Android TextView – Text Color
TextView Text Color – To change the color of text in TextView, you can set the color in layout XML file using textColor attribute or change the color dynamically in Kotlin file using setTextColor() method.
In this tutorial, we will learn both the layout file approach and Kotlin line approach to change the text color of TextView.
Change Text Color of TextView via XML Layout File
textColor attribute of TextView widget lets you set a color of your choice. You can provide the color as hex value in one of the four formats: rgb, argb, rrggbb, or aarrggbb.
The syntax to set textColor attribute for TextView using different color formats is
<TextView
...
android:textColor="#92B" />
<TextView
...
android:textColor="#A92B" />
<TextView
...
android:textColor="#9C27B0" />
<TextView
...
android:textColor="#CC9C27B0" />Example 1 – TextView Color
Let us create an Android application with Kotlin support in Android Studio and change the text color of TextView in XML layout file.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linear_layout_id"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view_id"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:gravity="center"
android:textSize="40dp"
android:padding="50dp"
android:textColor="#9C27B0"
android:text="@string/hello" />
</LinearLayout>We have used a string resource, and the contents of strings.xml is
<resources>
<string name="app_name">TextView Tutorial - TutorialKart</string>
<string name="hello">Hello World!</string>
</resources>There is no need to change the MainActivity.kt file. The default code would do.
MainActivity.kt
package com.tutorialkart.textviewtutorial
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
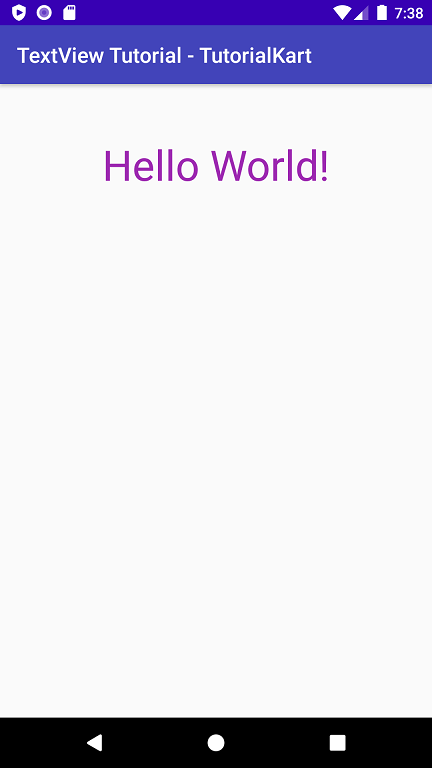
}Run this application, and you would get the following screenshot.

Change Text Color of TextView in Kotlin File
We can get the reference to TextView widget present in layout file and change the color dynamically with Kotlin code.
To set the color to the TextView widget, call setTextColor() method on the TextView widget reference with specific color passed as argument.
setTextColor() method takes int as argument. Use android.graphics.Color class to get an integer for a given color. You can provide the color as hex value in one of the four formats: rgb, argb, rrggbb, or aarrggbb.
The syntax to set text color using setTextColor() method of TextView in Kotlin Activity file is
var textView = findViewById<TextView>(R.id.text_view_id)
textView.setTextColor(Color.parseColor("#FF0000"))Example 2 – TextView Color
Let us create an Android application with Kotlin support in Android Studio and change the text color of TextView dynamically/programmatically in Kotlin file.
The layout file contains a TextView. Since we are about to change the text color in Kotlin file, no text color is specified in layout XML file.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linear_layout_id"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view_id"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:gravity="center"
android:textSize="40dp"
android:padding="50dp"
android:text="@string/hello" />
</LinearLayout>We have used a string resource, and the contents of strings.xml is
<resources>
<string name="app_name">TextView Tutorial - TutorialKart</string>
<string name="hello">Hello World!</string>
</resources>We have got the reference to the TextView in layout file using findViewById() method. Call to setTextColor() method on the TextView reference would set the text color of TextView.
MainActivity.kt
package com.tutorialkart.textviewtutorial
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var textView = findViewById<TextView>(R.id.text_view_id)
textView.setTextColor(Color.parseColor("#FF0000"))
}
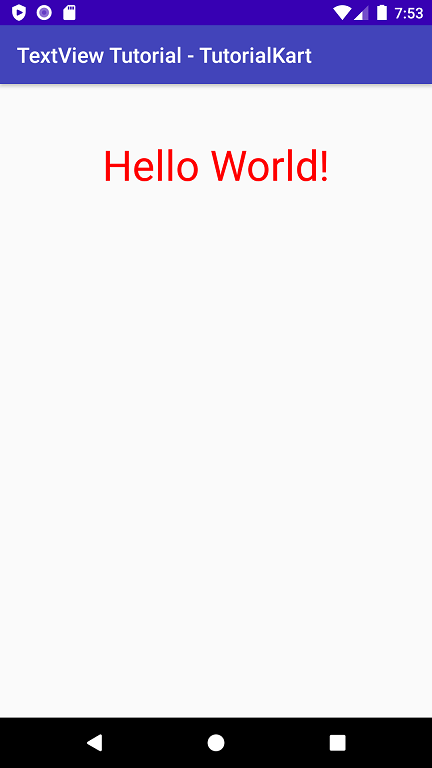
}Run this application, and you would get the following screenshot.

Conclusion
In this Kotlin Android Tutorial, we learned how to set or change the text/font color of TextView widget in Android application.
