Kotlin Android – Color Picker
Color Picker is an application, where you can choose specific amounts of Red(R), Green(G), Blue(B) colors and Transparency(A).
In this tutorial, we shall implement a Color Picker using SeekBar and other basic View components of Android. No third party library shall be used. It is a simple Color Picker and you can make your custom changes. For complete source code, scroll to the end of the tutorial.
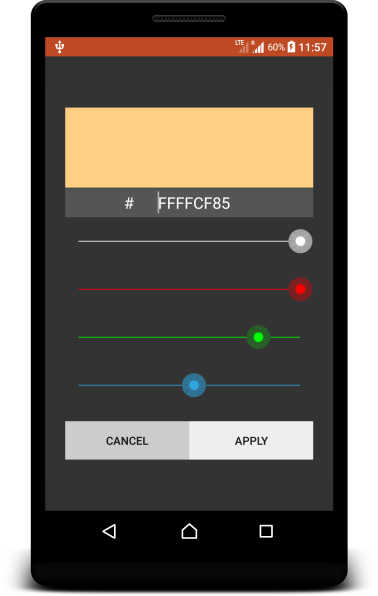
Following is a sample screenshot of what we are building in this tutorial.

As shown in the above image, there are four seekbars with min value 0 and max value 255 to read the four channels of color (Alpha, Red, Green, Blue). An EditText is available to input color hex value. Preview could be seen in a button at the top.
Steps to Build Color Picker in Android
Following are the steps we followed to build the Kotlin Android – Color Picker presented in this Example.
- There should be four SeekBar s included for picking Alpha (Transparency), Red, Green and Blue components. As the hex value of a color component ranges from 0..255, take the max value of each SeekBar as 255.
- An EditText is used to display the complete color’s hex value. The same EditText can be used to provide a custom color hex value.
- A button is provided at the top, to preview the color formed with the values collected from SeekBars or EditText.
Example – Kotlin Android – Color Picker
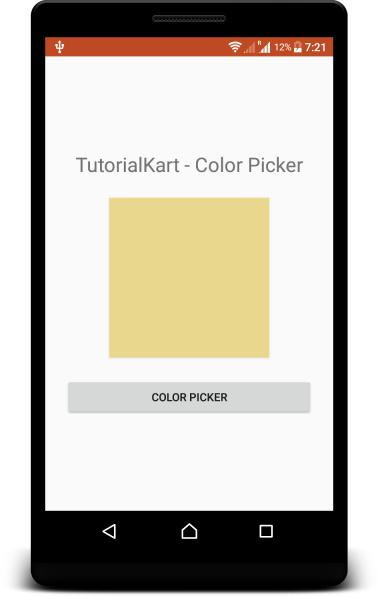
In the main activity, we have presented two buttons, one for showing the color and other a regular button. Upon clicking any of the two buttons, color picker layout will appear and you can choose the color by changing the seekbar positions.

Following are the layout and Activity (Kotlin) files. For resources like drawables which are used for styling seekbars, you can download this whole Android Application using the link provided at the end of this tutorial.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="TutorialKart - Color Picker"
android:textSize="25sp"
android:padding="25sp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnColorSelected"
android:layout_width="200sp"
android:layout_height="200sp" />
<Button
android:id="@+id/btnColorPicker"
android:layout_margin="25sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color Picker" />
</LinearLayout>
<include layout="@layout/colorpicker" />
</RelativeLayout>colorpicker.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/colorSelector"
android:visibility="gone"
android:background="#CC000000"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:orientation="vertical"
android:layout_centerVertical="true"
android:padding="50px"
android:background="#333333"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:background="#FFFFFF"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btnColorPreview"
android:background="#F00"
android:layout_width="match_parent"
android:layout_height="200px" />
<LinearLayout
android:gravity="center"
android:background="#555555"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="#"
android:textColor="#FFFFFF"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/strColor"
android:text="FFFF0000"
android:textSize="20sp"
android:maxLength="8"
android:textColor="#FFFFFF"
android:background="#555555"
android:padding="5sp"
android:imeOptions="actionDone"
android:textAlignment="center"
android:layout_width="150sp"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<SeekBar
android:id="@+id/colorA"
android:padding="30px"
android:progress="255"
android:progressDrawable="@drawable/seekbar_a_progress"
android:thumb="@drawable/seekbar_a_thumb"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<SeekBar
android:id="@+id/colorR"
android:padding="30px"
android:progress="255"
android:progressDrawable="@drawable/seekbar_r_progress"
android:thumb="@drawable/seekbar_r_thumb"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<SeekBar
android:id="@+id/colorG"
android:padding="30px"
android:progress="0"
android:progressDrawable="@drawable/seekbar_g_progress"
android:thumb="@drawable/seekbar_g_thumb"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<SeekBar
android:id="@+id/colorB"
android:padding="30px"
android:progress="0"
android:progressDrawable="@drawable/seekbar_b_progress"
android:thumb="@drawable/seekbar_b_thumb"
android:layout_weight="0.9"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:gravity="center"
android:layout_marginTop="30px"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/colorCancelBtn"
android:text="Cancel"
android:background="#CCCCCC"
android:layout_weight="0.5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/colorOkBtn"
android:background="#EEEEEE"
android:text="Apply"
android:layout_weight="0.5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>MainActivity.kt
package com.tutorialkart.colorpicker
import android.app.Activity
import android.graphics.Color
import android.os.Bundle
import android.view.View
import android.widget.SeekBar
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.colorpicker.*
import android.text.Editable
import android.text.TextWatcher
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnColorPicker.setOnClickListener {
colorSelector.visibility = View.VISIBLE
}
btnColorSelected.setOnClickListener {
colorSelector.visibility = View.VISIBLE
}
strColor.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable) {
if (s.length == 6){
colorA.progress = 255
colorR.progress = Integer.parseInt(s.substring(0..1), 16)
colorG.progress = Integer.parseInt(s.substring(2..3), 16)
colorB.progress = Integer.parseInt(s.substring(4..5), 16)
} else if (s.length == 8){
colorA.progress = Integer.parseInt(s.substring(0..1), 16)
colorR.progress = Integer.parseInt(s.substring(2..3), 16)
colorG.progress = Integer.parseInt(s.substring(4..5), 16)
colorB.progress = Integer.parseInt(s.substring(6..7), 16)
}
}
override fun beforeTextChanged(s: CharSequence, start: Int,
count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence, start: Int,
before: Int, count: Int) {
}
})
colorA.max = 255
colorA.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener {
override fun onStopTrackingTouch(seekBar: SeekBar) {}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onProgressChanged(seekBar: SeekBar, progress: Int,
fromUser: Boolean) {
val colorStr = getColorString()
strColor.setText(colorStr.replace("#","").toUpperCase())
btnColorPreview.setBackgroundColor(Color.parseColor(colorStr))
}
})
colorR.max = 255
colorR.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener {
override fun onStopTrackingTouch(seekBar: SeekBar) {}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onProgressChanged(seekBar: SeekBar, progress: Int,
fromUser: Boolean) {
val colorStr = getColorString()
strColor.setText(colorStr.replace("#","").toUpperCase())
btnColorPreview.setBackgroundColor(Color.parseColor(colorStr))
}
})
colorG.max = 255
colorG.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener {
override fun onStopTrackingTouch(seekBar: SeekBar) {}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onProgressChanged(seekBar: SeekBar, progress: Int,
fromUser: Boolean) {
val colorStr = getColorString()
strColor.setText(colorStr.replace("#","").toUpperCase())
btnColorPreview.setBackgroundColor(Color.parseColor(colorStr))
}
})
colorB.max = 255
colorB.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener {
override fun onStopTrackingTouch(seekBar: SeekBar) {}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onProgressChanged(seekBar: SeekBar, progress: Int,
fromUser: Boolean) {
val colorStr = getColorString()
strColor.setText(colorStr.replace("#","").toUpperCase())
btnColorPreview.setBackgroundColor(Color.parseColor(colorStr))
}
})
colorCancelBtn.setOnClickListener {
colorSelector.visibility = View.GONE
}
colorOkBtn.setOnClickListener {
val color:String = getColorString()
btnColorSelected.setBackgroundColor(Color.parseColor(color))
colorSelector.visibility = View.GONE
}
}
fun getColorString(): String {
var a = Integer.toHexString(((255*colorA.progress)/colorA.max))
if(a.length==1) a = "0"+a
var r = Integer.toHexString(((255*colorR.progress)/colorR.max))
if(r.length==1) r = "0"+r
var g = Integer.toHexString(((255*colorG.progress)/colorG.max))
if(g.length==1) g = "0"+g
var b = Integer.toHexString(((255*colorB.progress)/colorB.max))
if(b.length==1) b = "0"+b
return "#" + a + r + g + b
}
}
Conclusion
In this Kotlin Android Tutorial – Android Color Picker, we have provided the source code to build Color Picker using basic Android View elements an no third party library.
