Android TextView
Android TextView is an user interface element that helps to display text in an activity.
In this tutorial, we will learn how to display TextView in a layout, and different properties of TextView.
Android TextView Example
Create an Android Application, named TextViewExample, with empty activity and just run the Android Application.

“Hello World!” being displayed at the center of the Activity is a TextView.
Example – Android TextView
Create an Android Application with Kotlin Support and find the code for activity_main.xml layout file and MainActivity.kt provided below.
Open activity_main.xml (layout for the MainActivity.kt) file and paste the following code.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>MainActivity.kt
package com.tutorialkart.webviewexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}Android TextView Properties
TextView has many properties which determine how it is displayed in the Activity. In the above TextView, following properties are provided.
- layout_width : wrap_content – Width of TextView is wrapped to width of the content
- layout_height : wrap_content – Height of TextView is wrapped to height of the content
- text : “Hello World!” – is the text that should be displayed in the Activity for TextView
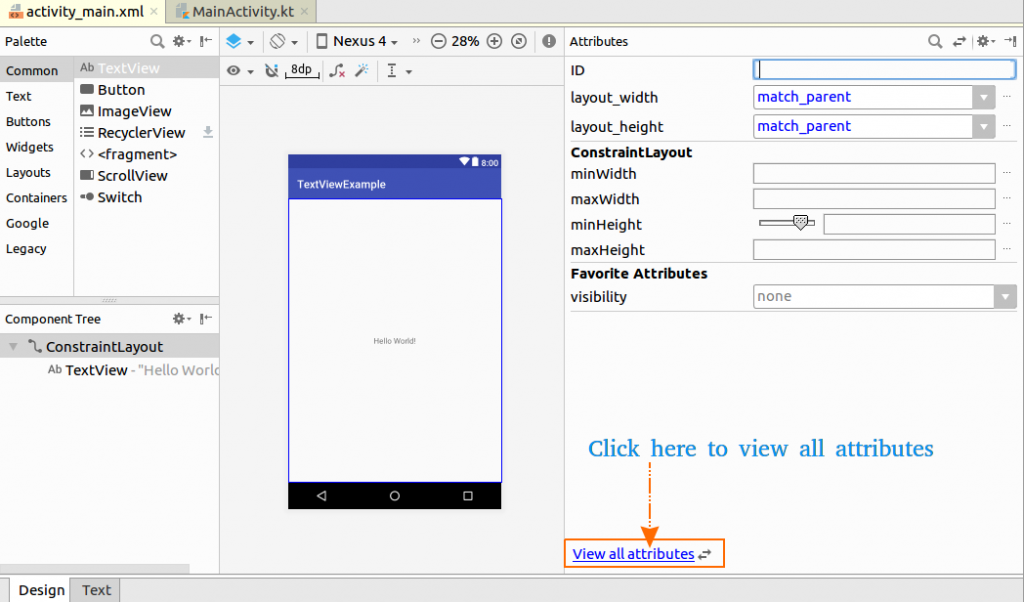
You can explore other properties of TextView by opening activity_layout.xml file in Design mode. Click on View all attributes as shown below :


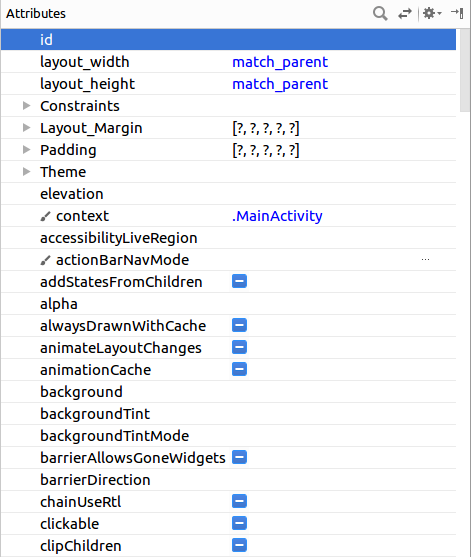
You can scroll down and find all the properties that are supported for TextView.
Conclusion
In this Kotlin Android Tutorial, we learned how to display a TextView in Layout, with the help of example, and different properties available for TextView widget.
