In this Android Tutorial, we shall learn to pick a date from a DatePicker. We shall set OnClickListener to a Button and when the button is clicked, DatePickerDialog appears. When you choose a date, the date is saved to a variable and displayed via TextView.
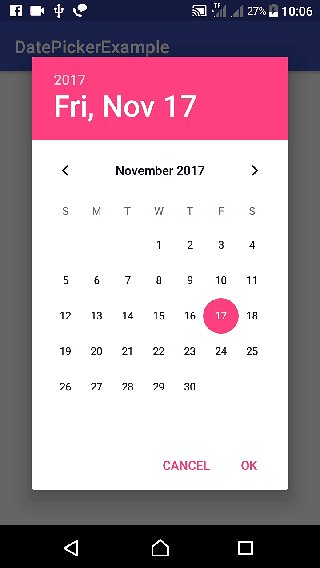
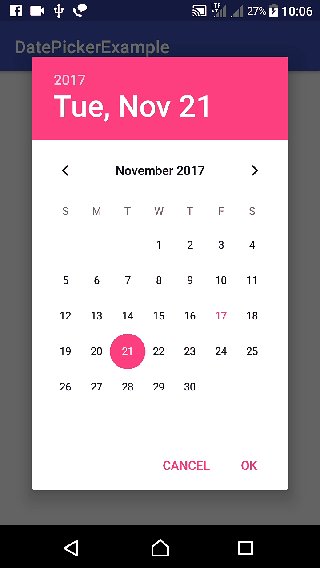
Following is a quick view of what we finally achieve in this tutorial.

Android DatePicker – Kotlin Example
Android DatePicker – Kotlin Example : To pick a date from a DatePicker using DatePickerDialog, Create an Android Application with Kotlin Support and replace activity_main.xml and MainActivity.kt with the following content. And then we shall see an explanation about the code.
activity_main.xml
</>
Copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context="com.tutorialkart.datepickerexample.MainActivity">
<TextView
android:id="@+id/text_view_date_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="35dp"
android:padding="20dp" />
<Button
android:id="@+id/button_date_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Change Date" />
</LinearLayout>MainActivity.kt
</>
Copy
package com.tutorialkart.datepickerexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import android.view.View
import android.widget.Button
import java.util.*
import android.app.DatePickerDialog
import android.widget.DatePicker
import java.text.SimpleDateFormat
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var button_date: Button? = null
var textview_date: TextView? = null
var cal = Calendar.getInstance()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the references from layout file
textview_date = this.text_view_date_1
button_date = this.button_date_1
textview_date!!.text = "--/--/----"
// create an OnDateSetListener
val dateSetListener = object : DatePickerDialog.OnDateSetListener {
override fun onDateSet(view: DatePicker, year: Int, monthOfYear: Int,
dayOfMonth: Int) {
cal.set(Calendar.YEAR, year)
cal.set(Calendar.MONTH, monthOfYear)
cal.set(Calendar.DAY_OF_MONTH, dayOfMonth)
updateDateInView()
}
}
// when you click on the button, show DatePickerDialog that is set with OnDateSetListener
button_date!!.setOnClickListener(object : View.OnClickListener {
override fun onClick(view: View) {
DatePickerDialog(this@MainActivity,
dateSetListener,
// set DatePickerDialog to point to today's date when it loads up
cal.get(Calendar.YEAR),
cal.get(Calendar.MONTH),
cal.get(Calendar.DAY_OF_MONTH)).show()
}
})
}
private fun updateDateInView() {
val myFormat = "MM/dd/yyyy" // mention the format you need
val sdf = SimpleDateFormat(myFormat, Locale.US)
textview_date!!.text = sdf.format(cal.getTime())
}
}
What is happening in MainActivity.kt ?
- Get the references of Views in layout file.
- Create an OnDateSetListener. We shall use Calendar object to store the selected date, and we shall call a method to update a TextView with the selected date.
- Set OnClickListener to a Button, and On Click, display DatePickerDialog to pick the date. Pass in today’s date in the constructor, so that when the dialog appears, it initially points to current date.
