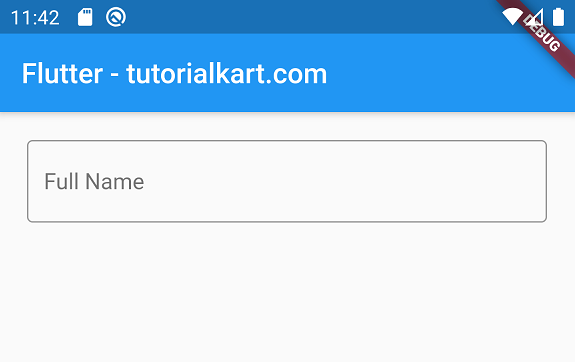
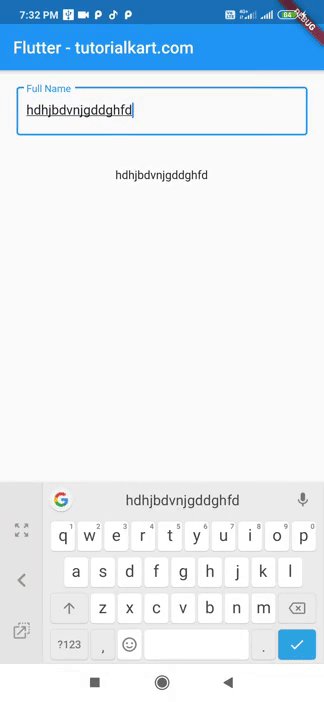
}When you run this Flutter application in Android Emulator (or any device running iOS), you should get a TextField as shown below.

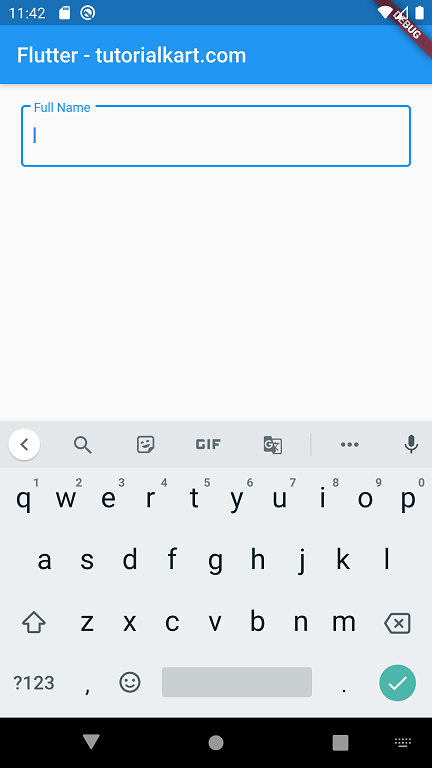
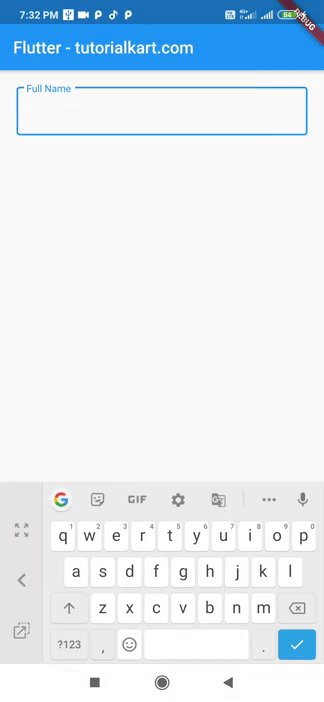
This is a material design component. When you click on the text field, the label goes into the top left corner of the border and a keyboard appears from the bottom of the screen as shown in the below screenshot.

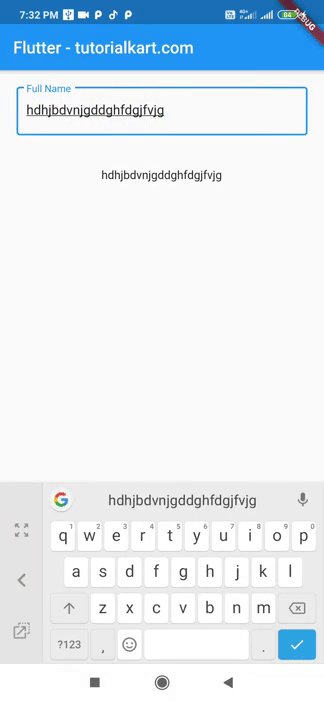
Following GIF demonstrates how we can access the text entered in TextField by displaying it again using a Text widget.

Conclusion
In this Flutter Tutorial, we learned how to use a TextField and get the data entered in the field.
