Android – Floating Label in EditText using TextInputLayout
In Android, Floating Label / Text could be displayed when EditText is in focus using TextInputLayout.
In this tutorial, we will learn how to show floating label in EditText.
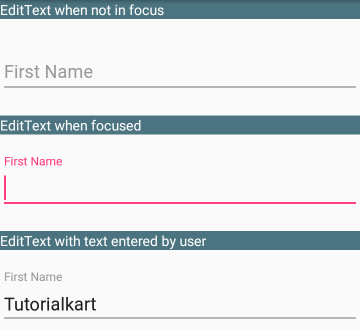
When the EditText is not in focus the hint text is displayed as hint in EditText. When user enters a value, and the focus is changed to other input field, the floating label is still displayed.
In the following screenshot, we have three EditText widgets demonstrating how the floating label is displayed, when in focus and when user enters text into EditText, etc.

Steps to Display Floating Text in EditText
To display a Floating Text or Label when user clicks on the EditText, follow these stepls
Step 1: To use TextInputLayout in your android application, you need to include the ‘com.android.support.design’ package in your build.gradle (app) dependencies. There are different available versions of the package. You need to include the one with version matching the compileSdkVersion.
For example
android {
compileSdkVersion 27
...
}
dependencies {
...
implementation 'com.android.support:design:27.1.1'
...
}Step 2: Add android.support.design.widget.TextInputLayout in the layout xml file. Provide hint attribute to TextInputLayout. This hint text shall be displayed as hint in EditText when not it focus and as Floating Label / Text when the EditText is focussed.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="First Name">
<EditText
android:id="@+id/firstName"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>Example – Floating Label in EditText
In this Example Kotlin Android Application, we shall display two TextInputLayout widgets, so that you may observe the changes when the widget is in focus and not.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center"
android:background="#F5F5F5"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20sp"
android:hint="First Name">
<EditText
android:id="@+id/firstName"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Last Name">
<EditText
android:id="@+id/lastName"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>MainActivity.kt
package com.tutorialkart.floatinglabelexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
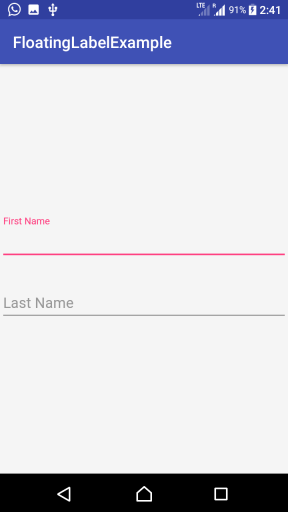
}Run this Android Application in an Android device, and you would get the following output screen with two EditText widgets. Interact with them and observe how the label is displayed.

Conclusion
In this Kotlin Android Tutorial, we have learnt to use TextInputLayout with EditText to display a floating label or text when EditText is in focus or some text is entered by user.
