Android – EditText on text change
EditText is used to read input from user.
A listener could be attached to the EditText to execute an action whenever the text is changed in the EditText View.
In this tutorial, we shall provide you an example Kotlin Android Application to implement a listener, TextWatcher object, for EditText to trigger an action on text change.
In the following video, we have an EditText, where when user enters text, the listener triggers and reads the text. The text read is displayed in a TextView.
To trigger an action for EditText on text change, follow these steps.
Step 1: Add TextWatcher object as listener to reference of the EditText using addTextChangedListener.
editTextSample.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable) {}
override fun beforeTextChanged(s: CharSequence, start: Int,
count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence, start: Int,
before: Int, count: Int) {
}
})Step 2: Implement your logic in the function onTextChanged(). This method is called to notify you that, within s , the count characters beginning at start have just replaced old text that had length before
override fun onTextChanged(s: CharSequence, start: Int,
before: Int, count: Int) {
// your code here
}Step 3: s: CharSequence holds the text present in EditText at the moment when text is changed.
addTextChangedListener
addTextChangedListener method could be used to add a TextWatcher object (explanation provided below) to the EditText.
TextWatcher
When TextWatcher object is attached to an Editable, its methods will be called when the text is changed. So, TextWatcher object can be used as a listener for text changes in the EditText.
Example 1 – Listener for EditText on Text Change
Create an Android Application with Empty Activity and replace the content of layout and Activity files with the following.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10sp"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="TutorialKart\nEditText On Text Change"
android:textSize="25sp"
android:gravity="center"
android:layout_marginBottom="50sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tvSample"
android:textSize="20sp"
android:layout_marginBottom="50sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editTextSample"
android:textSize="20sp"
android:hint="Enter Text ..."
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>MainActivity.kt
package com.tutorialkart.edittextonchange
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
editTextSample.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable) {}
override fun beforeTextChanged(s: CharSequence, start: Int,
count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence, start: Int,
before: Int, count: Int) {
tvSample.setText("Text in EditText : "+s)
}
})
}
}
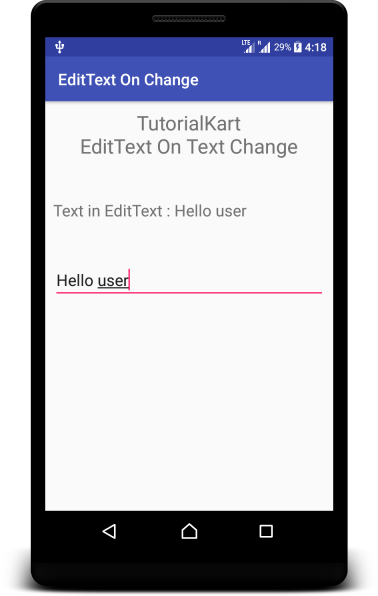
Run this Android Application in your Android phone or Emulator. You would get an EditText on the screen. Try entering some text into EditText. When text changes in EditText, onTextChanged() method is called, and we are updating the text of TextView.

Conclusion
In this Kotlin Android Tutorial – EditText on Text Change, we have learnt how to listen on EditText for text changes and implement a code block whenever there is a change to the text in EditText.
