Android Indeterminate ProgressBar – Kotlin Example
Android Indeterminate ProgressBar – Kotlin Example : In this Android Tutorial, we shall learn to indicate the progress of a task whose progress cannot be tracked. Here we shall not indicate any specific numbers for the progress, but with an indefinite progressing view. An example task could be page loading, the progress is indefinite, but we have to let the user know that page loading task is happening, and so the ProgressBar used is in Indefinite mode.

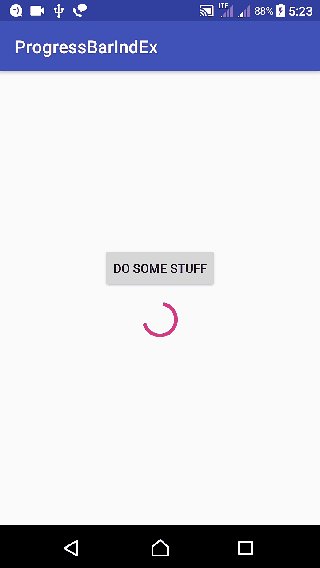
Usually indefinite ProgressBar is used in such a way that initially it is hidden. When the task is started by an event or some other means, ProgressBar is shown. And finally when the task is completed, the ProgressBar is again hidden.
Indeterminate is the default mode of a ProgressBar and most importantly do not mention any progress for the view in layout xml file.
In this tutorial, we shall mimic the indeterminate task with a Runnable Thread using a long running while loop.
Following are the details of the Android Application we created for this example.
| Application Name | ProgressBarIndEx |
| Company name | tutorialkart.com |
| Minimum SDK | API 21: Android 5.0 (Lollipop) |
| Activity | Empty Activity |
Create an Android Application with Kotlin Support with above details and keeping rest to default. Replace activity_main.xml and MainActivity.kt with the following content.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context="com.tutorialkart.progressbarindex.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Do some stuff" />
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:visibility="gone"/>
</LinearLayout>MainActivity.kt
package com.tutorialkart.progressbarindex
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.view.View
import android.widget.ProgressBar
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the references from layout file
val btnStartProgress = this.button1
val progressBar: ProgressBar = this.progressBar1
// when button is clicked, start the task
btnStartProgress.setOnClickListener { v ->
// task is run on a thread
Thread(Runnable {
// dummy thread mimicking some operation whose progress cannot be tracked
// display the indefinite progressbar
this@MainActivity.runOnUiThread(java.lang.Runnable {
progressBar.visibility = View.VISIBLE
})
// performing some dummy time taking operation
try {
var i=0;
while(i<Int.MAX_VALUE){
i++
}
} catch (e: InterruptedException) {
e.printStackTrace()
}
// when the task is completed, make progressBar gone
this@MainActivity.runOnUiThread(java.lang.Runnable {
progressBar.visibility = View.GONE
})
}).start()
}
}
}