Kotlin Android – Refresh ListView
Android ListView is used to display items of an array as a scrollable list. Using an ArrayAdapter, the elements are loaded into a ListView. Items of the array (loaded into the ListView) may change during the course of time, and user may request for refresh to reload the items of ListView.
In this tutorial, we shall learn how to Refresh ListView using a Kotlin Android Application.
To refresh the ListView in Android, call notifyDataSetChanged() method on the Adapter that has been set with the ListView. Also note that the method notifyDataSetChanged() has to be called on UI thread. If by chance, it happens that you should call notifyDataSetChanged() method on non-UI thread, use runOnUiThread() method.
Example – Refresh Android ListView
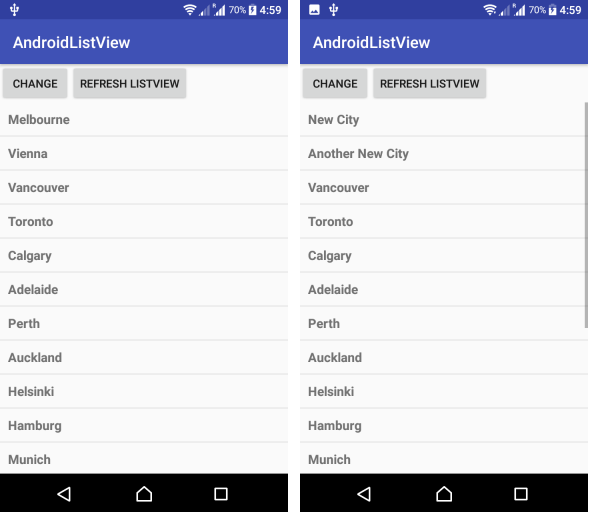
In the following example, we have a ListView populated from a String Array. Two buttons : Change and Refresh ListView are provided. On clicking Change button, we are changing the data in the string array. On clicking the Refresh ListView button, we are calling the method notifyDataSetChanged() on the Adapter.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.androidlistview.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/change"
android:text="Change"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/refresh"
android:text="Refresh ListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<ListView
android:id="@+id/listview_1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
res/layout/listview_item.xml
Each item in the ListView is displayed as following TextView, with the specified width, height, padding, text size and text style.
<?xml version="1.0" encoding="utf-8"?>
<!-- Each List Item is displayed as TextView defined below -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip"
android:textSize="16dip"
android:textStyle="bold" >
</TextView>MainActivity.kt
package com.tutorialkart.androidlistview
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
import android.widget.AdapterView.OnItemClickListener
class MainActivity : AppCompatActivity() {
var array = arrayOf("Melbourne", "Vienna", "Vancouver", "Toronto", "Calgary",
"Adelaide", "Perth", "Auckland", "Helsinki", "Hamburg", "Munich",
"New York", "Sydney", "Paris", "Cape Town", "Barcelona", "London", "Bangkok")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter(this,
R.layout.listview_item, array)
val listView:ListView = findViewById(R.id.listview_1)
listView.setAdapter(adapter)
listView.onItemClickListener = object : OnItemClickListener {
override fun onItemClick(parent: AdapterView<*>, view: View,
position: Int, id: Long) {
// value of item that is clicked
val itemValue = listView.getItemAtPosition(position) as String
// Toast the values
Toast.makeText(applicationContext,
"Position :$position\nItem Value : $itemValue", Toast.LENGTH_LONG)
.show()
}
}
val change_btn = findViewById(R.id.change) as Button
change_btn.setOnClickListener {
// data in the source array has been changed
array.set(0,"New City")
array.set(1,"Another New City")
}
val btn_click_me = findViewById(R.id.refresh) as Button
btn_click_me.setOnClickListener {
// let the adapter know that data set has been changed
// adapter will notify respective views and the views shall refresh
adapter.notifyDataSetChanged()
}
}
}
Conclusion
In this Kotlin Android Tutorial – Refresh ListView, we have learnt to refresh a ListView to reflect the changes made at the source data.
