In this tutorial, we shall learn how to access a View programmatically using findViewById(int id) method in Kotlin Android with examples for EditText, Button, etc.
findViewById(int id) is very useful function to access or update properties of Views (Direct and Indirect Classes of android.view.View). Some of the regularly used Views are LinearLayout, TextView, Button, EditText, ImageView etc.
Access a View Programmatically using findViewById method

To find a view programmatically, the View (LinearLayout / TextView / Button / ImageView / EditText etc.) should have been set with an id in the layout xml file as shown below :
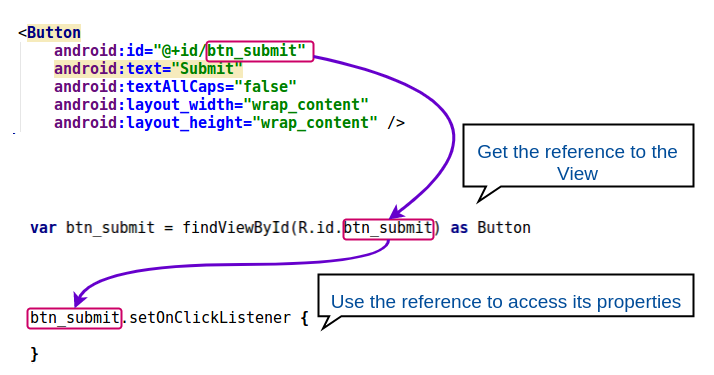
<Button
android:id="@+id/button_submit"
android:src="@drawable/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>And in the Kotlin file, the View can be assigned to a variable using findViewById method as shown below :
var btn_submit = findViewById(R.id.button_submit) as ButtonReference of Button view is loaded to the variable, btn_submit. The reference could be used to access or modify the properties of the view.
We shall look into an example Login Form Kotlin Android Project, where there are four views that we access programmatically, and assign an OnClickListener to Button.
Following is the login form activity layout xml file that has views with id s assigned.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.myapplication.MainActivity">
<LinearLayout
android:id="@+id/ll_main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#444444"
android:padding="25dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:textColor="#6dffbf"
android:padding="30dp"
android:text="Login"/>
<EditText
android:id="@+id/et_user_name"
android:hint="User Name"
android:textColor="#6bfff7"
android:textColorHint="#52afaa"
android:textAlignment="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/et_password"
android:hint="Password"
android:textColor="#6bfff7"
android:textColorHint="#52afaa"
android:textAlignment="center"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="25dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_reset"
android:text="Reset"
android:textAllCaps="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_submit"
android:text="Submit"
android:textAllCaps="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>And in the following Kotlin file, we shall access those views with ids et_user_name, et_password, btn_reset and btn_submit.
MainActivity.kt
package com.tutorialkart.myapplication
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
/**
* A Login Form Example in Kotlin Android demonstrating on how to access a view programmatically using findViewById
*/
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get reference to all views to access them programmatically
var et_user_name = findViewById(R.id.et_user_name) as EditText
var et_password = findViewById(R.id.et_password) as EditText
var btn_reset = findViewById(R.id.btn_reset) as Button
var btn_submit = findViewById(R.id.btn_submit) as Button
btn_reset.setOnClickListener {
// clearing user_name and password edit text views on reset button click
// i.e., modifying the properties of views programmatically
et_user_name.setText("")
et_password.setText("")
}
// set on-click listener to the submit button programmatically
btn_submit.setOnClickListener {
val user_name = et_user_name.text;
val password = et_password.text;
Toast.makeText(this@MainActivity, user_name, Toast.LENGTH_LONG).show()
}
}
}
Conclusion
In this Android Tutorial, we have learnt how to access a View programmatically using findViewById(int id) method in Kotlin Android with examples for EditText, Button, etc.
