Set Custom Range for Android SeekBar
In our previous tutorial : Android SeekBar – Kotlin Example, we have learnt to use a SeekBar. By observation, you might have found that the default range is [0,100].
In this tutorial, we will learn to set a custom range to progress of Seekbar.
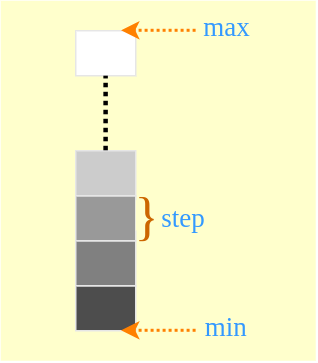
The following diagram illustrates the minimum, maximum and step value for a SeekBar.

Consider that you require a range of [MIN, MAX] with a STEP value. Following two statements will set the custom range for SeekBar.
seekbar.setMax( (MAX - MIN) / STEP );
onProgressChanged {
double progress_custom = MIN + (progress * STEP);
}Android SeekBar Set Custom Range – Kotlin Example
We shall modify MainActivity.kt of the Android Application that we created in our previous tutorial, : Android SeekBar – Kotlin Example.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.seekbarexample.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- -"
android:padding="20dp"/>
<TextView
android:id="@+id/seekbarStatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- -"
android:padding="20dp"/>
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:padding="15dp"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>MainActivity.kt
package com.tutorialkart.seekbarexample
import android.os.Build
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.SeekBar
import android.widget.SeekBar.OnSeekBarChangeListener
import android.widget.TextView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(),OnSeekBarChangeListener {
private var progressView: TextView? = null
private var seekbarStatusView: TextView? = null
private var seekbarView: SeekBar? = null
// SeekBar Range
var MIN = 10
var MAX = 160
var STEP = 5
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressView = this.progress
seekbarStatusView = this.seekbarStatus
seekbarView = this.seekbar
// set max to seekbar
seekbarView!!.max = (MAX - MIN) / STEP
seekbarView!!.setOnSeekBarChangeListener(this)
}
override fun onProgressChanged(seekBar: SeekBar, progress: Int,
fromUser: Boolean) {
val progress_custom = MIN + ( progress * STEP )
progressView!!.text = progress_custom.toString()
seekbarStatusView!!.text = "Tracking Touch"
}
override fun onStartTrackingTouch(seekBar: SeekBar) {
seekbarStatusView!!.text = "Started Tracking Touch"
}
override fun onStopTrackingTouch(seekBar: SeekBar) {
seekbarStatusView!!.text = "Stopped Tracking Touch"
}
}
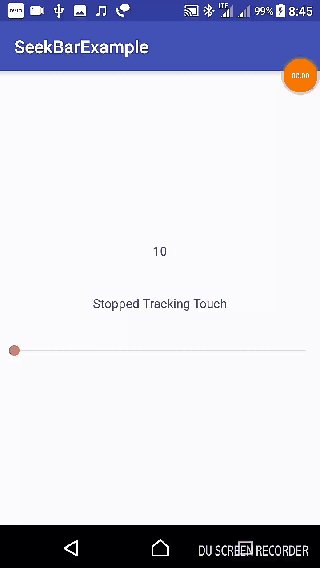
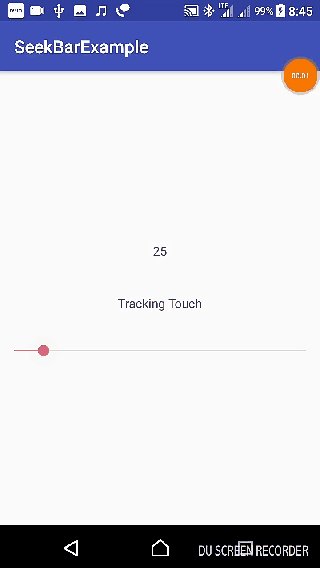
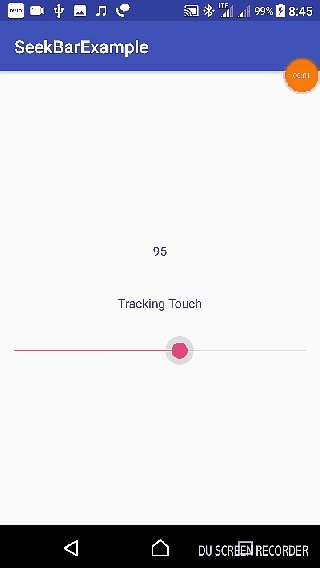
Output

Conclusion
In this Android Tutorial – Android SeekBar Set Custom Range, we have learnt to set custom range, [MIN, MAX] and STEP for SeekBar.
