Android Snackbar – Change Text Color, Background Color, Action Button Color
Snackbar’s Text Color, Background Color, Action Button Color could be changed using view.setBackgroundColor(), snack.view.snackbar_text.setTextColor() and setActionTextColor() respectively.
1. To change Snackbar’s Text Color
snack.view.setBackgroundColor(Color.parseColor("#FFFFFF"))2. To change Snackbar’s Background Color
val textView = snack.view.findViewById(android.support.design.R.id.snackbar_text) as TextView
textView.setTextColor(Color.parseColor("#4444DD"))3. To change Snackbar’s Action Button Color
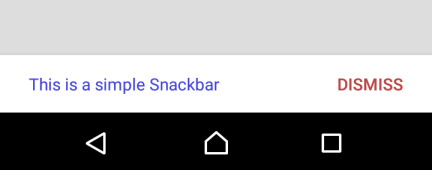
snack.setActionTextColor(Color.parseColor("#BB4444"))The Snackbar’s look and feel would change to as shown in the following screenshot.

You may change the colors as per your requirement.
Example – Snackbar Change Background and Text Color
In this example, we shall display a Snackbar when button in the activity is clicked. Snackbar’s background color, Snackbar’s text color, Snackbar’s Action button text color are changed from their default values.
Create an Android Application with Kotlin Support and find the code for activity_main.xml layout file and MainActivity.kt provided below.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center"
android:background="#DDDDDD"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn"
android:background="#FFFFFF"
android:textAllCaps="false"
android:padding="10sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Snackbar"
/>
</LinearLayout>MainActivity.kt
package com.tutorialkart.snackbarexample
import android.graphics.Color
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.design.widget.Snackbar
import android.view.View
import android.widget.TextView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn.setOnClickListener {
val snack = Snackbar.make(it,"This is a simple Snackbar",Snackbar.LENGTH_LONG)
snack.setAction("DISMISS", View.OnClickListener {
// executed when DISMISS is clicked
System.out.println("Snackbar Set Action - OnClick.")
})
// change action button text color
snack.setActionTextColor(Color.parseColor("#BB4444"))
// snackbar background color
snack.view.setBackgroundColor(Color.parseColor("#FFFFFF"))
val textView = snack.view.findViewById(android.support.design.R.id.snackbar_text) as TextView
// change Snackbar text color
textView.setTextColor(Color.parseColor("#4444DD"))
snack.show()
}
}
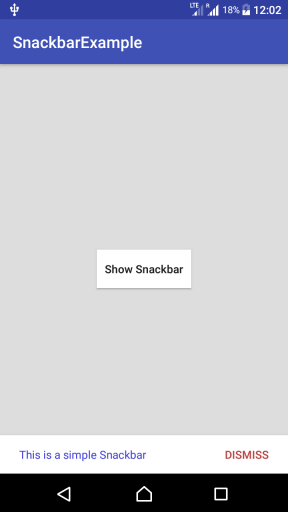
}Run this Android Application, and you get an Android screen display as shown in the following, with a button. Click on this button. Snackbar with modified colors will slide up from the bottom of the screen.

Conclusion
In this Kotlin Android Tutorial, we have learnt to change Snackbar’s text color, background color, action button text color.
